- Как я сделал USB-МФУ беспроводным
- Вступление
- Задача
- Железо
- Процесс
- Недостатки
- Планы на будущее
- Разработка и тестирование:
- Веб-сервер — ваша первая сетевая программа Arduino
- Введение
- Постановка задачи
- Этапы решения поставленной задачи
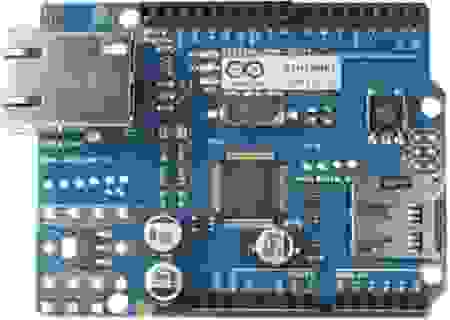
- Подключение Ethernet Shield поверх Arduino Uno
- Arduino Uno
- Разработка веб-приложений с использованием Python
- Веб-фреймворк Python — web.py
- Установка web.py
- Первое веб-приложение Python
- Основные концепции web.py для разработки сложных веб-приложений
- Обработка URL-адресов
- Методы GET и POST
- Шаблоны
- Формы
- Вывод
Как я сделал USB-МФУ беспроводным
Вступление
Говорят, ребенку в школе понадобится цветной принтер и сканер. Да и самому хотелось уже на что-то поменять разваливающийся черно-белый лазерник 1996 года выпуска. Критериями выбора стали: цветность, лазерная технология (перерывы между печатью могут достигать месяцев), автоподатчик оригиналов для сканера и копира, автоматическая двусторонняя печать и Wi-Fi, чтобы поставить этот ящик в дальнем углу. По этим характеристикам подобралась какая-то громадина за 25+ килорублей, что показалось неразумным. И вдруг на работе выдали пару подарочных карт одного известного розового магазина, и пришло ощущение, что надо покупать. К сожалению, в его ассортименте было всего три лазерных МФУ с цветной печатью, ни один из которых не отвечал последним двум требованиям. Спустя два месяца аccортимент ничем не пополнился, а наоборот, сократился до двух позиций на всю Москву, и я решил взять то, что было в наличии и не на витрине.
Счастливчиком оказался HP Laserjet Pro 100 Color MFP M175a, без автоповорота страниц и с подключением только по USB. Кстати, он оказался не таким большим, как я ожидал, и не таким шумным, как пишут в отзывах.
Задача
Если автоматическую двустороннюю печать добавить к принтеру почти невозможно, то отвязать его от компьютера вполне реально.
Простой, но не подошедший мне способ — подключить его к роутеру, раздающему интернет в квартире и, возможно, имеющему порт USB. Этот способ подразумевает, что, во-первых, МФУ должен будет стоять в трехметровой дальности от роутера, во-вторых, роутер даст возможность только печати, а не сканирования тоже (на заводских прошивках).
Второй способ — купить некую коробочку за $35… 
Третий способ, уже годный, позволяет использовать устройство, подключенное по USB к одному компьютеру, на другом компьютере так, как будто оно подключено ко второму, используя хоть локальную сеть, хоть интернет.
Реализаций существует несколько, но я сразу выбрал ту, что включена в ядро Linux, чтобы заранее избавить себя от каких-либо возможных лицензионных ограничений, платностей, невозможности что-то настроить и прочей зависимости. Называется usbip.
Железо
Можно было найти в шкафу старый D-Link, водрузить на него OpenWRT, но это было бы громоздко и с малой долей участия собственных рук, так что решено было поискать что-нибудь маленькое, всемогущее и недорогое.
Carambola
Размером со спичечный коробок, имеет на борту Wi-Fi, USB-host, 320 MHz MIPS-процессор, потребляет не более 1.5W, ОС OpenWRT, стоит 22 евро.
Raspberry Pi
размер 86х56, Wi-Fi придется докупать внешний и вставлять в USB, 700 MHz -процессор, много на плате того, что не будет использоваться, потребляет 3.5W минимум (700mA при 5V), ОС Linux на выбор, стоит 35 долларов США.
A13-OLinuXino-WIFI
размер 120х120, 1 GHz ARM-процессор, богатая периферия, ОС Linux, потребляет 4.2W (350mA при 12V), стоит 55 евро.
Cubieboard и его китайские аналоги
Похожи на предыдущий вариант.
ALIX от PC Engines
Мой давнишний фаворит, размер 100х160 или 152х152, 500 MHz i386-процессор, без встроенного Wi-Fi, ОС почти любая, потребляет 5W, стоит от 64 до 78 евро.
В результате по критериям размер-энергопотребление-стоимость с учетом достаточности функций был выбран первый вариант — Carambola.
Процесс
Недостатки
Основной недостаток заключается в том, что соединение usbip-сервера и usbip-клиента — это соединение один-к-одному, то есть если один клиент подключил себе USB-устройство сервера, то другие уже не могут его себе подключить, пока оно не будет отключено первым. Для такого случая можно напрячься и написать страницу управления usbip в веб-интерфейсе OpenWRT, но мне это пока не грозит, МФУ будет использоваться только с одного рабочего места.
Еще недостатком может стать то, что, теоретически, скорость линка по Wi-Fi меньше, чем по USB-кабелю, но в моем частном случае данные при сканировании медленнее идут по кабелю, но это наверное мои локальные проблемы.
Планы на будущее
Сейчас питание модуля у меня осуществляется с помощью DC-преобразователя 12V в 5V и 3.3V: 
Он громоздкий и сам занял бы отдельный спичечный коробок. Ему на смену едет из Китая DC-преобразователь 5V в 3.3V, вот такой: 
Он совсем малыш и поместится в один спичечный коробок с Carambola (без пинов). Питаться все это станет от старенького телефонного зарядника.
Предел мечтаний — поместить этот коробок внутрь корпуса МФУ, вдруг там найдется местечко, да найти там внутри источник 5V, или по крайней мере еще место под преобразователь с AC 220V. Но на это я решусь только после окончания срока гарантийного ремонта.
Разработка и тестирование:

(Цвета проводков питания произвольны)
Источник
Веб-сервер — ваша первая сетевая программа Arduino
Введение
В моих публикациях [1,2,3] подробно описана цепочка датчик – Arduino-интерфейс Python. В реальных условиях промышленного производства датчики находиться на значительном удалении не только друг от друга но и от места где осуществляется централизованная обработка измерительной информации. Логично передавать информацию от датчиков по компьютерной локальной сети используя хорошо разработанные сетевые технологии. Данная публикация написана в стили упражнения по сборке и настройке сетевого приложения с Arduino в домашних условиях.
Постановка задачи
Этапы решения поставленной задачи
Подключение Ethernet Shield поверх Arduino Uno
Arduino Ethernet Shield — официально поддерживаемое сетевое расширение с открытым исходным кодом, предназначенное для работы с Arduino Uno. Ethernet Shield оснащен разъемом RJ45 для подключения к сети Ethernet. Ethernet Shield предназначен для установки на Arduino Uno, и он расширяет выводы(пины) от Arduino Uno в верхней части платы. Ethernet Shield также оснащен гнездом для карт памяти microSD для хранения важных файлов по сети. Как и большинство расширений, Ethernet Shield питается от платы Arduino, к которой он присоединен.
Каждая плата Ethernet Shield оснащена уникальным аппаратным (MAC) адресом. Вы можете видеть это на обратной стороне платы. Вы можете записать этот аппаратный адрес, поскольку он будет часто требоваться в предстоящих упражнениях. Также убедитесь, что вы знакомы с установкой Arduino Ethernet Shield для выполнения последующих упражнений.
Ниже приведена диаграмма Fritzing схемы, требуемой для этого упражнения. Первое, что вам нужно сделать, это подключить Ethernet Shield поверх вашего Arduino Uno.
Arduino Uno
При развертывании аппаратного обеспечения Arduino для удаленного подключения без USB вам необходимо будет обеспечить внешнее питание платы, поскольку у вас больше нет подключения USB для питания платы.
Теперь подключите Arduino Uno к компьютеру с помощью USB-кабеля. Вам также необходимо подключить Arduino к локальной домашней сети с помощью кабеля Ethernet. Для этого используйте прямой кабель CAT5 или CAT6 и подключите один конец кабеля к домашнему маршрутизатору.
Этот маршрутизатор должен быть тем же устройством, которое обеспечивает сетевой доступ к компьютеру, который вы используете. Подключите другой конец кабеля Ethernet к порту Ethernet платы Arduino Ethernet Shield. Если соединение физического уровня установлено правильно, вы должны увидеть зеленый свет на порту.
Теперь пришло время начать кодирование вашего первого примера Ethernet.В коде вам нужно будет изменить MAC и IP-адреса, чтобы он работал для вашей конфигурации. Хотя вы можете получить MAC-адрес Ethernet Shield с задней стороны платы, вам придется выбрать IP-адрес в соответствии с конфигурацией вашей домашней сети.
Когда вы уже получили IP-адрес компьютера, с которым работаете, выберите другой адрес в диапазоне. Убедитесь, что ни один другой сетевой узел не использует этот IP-адрес. Используйте эти MAC и IP-адреса для обновления следующих значений в коде.
В IP-сети видимый диапазон IP-адресов для вашей сети является функцией другого адреса, называемого subnetwork или subnet. Subnet вашей сети LAN IP может помочь вам выбрать соответствующий IP-адрес для Ethernet Shield в диапазоне IP-адресов вашего компьютера. Вы можете узнать об основах подсети по адресу [4].
Прежде чем углубляться в код, скомпилируйте код с этими изменениями и загрузите его в Arduino. После успешного завершения процесса загрузки откройте веб-браузер и введите IP-адрес, указанный в скетче Arduino. Если все будет хорошо, вы должны увидеть текст, отображающий значения аналоговых контактов.
Чтобы лучше понять, что здесь произошло, вернемся к коду. Как вы можете видеть, в начале кода мы инициализируем библиотеку Ethernet-сервера на порту 80, используя метод EthernetServer из библиотеки Ethernet:
Во время выполнения setup () программа инициализирует Ethernet-соединение через Ethernet Shield с помощью метода Ethernet.being () с переменными mac и ip, которые вы определили ранее. Метод server.begin () запустит сервер отсюда. Оба этих шага являются обязательными для запуска сервера, если вы используете библиотеку Ethernet для кода сервера:
В функции loop () мы инициализируем client объект для прослушивания входящих клиентских запросов с использованием метода EthernetClient. Этот объект будет отвечать на любой запрос, поступающий от подключенных клиентов, которые пытаются получить доступ к серверу Ethernet через порт 80:
После получения запроса программа будет ожидать окончания загрузки запроса. Затем он будет отвечать клиенту с форматированными данными HTML, используя метод:
Если вы попытаетесь получить доступ к серверу Arduino из браузера, вы увидите, что веб-сервер отвечает клиентам с помощью данных на аналоговых контактах. Теперь, чтобы получить правильные значения датчиков влажности и PIR, которые мы соединили в аппаратном дизайне, вам придется выполнить следующую модификацию кода.
Здесь вы заметите, что мы отвечаем клиентам с вычисленными значениями относительной влажности вместо необработанных показаний со всех аналоговых выводов. Мы также изменили текст, который будет напечатан в веб-браузере, чтобы соответствовать правильному названию датчика:
В этом процессе мы также добавили функцию Arduino, getHumidity (), которая будет вычислять относительную влажность по значениям, наблюдаемым с аналоговых выводов.
Эти изменения можно применить к примеру, WebServer Arduino для фазы тестирования или просто открыть скетч WebServer_Custom.ino из папки Exercise 1 — Web Server в каталоге вашего кода. Как вы можете видеть в открытом файле скетча, мы уже модифицировали код, чтобы отразить изменения, но вам все равно придется изменить MAC и IP-адреса на соответствующие адреса.
После того как вы закончите с этими незначительными изменениями, скомпилируйте и загрузите скетч в Arduino. Если все пойдет по плану, вы должны иметь доступ к веб-серверу с помощью веб-браузера. Откройте IP-адрес недавно подготовленного Arduino в веб-браузере.
Вы должны получить такой же ответ, как показано на следующем скриншоте. Хотя мы показываем значения влажности только через этот скетч, вы можете легко прикрепить значения датчика движения, используя дополнительные методы client.print ().
Подобно механизму, который мы реализовали в этом упражнении, веб-сервер отвечает на запрос, сделанный веб-браузером, и предоставляет веб-страницы, которые вы ищете. Хотя этот метод очень популярен и универсален для доставки веб-страниц, полезная нагрузка содержит много дополнительных метаданных (данные о данных) по сравнению с фактическим размером информации датчика.
Кроме того, реализация сервера с использованием библиотеки серверов Ethernet занимает много ресурсов Arduino. Arduino, будучи устройством с ограниченными ресурсами, не подходит для запуска серверного приложения, поскольку ресурсы Arduino должны быть приоритетными для обработки датчиков, а не связи.
Веб-сервер, созданный с использованием библиотеки Ethernet, поддерживает очень ограниченное количество подключений, что делает его непригодным для крупномасштабных приложений и многопользовательских систем.
Лучшим подходом к решению этой проблемы является использование Arduino в качестве клиентского устройства или использование легких коммуникационных протоколов, предназначенных для работы с аппаратными устройствами с ограниченными ресурсами. В следующих нескольких разделах вы узнаете и реализуете эти подходы для коммуникации Arduino на Ethernet.
Разработка веб-приложений с использованием Python
Внедрив предыдущую программу, вы включили работу в сети на Arduino. В предыдущем примере мы создали веб-сервер HTTP, используя методы, доступные из библиотеки Ethernet. Создав веб-сервер Arduino, мы сделали доступными ресурсы Arduino в сети. Аналогично, Python также обеспечивает расширяемость посредством различных библиотек для создания интерфейсов веб-сервера.
Запустив веб-сервер на базе Python на вашем компьютере или других устройствах, таких как Raspberry Pi, вы можете избежать использования Arduino для размещения веб-сервера. Веб-приложения, созданные с использованием языков высокого уровня, таких как Python, также могут предоставить дополнительные возможности и расширяемость по сравнению с Arduino.
Будем использовать библиотеку Python, web.py, для создания веб-сервера Python. Мы также будем использовать эту библиотеку для создания интерактивных веб-приложений, которые позволят передавать данные между клиентом Arduino и веб-браузером.
После того, как вы изучите основы web.py, мы будем взаимодействовать с Arduino с web.py, используя последовательные порты, чтобы сделать Arduino доступным через веб-сервер Python. Затем мы обновим коммуникационный метод Arduino от последовательного интерфейса до обмена сообщениями на основе HTTP.
Веб-фреймворк Python — web.py
Веб-сервер может быть разработан в Python с использованием различных веб-фреймворков, таких как Django, bottle, Pylon и web.py. Мы выбрали web.py как предпочтительную веб-структуру благодаря своим простым, но мощным функциям.
Библиотека web.py была первоначально разработана покойным Aaron Swartz с целью разработки простого подхода для создания веб-приложений с использованием Python. Эта библиотека предоставляет два основных метода, GET и POST, для поддержки архитектуры HTTP Representation State Transfer (REST).
Эта архитектура предназначена для поддержки протокола HTTP путем отправки и получения данных между клиентами и сервером. Сегодня архитектура REST реализуется огромным количеством веб-сайтов для передачи данных по HTTP.
Установка web.py
Чтобы начать работу с web.py, вам нужно установить библиотеку web.py с помощью Setuptools. В Linux и Mac OS X выполните одну из этих команд на терминале, чтобы установить web.py:
В Windows откройте командную строку и выполните следующую команду:
Для pythn 3.61 надо набрать в командной строке:
Если Setuptools настроен правильно, вы можете установить библиотеку без каких-либо трудностей. Чтобы проверить установку библиотеки, откройте интерактивную подсказку Python и запустите эту команду, чтобы убедиться, что вы импортировали библиотеку без каких-либо ошибок:
Первое веб-приложение Python
Реализация веб-сервера с помощью web.py — очень простой и понятный процесс. Для библиотеки web.py требуется объявление обязательного метода GET для успешного запуска веб-сервера.
Когда клиент пытается получить доступ к серверу с помощью веб-браузера или другого клиента, web.py получает запрос GET и возвращает данные, указанные в этом методе. Для создания простого веб-приложения с использованием библиотеки web.py создайте файл Python, используя следующие строки кода и выполните файл с помощью Python.
При выполнении вы увидите, что сервер теперь запущен и доступен через адрес 0.0.0.0:8080. Поскольку серверная программа запущена на IP-адресе 0.0.0.0, вы можете получить к ней доступ с помощью того же компьютера, локального хоста или любого другого компьютера из той же сети.
Чтобы проверить сервер, откройте веб-браузер и перейдите по адресу 0.0.0.0:8080. Когда вы пытаетесь получить доступ к серверу с того же компьютера, вы также можете использовать 127.0.0.1:8080 или localhost:8080. 127.0.0.1 IP-адрес фактически означает localhost, то есть сетевой адрес того же компьютера, на котором запущена программа. Вы сможете увидеть ответ сервера, отображаемого в браузере, как показано на следующем снимке экрана:
Чтобы понять, как работает этот простой код, ознакомьтесь с методом GET в предыдущем фрагменте кода. Как вы можете видеть, когда веб-браузер запрашивает URL-адрес, метод GET возвращает Hello, world! в браузер.
Тем временем вы также можете наблюдать еще два обязательных компонента web.py в вашем коде: методы urls и web.application (). Библиотека web.py требует инициализации местоположения ответа в объявлении переменной urls.
Для каждого веб-приложения на основе web.py требуется, чтобы метод application(urls, global()) вызывался для инициализации веб-сервера. По умолчанию приложения web.py запускаются на порт 8080, который можно изменить на другой номер порта, указав его во время выполнения. Например, если вы хотите запустить приложение web.py на порту 8888, выполните следующую команду:
Хотя это возвращает только простой текст, вы успешно создали свое первое веб-приложение с помощью Python. Мы перейдем отсюда и создадим более сложные веб-приложения в следующих главах, используя библиотеку web.py.
Для разработки этих сложных приложений нам потребуется не только метод GET. Давайте начнем изучение предварительных концепций, чтобы еще больше улучшить ваше знакомство с библиотекой web.py.
Основные концепции web.py для разработки сложных веб-приложений
Библиотека web.py была разработана для обеспечения удобных и простых методов разработки динамических веб-сайтов и веб-приложений с использованием Python. Используя web.py, очень просто создавать сложные веб-сайты, используя лишь несколько дополнительных концепций Python.
Благодаря этому ограниченному курсу обучения и простым в использовании методам, web.py является одним из самых быстрых способов создания веб-приложений из языков программирования. Давайте начнем с понимания этих понятий web.py в деталях.
Обработка URL-адресов
Вы могли заметить, что в нашей первой программе web.py мы определили переменную urls, которая указывает на корневую папку (/) of the Index class:
В предыдущем объявлении первая часть, ‘/’, является обычным выражением, используемым для сопоставления фактических запросов URL. Вы можете использовать такие выражения для обработки сложных запросов, поступающих на ваш сервер web.py, и указывать их на соответствующий класс.
В web.py вы можете связать разные места целевых страниц с соответствующими классами. Например, если вы хотите перенаправить местоположение данных/данных в класс данных в дополнение к классу Index, вы можете изменить переменную urls следующим образом:
При этом условии, когда клиент отправляет запрос на доступ к адресу http: // : 8080 / data, запрос будет направлен к классу данных, а затем к методу GET или POST этого класса.
Методы GET и POST
Мы создали веб-сервер на основе Arduino, работающий через порт 80, мы использовали веб-браузер для доступа к веб-серверу. Веб-браузеры являются одним из самых популярных типов веб-клиентов, используемых для доступа к веб-серверу; Другие типы c URL, Wget и веб-сканеры.
Веб-браузер использует HTTP для связи с любыми веб-серверами, включая веб-сервер Arduino, который мы использовали. GET и POST — два основных метода, поддерживаемых протоколом HTTP для адресации запросов сервера, поступающих из веб-браузера.
Всякий раз, когда вы пытаетесь открыть веб-сайт в своем браузере или любом другом HTTP-клиенте, вы фактически запрашиваете функцию GET с веб-сервера; Например, при открытии URL-адреса веб-сайта [5], вы запрашиваете, чтобы веб-сервер, на котором размещен этот сайт, подавал вам запрос GET для местоположения ‘/’.
В разделе «Обработка URL-адресов» мы узнали, как связать классы web.py с местами размещения URL-адресов. Используя метод GET, предоставляемый библиотекой web.py, вы можете связать запрос GET с отдельными классами. После того как вы получили запрос GET, вам необходимо вернуть соответствующие значения в качестве ответа клиенту. Следующий фрагмент кода показывает, как будет вызываться функция GET (), когда кто-либо делает запрос GET в местоположение «/»:
Функция POST протокола HTTP в основном используется для отправки формы или любых других данных на веб-сервер. В большинстве случаев POST встроен в веб-страницу, и запрос на сервер генерируется, когда пользователь отправляет компонент, несущий функцию POST. Библиотека web.py также предоставляет функцию POST (), которая вызывается, когда веб-клиент пытается связаться с сервером web.py с помощью метода POST. В большинстве реализаций функции POST () запрос включает в себя некоторые данные, передаваемые через формы. Вы можете извлекать отдельные элементы формы с помощью значения f [‘Celsius’. ], Которое даст вам значение, связанное с элементом формы Celsius. Когда функция POST () выполнила предоставленные действия, вы можете вернуть клиенту соответствующую информацию в ответ на запрос POST:
Шаблоны
Теперь вы знаете, как перенаправить HTTP-запрос на соответствующий URL-адрес, а также как реализовать методы для ответа на эти HTTP-запросы (то есть GET и POST). Но как насчет веб-страницы, которая должна быть отображена после получения запроса? Чтобы понять процесс рендеринга, давайте начнем с создания папки с именем templates в том же каталоге, где будет размещена наша программа web.py. В этой папке будут храниться шаблоны, которые будут использоваться для визуализации веб-страниц по запросу. Вы должны указать расположение этой папки шаблона в программе с помощью функции template.render (), как показано в следующей строке кода:
После того как вы создадите экземпляр папки рендеринга, пришло время создавать файлы шаблонов для вашей программы. В соответствии с требованиями вашей программы вы можете создать столько файлов шаблонов, сколько хотите. Для создания этих файлов шаблонов в web.py используется язык под названием Templetor. Подробнее об этом можно узнать по адресу [5]. Каждый файл шаблона, созданный с использованием Templetor, должен храниться в формате HTML с расширением .html.
Давайте создадим файл test.html в папке templates с помощью текстового редактора и вставим следующий фрагмент кода в файл:
Как вы можете видеть в предыдущем фрагменте кода, файл шаблона начинается с выражения $def with (), где вам нужно указать входные аргументы как переменные в скобках.
После визуализации шаблона они будут единственными переменными, которые вы можете использовать для веб-страницы; Например, в предыдущем фрагменте кода мы передали две переменные (form и i) в качестве входных переменных. Мы использовали объект формы, используя $: form.render (), чтобы отобразить его внутри веб-страницы. Когда вам нужно отобразить объект формы, вы можете напрямую передать другую переменную, просто объявив ее (то есть, $: i). Templetor будет отображать HTML-код файла шаблона, как он есть, при использовании переменных в тех случаях, когда они используются.
Теперь у вас есть файл шаблона test.html, готовый к использованию в вашей программе web.py. Всякий раз, когда выполняется функция GET () или POST (), вам необходимо вернуть значение запрашивающему клиенту. Хотя вы можете вернуть любую переменную для этих запросов, в том числе None, вам придется отобразить файл шаблона, где ответ связан с загрузкой веб-страницы. Вы можете вернуть файл шаблона с помощью функции render (), за которым следует имя файла шаблона и входные аргументы:
Как видно из предыдущей строки кода, мы возвращаем визуализированную страницу test.html, указав функцию render.test (), где test () — это просто имя файла без расширения .html. Функция также включает объект формы, f и переменную i, которые будут переданы в качестве входных аргументов.
Формы
Библиотека web.py предоставляет простые способы создания элементов формы с использованием модуля Form. Этот модуль включает в себя возможность создавать элементы формы HTML, получать входные данные от пользователей и проверять эти входы до их использования в программе Python. В следующем фрагменте кода мы создаем два элемента формы: Textbox и Button, используя библиотеку Form:
Помимо Textbox (который получает ввод текста от пользователей) и Button (который отправляет форму), модуль Form также предоставляет несколько других элементов формы, таких как Password для получения скрытого ввода текста, Dropbox для получения взаимоисключающего выпадающего списка, Radioto получает взаимоисключающие входы из нескольких опций, а Checkbox — выбор бинарного входа из заданных опций. Хотя все эти элементы очень просты в реализации, вы должны выбрать элементы формы только в соответствии с вашими требованиями к программе
В реализации формы через web.py веб-страница должна выполнять метод POST каждый раз, когда форма отправляется. Как вы можете видеть в следующей реализации формы в файле шаблона, мы явно объявляем метод отправки формы как POST:
Вывод
Публикация содержит все необходимые данные для сборки в домашних условиях сетевого приложения для дистанционного контроля температуры влажности и перемещения.
Источник