- Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
- Покадровая анимация
- Анимация при помощи «Марионеточной деформации»
- Заключение
- Motion-дизайн с нуля до PRO
- Создание покадровой анимации в Photoshop
- Теперь попробуйте сами
- Создание кадров из слоев
- Настройка синхронизации
- Предоставление доступа к проекту
- Создаем мультфильм методом покадровой анимации
Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
Рассказываем о двух простых способах создания GIF-анимации.
Большинство пользователей воспринимают Adobe Photoshop как программу, в которой редактируют изображения или рисуют статичные картинки. Но здесь можно делать и анимацию — это направление дизайна приносит хорошие деньги при том, что профессионалов в России не так много.
А если хотите шагнуть дальше Photoshop и пойти навстречу востребованной профессии, посмотрите курс «Motion Design с нуля до PRO» от Skillbox.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Покадровая анимация
Покадровая анимация — один из самых лёгких способов работы с анимацией в Photoshop. Но учитывайте, что этот несложный процесс окажется довольно долгим. Приступим.
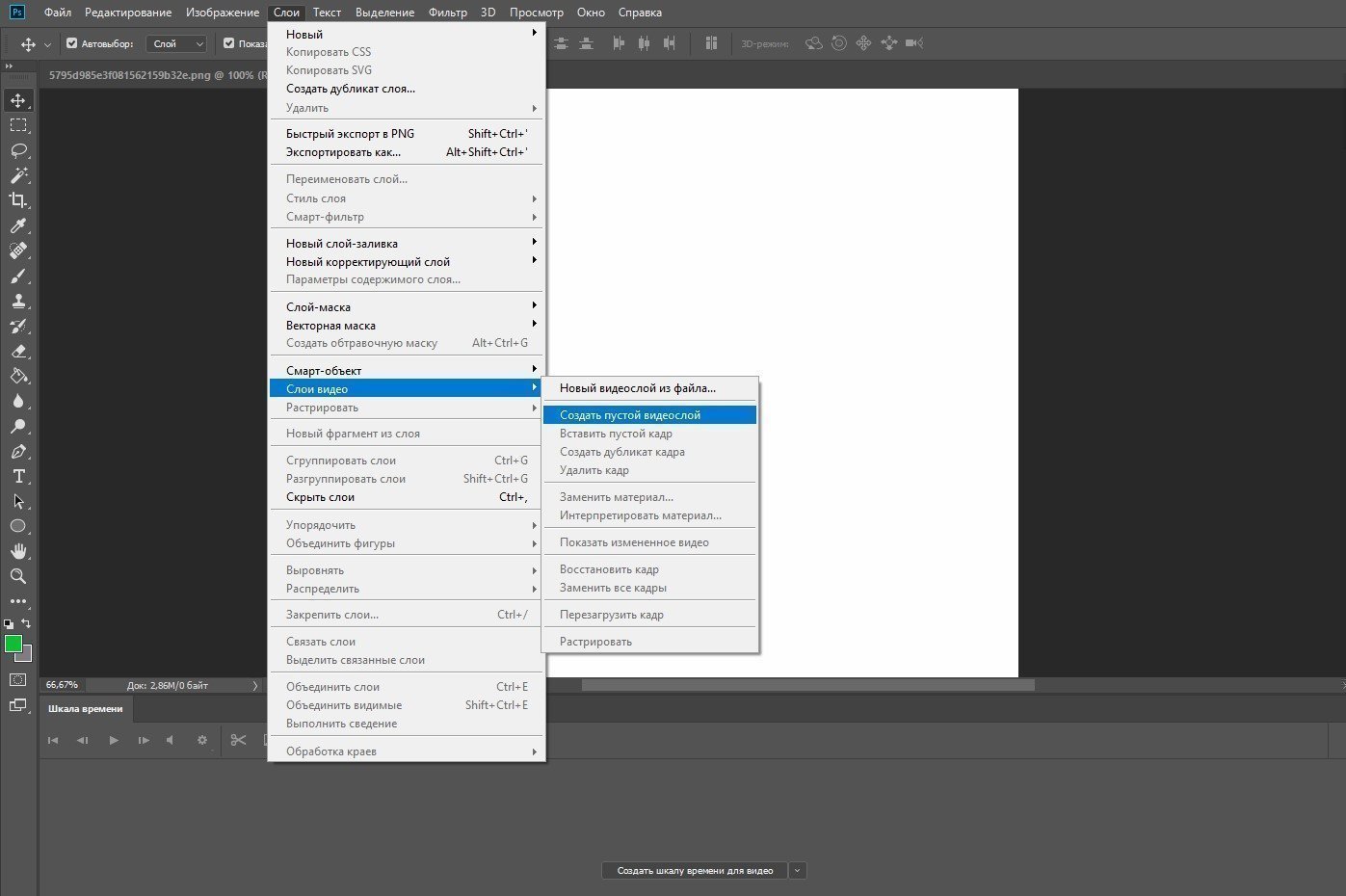
Для начала создадим новый документ, а затем зайдём в меню Window и поставим галочку напротив Timeline («Шкала времени»). После этого появится видеоредактор. В нём будут отображены все слои, которые открыты в документе.
Далее кликаем на кнопку Create Video Timeline, переходим в меню Layers («Слои»), выбираем пункт Video Layers и создаём пустой видеослой.
Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
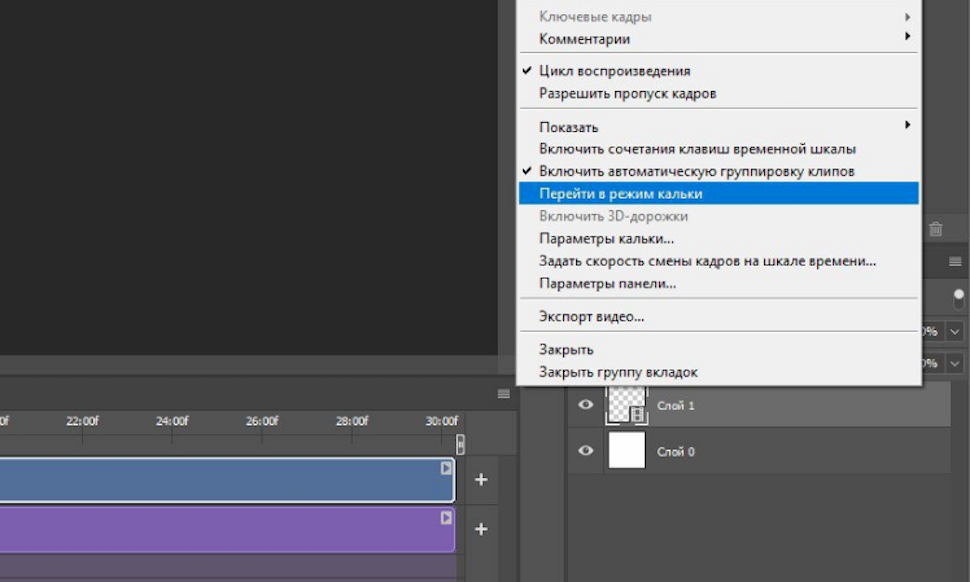
Берём кисть и создаём первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы увидеть свои действия на предыдущем этапе, кликните по меню в правом верхнем углу и выберите Enable Onion Skins («Перейти в режим кальки»).
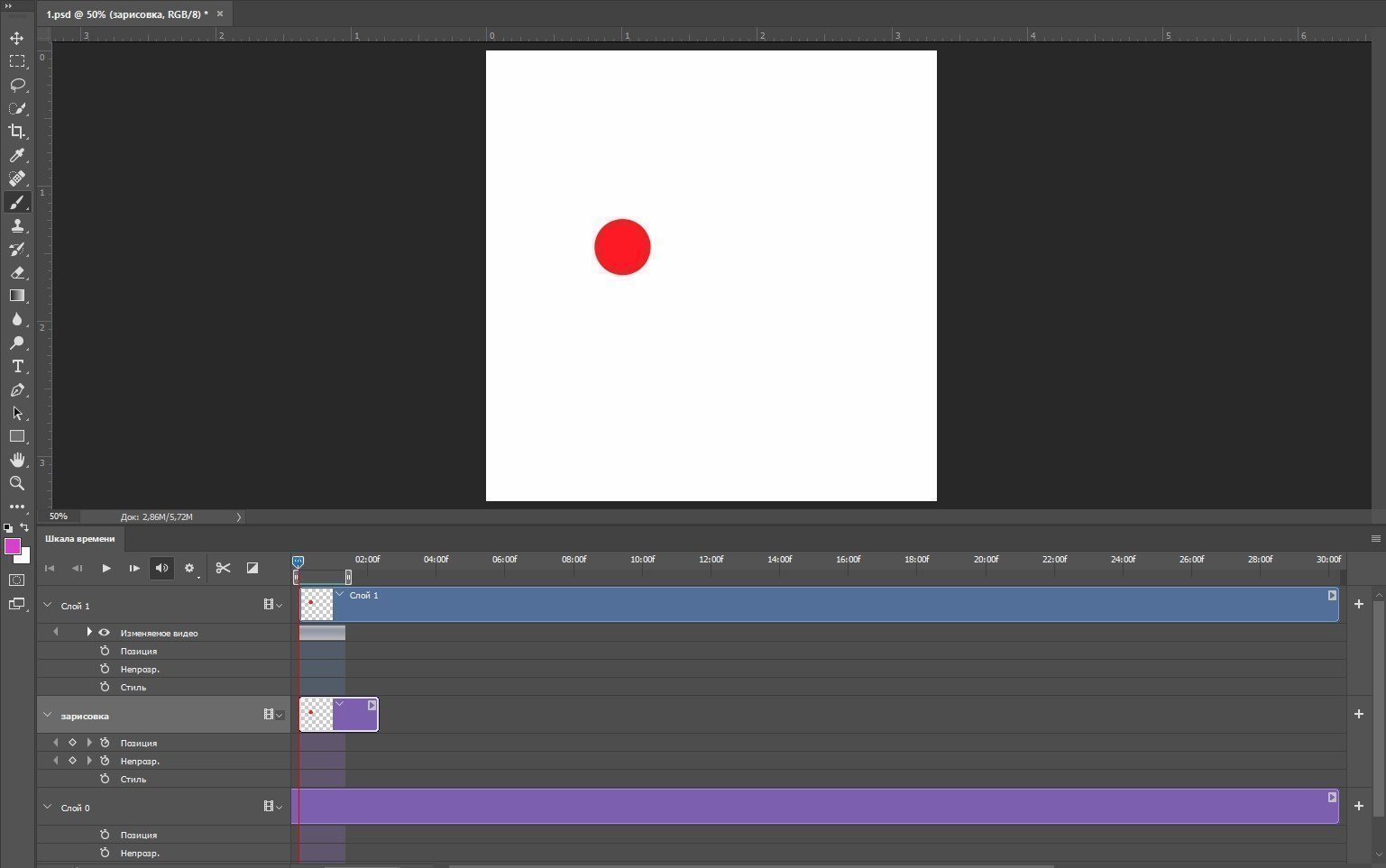
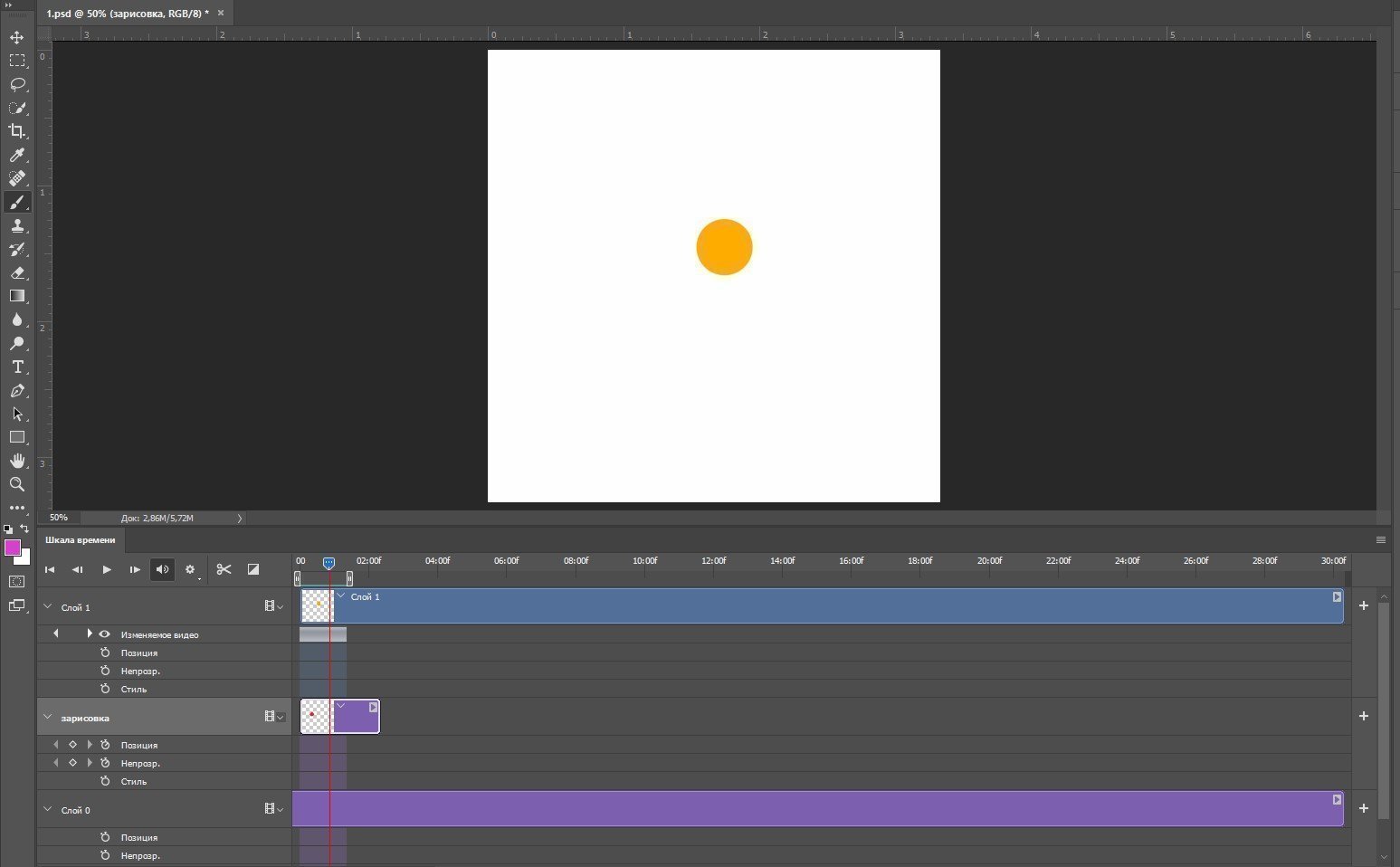
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы добавляете очередной элемент движущейся картинки. Здесь в каждом новом кадре мы рисуем цветной кружок.
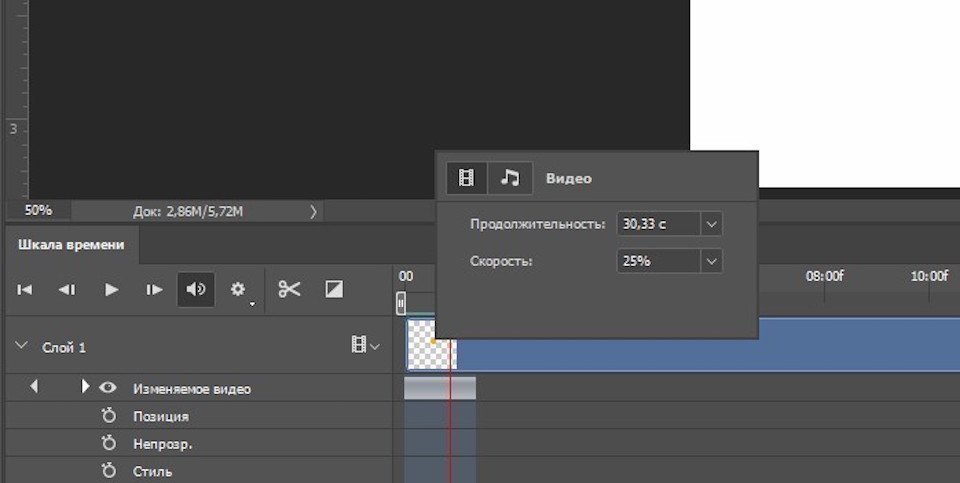
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.
Основная работа закончена, займёмся эффектами. Например, добавим на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоёв. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце сохраним полученную анимацию как видео. Перейдите в меню File → Export → Render Video. Если нужен формат GIF, выбираем пункт Save for Web. В открывшемся окошке можно поменять настройки, а затем нажать Save.
Анимация при помощи «Марионеточной деформации»
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
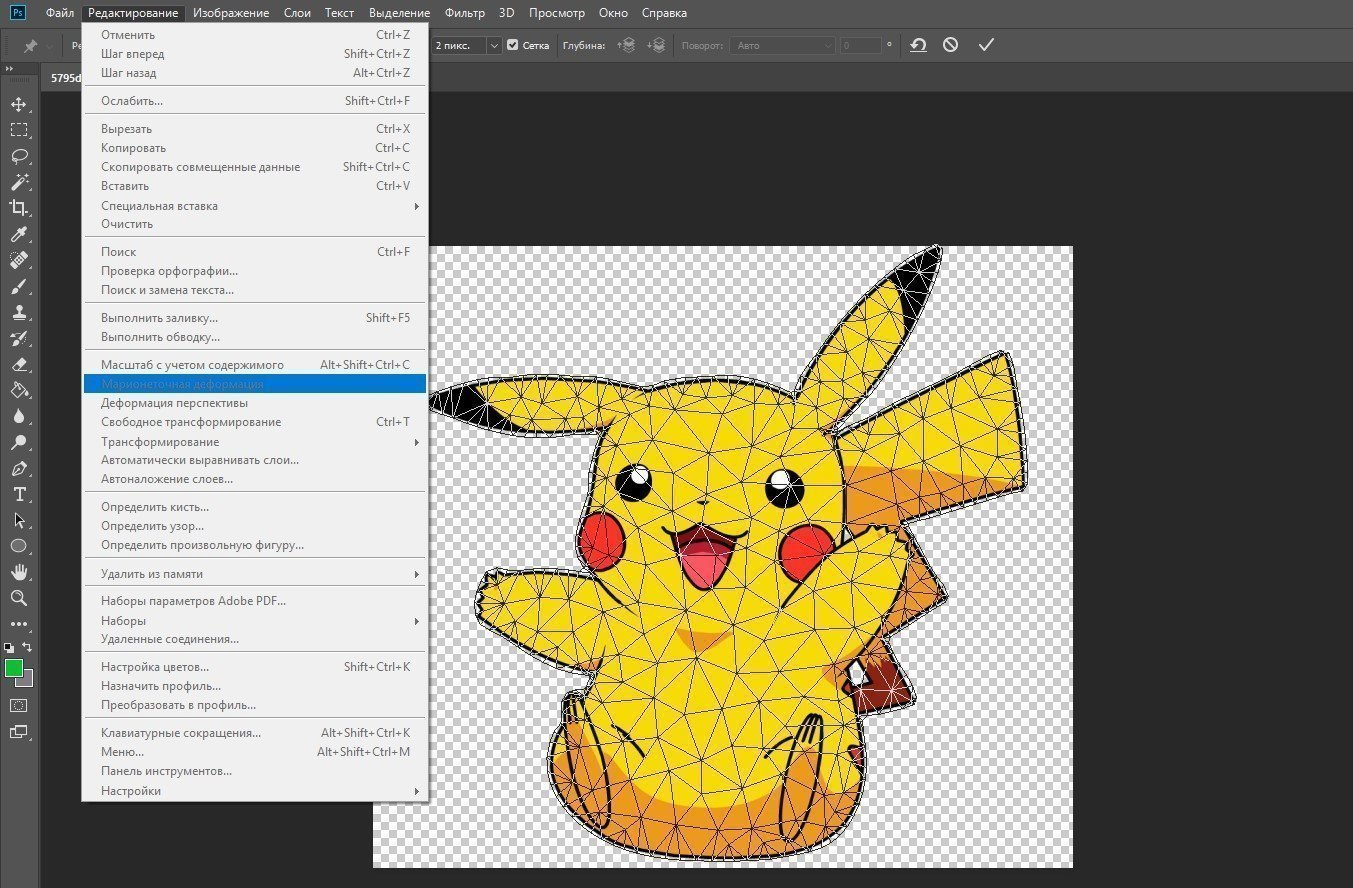
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
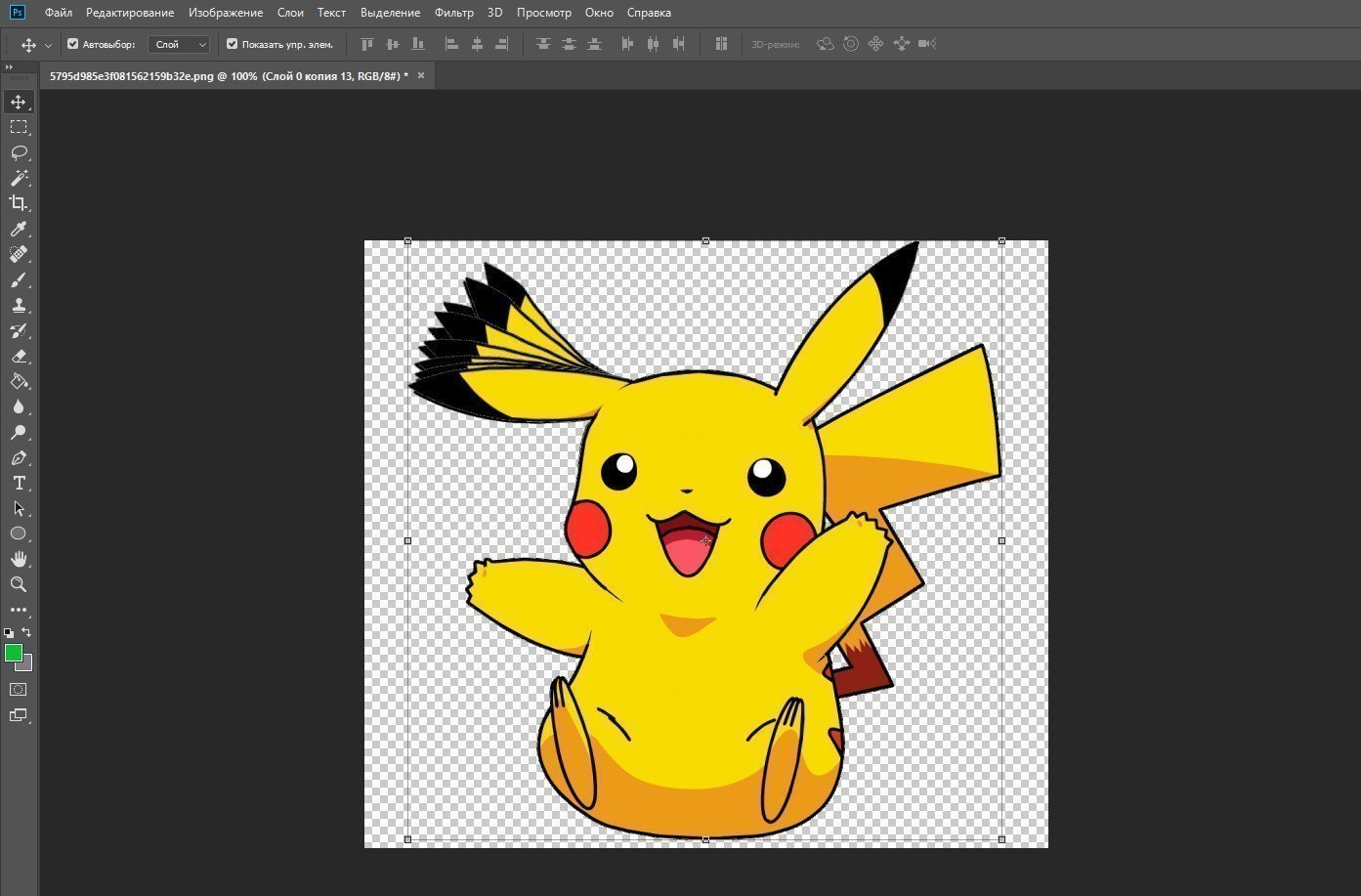
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
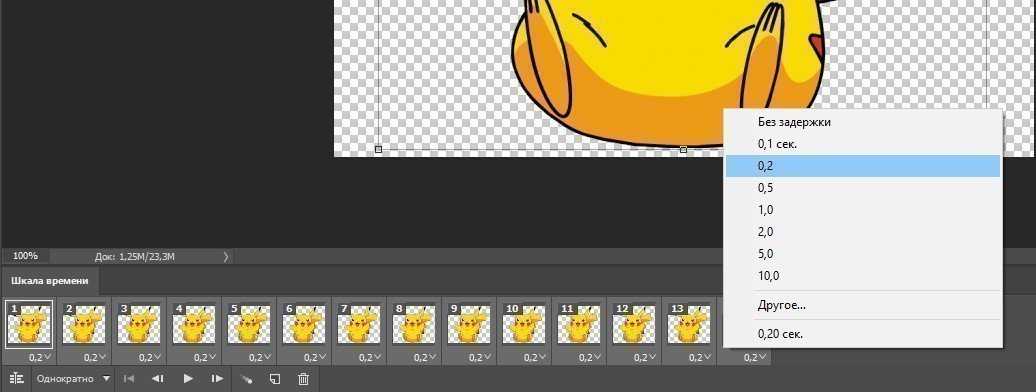
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
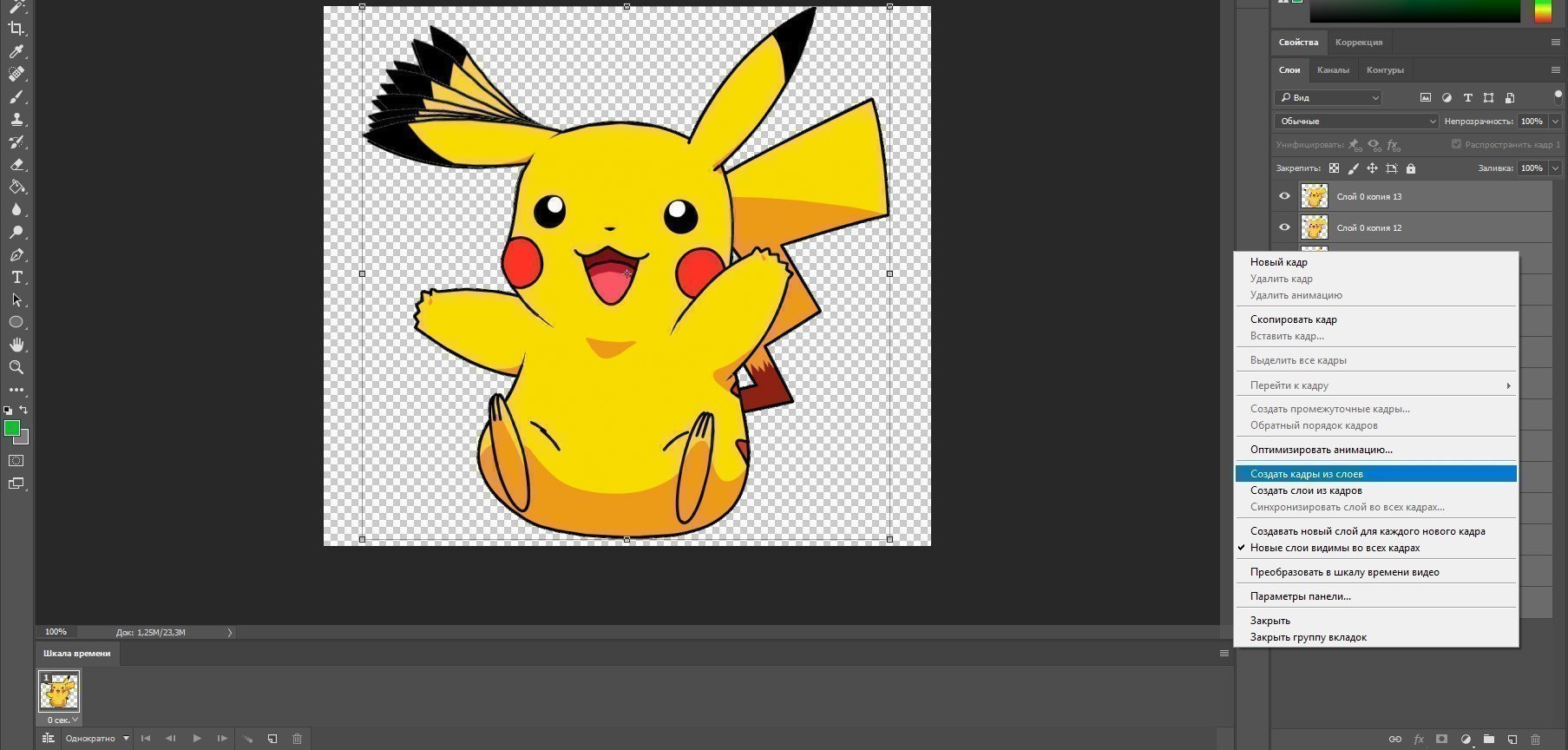
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Заключение
Теперь вы умеете делать анимацию в Photoshop двумя простыми способами. Их можно применять при создании баннеров или логотипов, которые украсят любую веб-страницу.
Если вы всерьёз заинтересовались анимацией и дизайном — присмотритесь к моушн-дизайну. Это одно из модных направлений современности. Освоив его, вы будете на профессиональном уровне создавать анимацию для крутых проектов.
Motion-дизайн с нуля до PRO
Вы научитесь создавать анимацию, освоите профессиональные программы, сделаете первые работы и получите новую востребованную профессию! Вы расширите диапазон рабочих инструментов, дополните свое портфолио работами c анимированной графикой и сможете претендовать на более сложные и дорогие проекты. После прохождения обучения — помощь в трудоустройстве.
Источник
Создание покадровой анимации в Photoshop
Теперь попробуйте сами
1. Скачайте материалы к уроку. Вы увидите одиннадцать файлов с изображением арбуза. Не нужно открывать их по очереди. Вместо этого загрузите все файлы сразу в виде слоев: в Photoshop выберите Файл > Сценарии > Загрузить файлы в стек.
2. Откроется окно Загрузить слои. Нажмите на Обзор, чтобы выбрать изображения на компьютере и загрузить их в Photoshop. Когда в списке отобразятся все необходимые файлы, нажмите OK.
Примечание. Photoshop загружает изображения и создает отдельные слои для каждой фотографии. Этот этап может занять некоторое время.
Создание кадров из слоев
3. Теперь откройте шкалу времени. Выберите Окно > Шкала времени. Photoshop добавляет первый кадр по умолчанию на панель Шкала времени.
4. Нажмите на значок Меню в правом верхнем углу панели Шкала времени и выберите во всплывающем меню пункт Создать кадры из слоев.
5. Теперь все слои отображаются на шкале времени в обратном порядке. Чтобы исправить это, сделайте следующее: нажмите на первый кадр, и, удерживая клавишу Shift, нажмите на последний кадр. Выбрав все кадры, выберите в меню Обратный порядок кадров.
6. Для непрерывного воспроизведения анимации нажмите на значок +, чтобы дублировать слои.
7. Не отменяя выбор дублированных кадров, выберите в меню Обратный порядок кадров.
8. В кадрах с 1-го по 11-й арбуз становится меньше, а в кадрах с 12-го по 22-й — снова увеличивается. Поскольку кадры 11 и 12 совпадают, удалите дублированный кадр в середине анимации. Нажмите на 12-й кадр и выберите в меню Удалить кадр.
9. Нажмите на пробел для предварительного просмотра анимации.
Настройка синхронизации
10. Нажмите на первый кадр снизу, где указано 0 секунд и есть миниатюрная стрелка. Измените продолжительность на 0,5 секунды.
11. Выполните то же самое с 11-м кадром. Нажмите на пробел, чтобы проверить настройку: между увеличением и уменьшением арбуза анимация будет ненадолго замирать.
Предоставление доступа к проекту
12. Сохраните анимацию как видео для Instagram. Выберите Файл > Экспорт > Рендеринг видео.
13. В окне Рендеринг видео присвойте файлу имя и выберите местоположение файла.
Установите размеры 1080 x 1080. Это оптимальный размер для Instagram. Сохраните настройки по умолчанию для остальных параметров и нажмите Рендеринг.
Совет. В Instagram не предусмотрено бесконечное воспроизведение видео, поэтому если анимация короткая, то перед экспортом вы можете добавить кадры.
Вот и всё! Теперь ваша очередь. Создайте покадровую анимацию в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Источник
Создаем мультфильм методом покадровой анимации
Сегодня мы попробуем себя в роли мультипликаторов и нарисуем настоящий мультфильм с помощью маркерной доски и телефона. Делать мы это будем в стиле stopmotion – это простая покадровая анимация, когда мы фотографируем предмет, меняем его положение и снова фотографируем. В итоге из набора кадров получается мультик. Создать его проще, чем кажется!
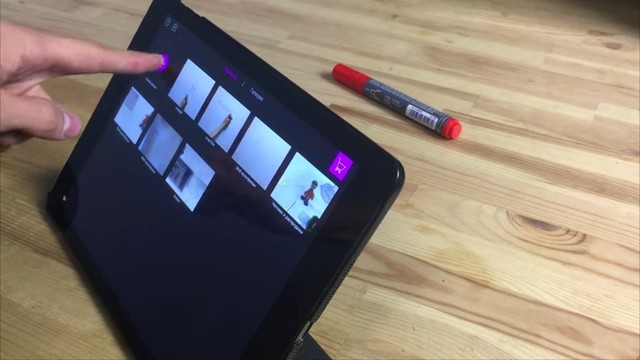
Сначала разберемся, как работать с самой программой. Это очень просто. Прежде всего, нужно создать новый проект.
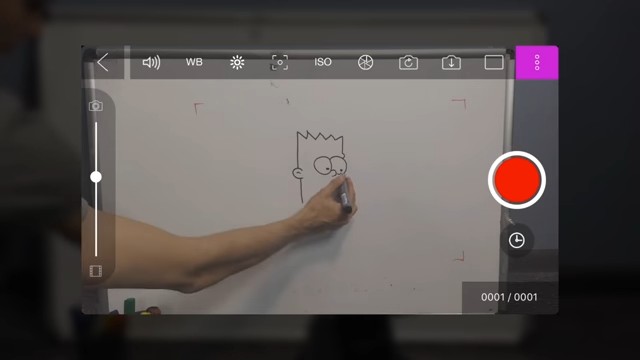
Нажимаем кнопку «Фото» и фиксируем объект в кадре.
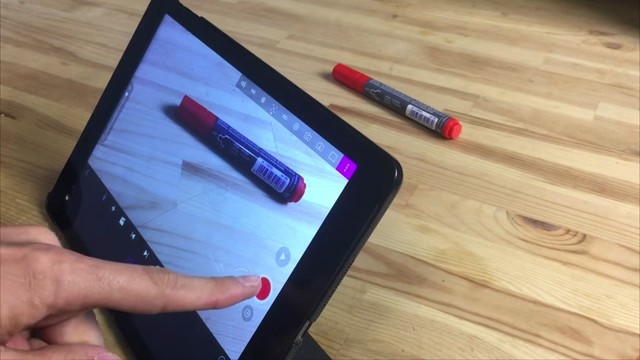
Затем меняем положение объекта и снова нажимаем «Фото».
И так делаем несколько раз. В итоге получается простенькая анимация.
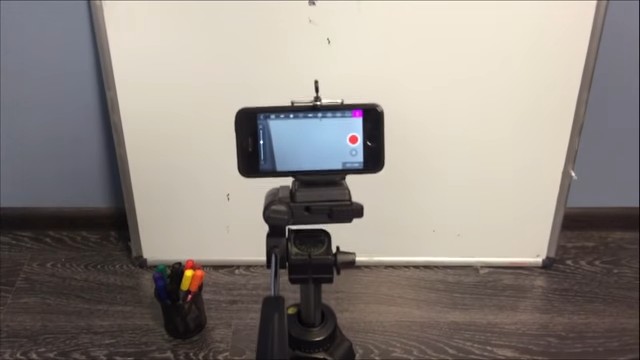
Теперь приступим к созданию мультфильма. Для начала нужно разместить планшет или телефон перед маркерной доской.
Телефон устанавливаем на штатив. При этом штатив можно сделать самостоятельно из подручных средств, например, канцелярских зажимов.
Штатив тоже приклеиваем к полу скотчем, чтобы кадры не прыгали.
Доску нужно зафиксировать скотчем, чтобы она не двигалась во время рисования.
Снимать при дневном свете не получится, потому что любая тучка на небе будет вызывать изменение освещения на видео.
Поэтому закрываем все шторы.
И включаем весь свет в комнате. Желательно направить его прямо на доску.
На доске, прежде всего, рисуем рамочку, за которую нельзя будет потом выходить.
После этого начинаем рисовать картинку, которая будет первым кадром нашего мультика.
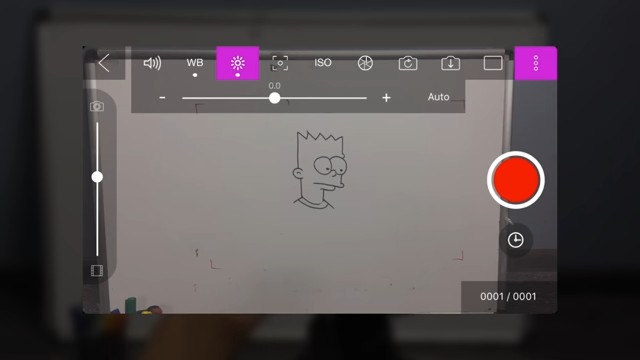
Теперь нужно настроить программу. Для этого выключаем автоматический баланс белого.
Выключаем автоматическую яркость.
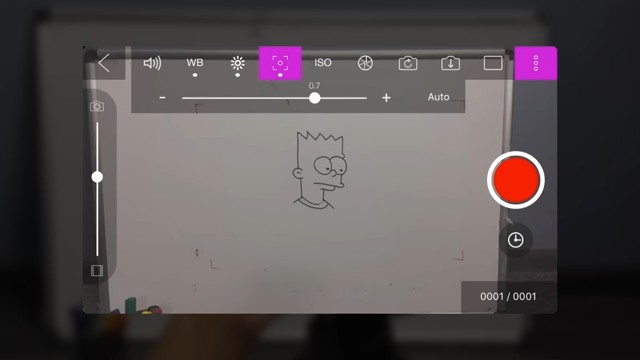
Выключаем автоматическую резкость.
Выключаем автоматическое ISO. Все это нужно сделать для того, чтобы эти настройки не отвлекались на рисующую на доске руку.
Теперь кадр за кадром мы будем рисовать мультфильм. Принцип тот же – рисуем, убираем руку и фотографируем.
Затем изменяем картинку, убираем руку и снова фотографируем.
Таким образом, мы и получаем анимацию. В этом приложении с помощью бегунка слева можно настроить прозрачность предыдущего кадра. Так мы сможем его видеть и сделать движения в мультике более плавными.
Еще одна очень полезная функция – режим съемки раз в 5 секунд. Это значит, что мы можем не нажимать каждый раз на кнопку «Фото», приложение будет делать снимок автоматически каждые 5 секунд.
То есть мы просто продолжаем рисовать на доске, а программа сама фотографирует.
В том же режиме съемки раз в 5 секунд рисуем столько кадров, сколько захочется, а в конце мультика медленно стираем все с доски. В самом мультфильме будет видно, как рука быстро перемещается от сцены к сцене.
Перед экспортом ролика нужно выполнить еще одно действие. Для этого заходим в настройки.
Устанавливаем частоту кадров – 12 кадров в секунду. Этого будет достаточно, чтобы движения в мультике казались плавными.
В итоге получаем небольшой, но очень забавный мультик.
Чтобы сделать крутой профессиональный мультфильм, нужно будет освоить еще несколько приемов – раскадровку, озвучку, монтаж, продвижение.
Но и того, чему мы только что научились, будет вполне достаточно, чтобы создать маленькую интересную анимацию. А главное – самостоятельно и быстро!
Источник