- Как создать анимацию в Photoshop. Пошаговая инструкция
- C чего начать
- «Шкала времени»
- Промежуточные кадры
- Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
- Покадровая анимация
- Анимация при помощи «Марионеточной деформации»
- Заключение
- Motion-дизайн с нуля до PRO
- ТОП-15 лучших программ для анимации
- Stop Motion Studio
- Cartoon Animator 4
- Moho Anime Studio Debut
- DigiCel FlipBook
- Toon Boom Harmony
- Adobe Animate
- Blender
- Pencil2D
- Wideo
- Easy GIF animator
- Synfig Studio
- Animaker
- Explaindio
- Pivot Stickfigure Animator
- CrazyTalk
- Xplainto.me
- Что еще важно понимать
Как создать анимацию в Photoshop. Пошаговая инструкция
Анимация уже давно превратилась в инструмент улучшения юзабилити. Она помогает взаимодействовать с интерфейсом и привлекает внимание к самому важному.
Анимация — это последовательное отображение кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Чтобы создать простой веб-баннер или презентацию, необязательно разбираться с многочисленным софтом. Для этого подойдут и встроенные средства Photoshop. Это лишь небольшая доля возможностей программы, а раскрыть их все на практике поможет курс «Photoshop с нуля до PRO».
Пишет про дизайн в Skillbox. Рисует макеты и верстает страницы для клиентов.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
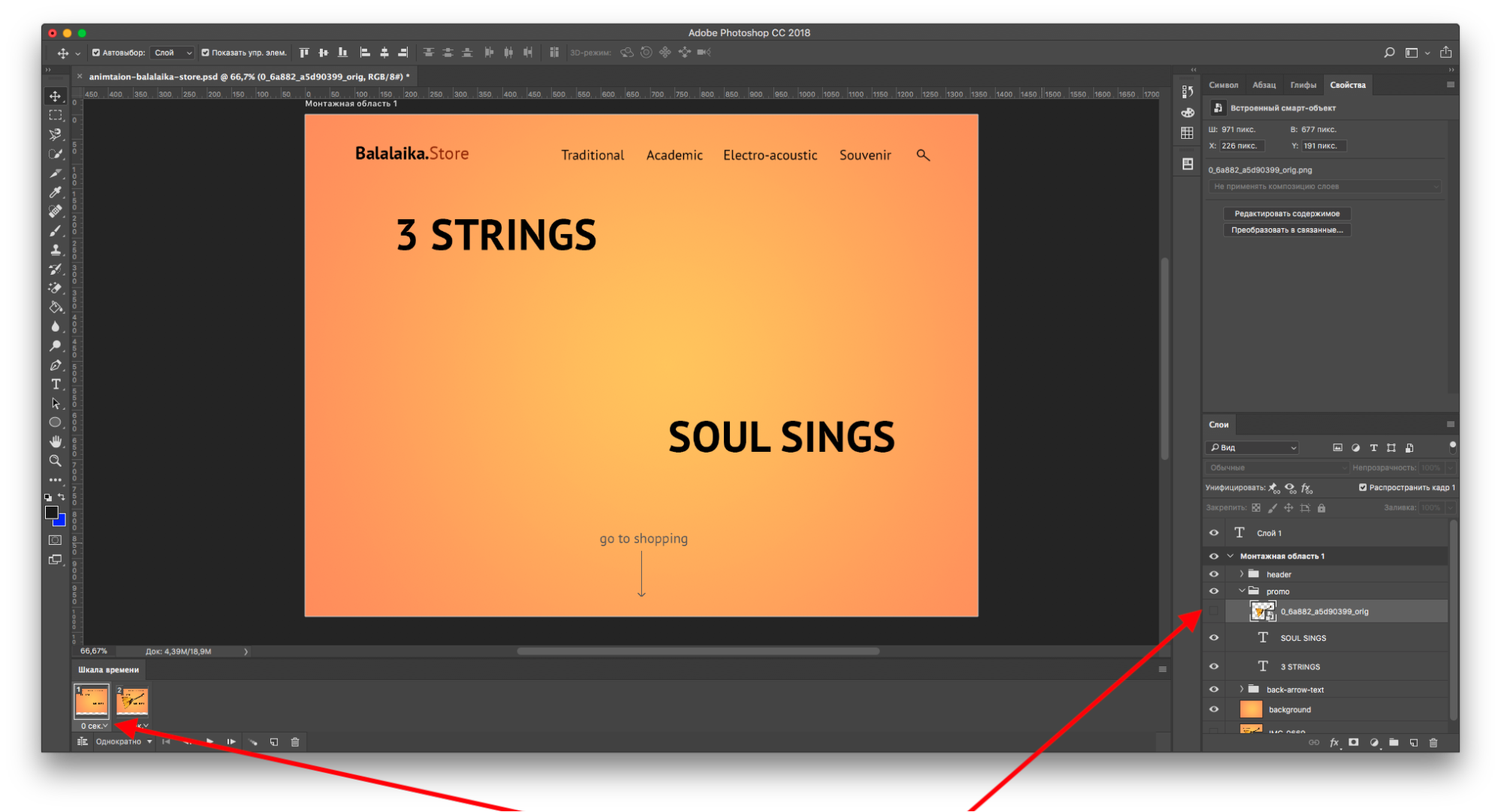
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который я и анимировал.
«Шкала времени»
Перед созданием анимации необходимо подготовиться — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
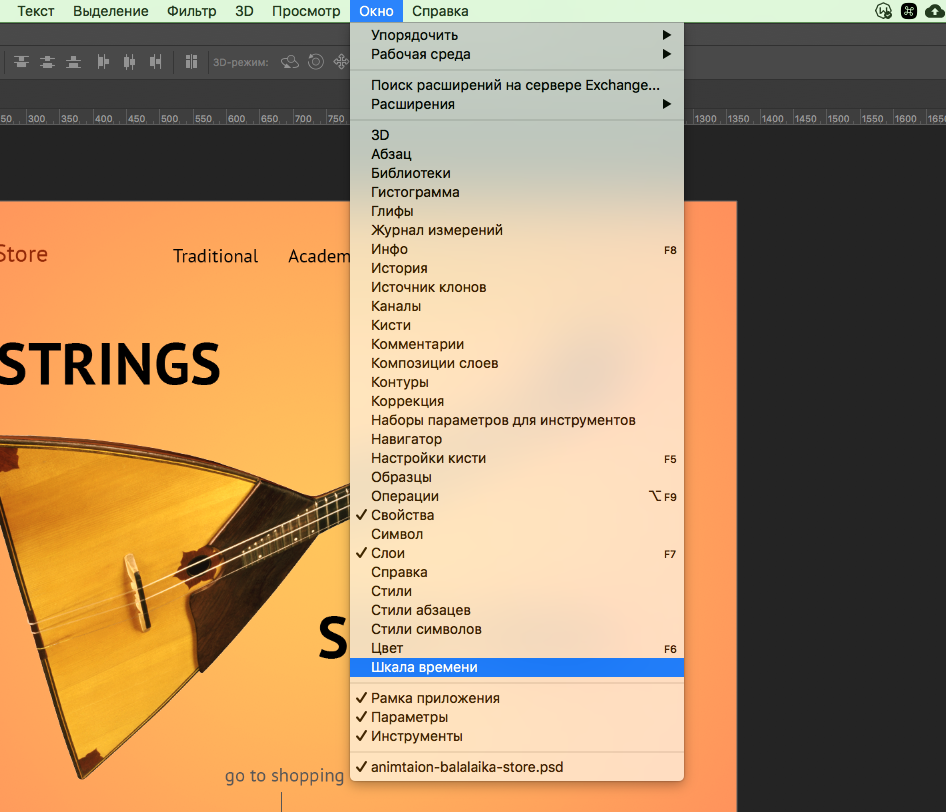
Открываем вкладку «Окно» и ставим галочку напротив строки «Шкала времени».
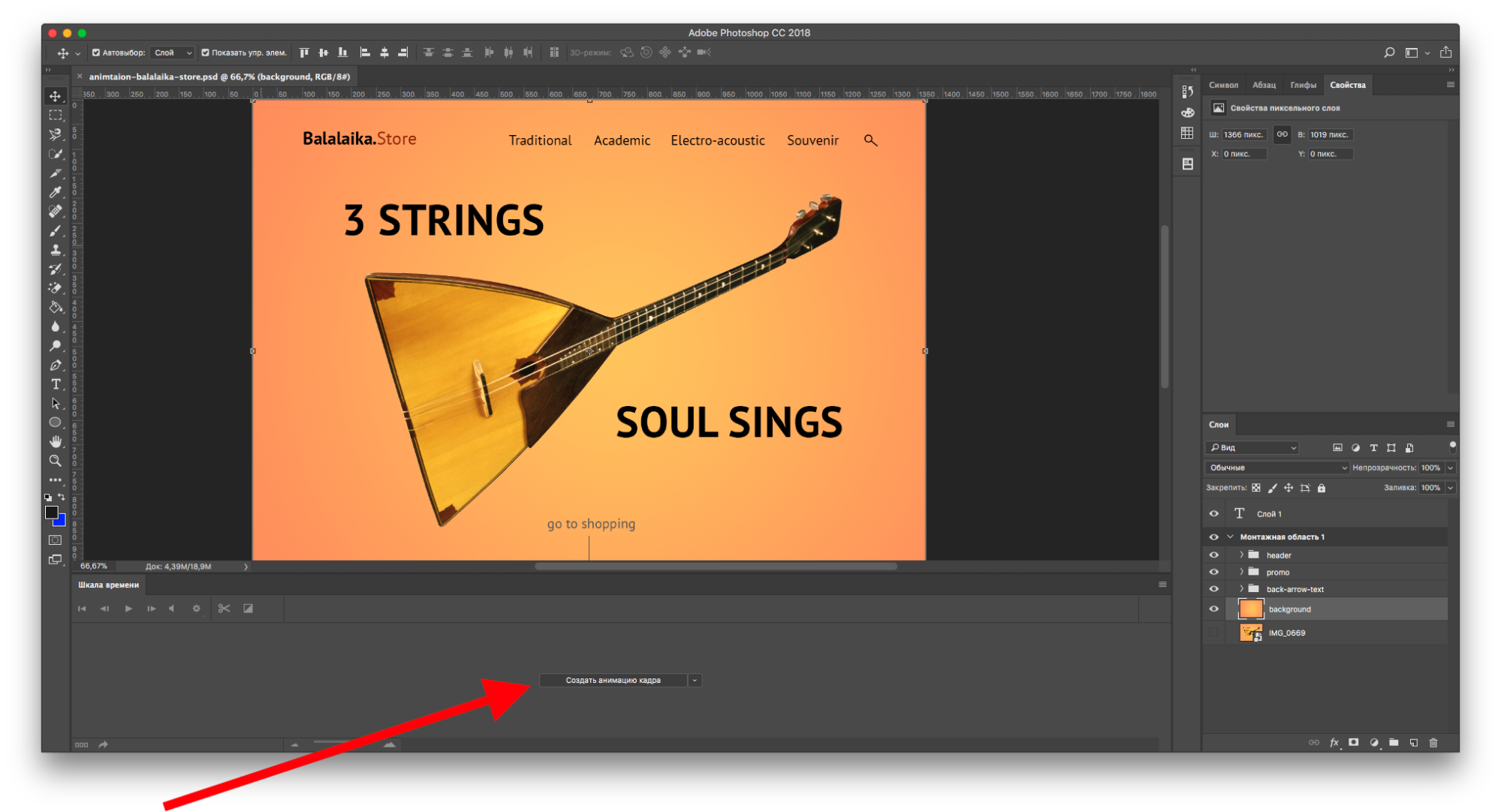
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой управляют кадрами в анимации.
Чтобы создать первый кадр, нажимаем «Создать анимацию кадра» на «Шкале времени».
Как первый кадр появится, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop анимируют двумя способами:
- Рисуют несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.
- Вставляют промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Нужные кадры между этими состояниями добавит сам Photoshop. Этот способ подойдёт, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
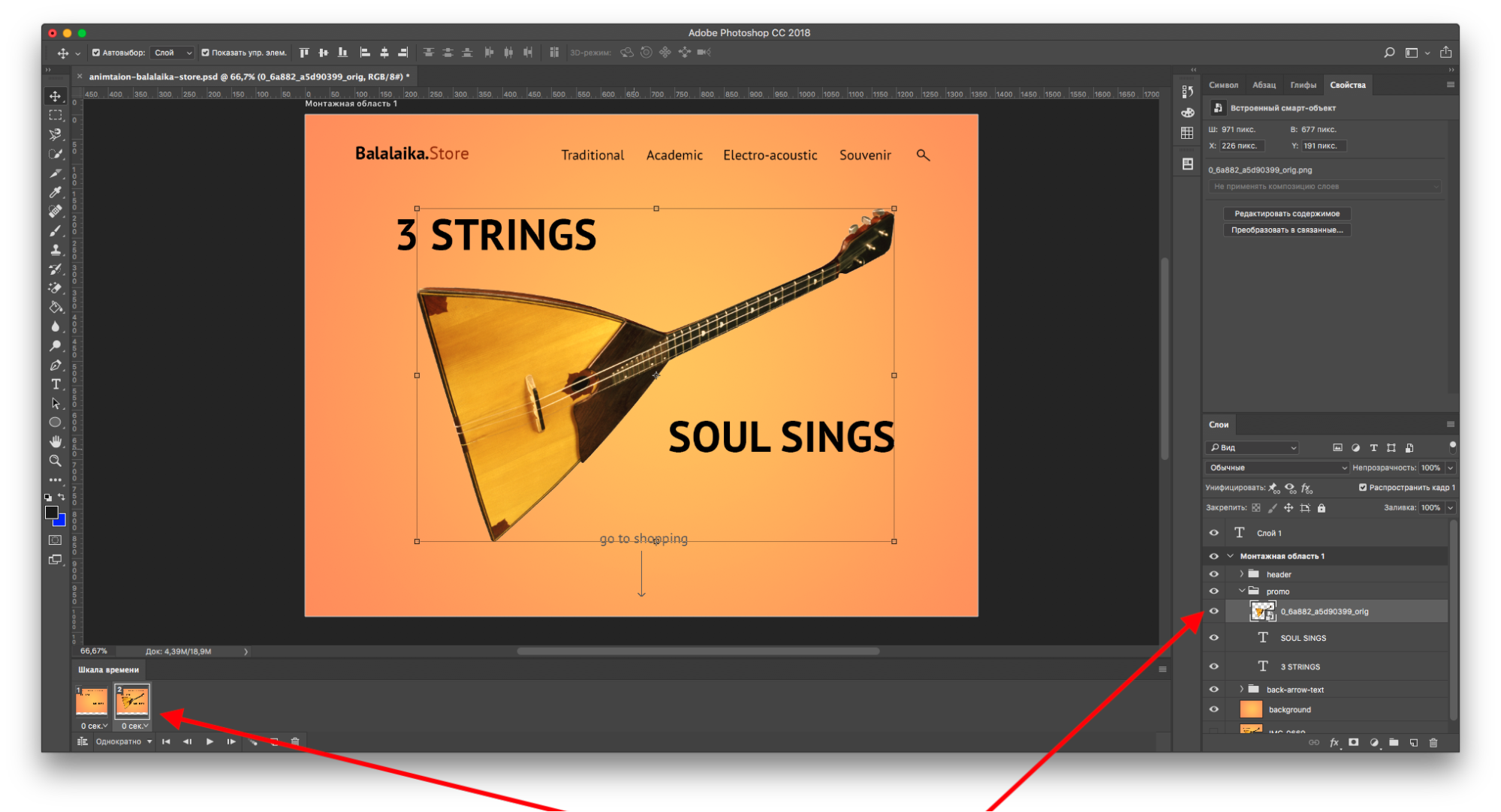
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
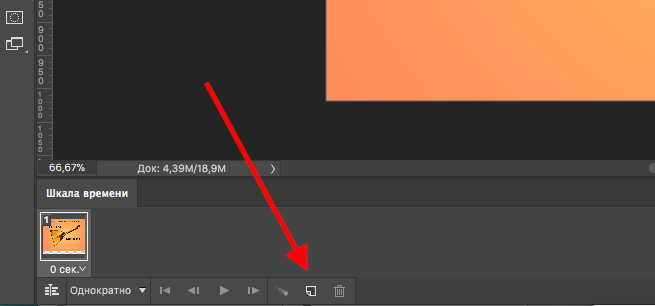
Поэтому добавляем ещё один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Источник
Анимируем в Photoshop. Два простых способа: покадрово и через Puppet Warp
Рассказываем о двух простых способах создания GIF-анимации.
Большинство пользователей воспринимают Adobe Photoshop как программу, в которой редактируют изображения или рисуют статичные картинки. Но здесь можно делать и анимацию — это направление дизайна приносит хорошие деньги при том, что профессионалов в России не так много.
А если хотите шагнуть дальше Photoshop и пойти навстречу востребованной профессии, посмотрите курс «Motion Design с нуля до PRO» от Skillbox.
Пишет про дизайн и маркетинг в Skillbox. С 2011 по 2017 год писала про бизнес в деловые СМИ, соучредитель агентства копирайтинга «Абзац».
Покадровая анимация
Покадровая анимация — один из самых лёгких способов работы с анимацией в Photoshop. Но учитывайте, что этот несложный процесс окажется довольно долгим. Приступим.
Для начала создадим новый документ, а затем зайдём в меню Window и поставим галочку напротив Timeline («Шкала времени»). После этого появится видеоредактор. В нём будут отображены все слои, которые открыты в документе.
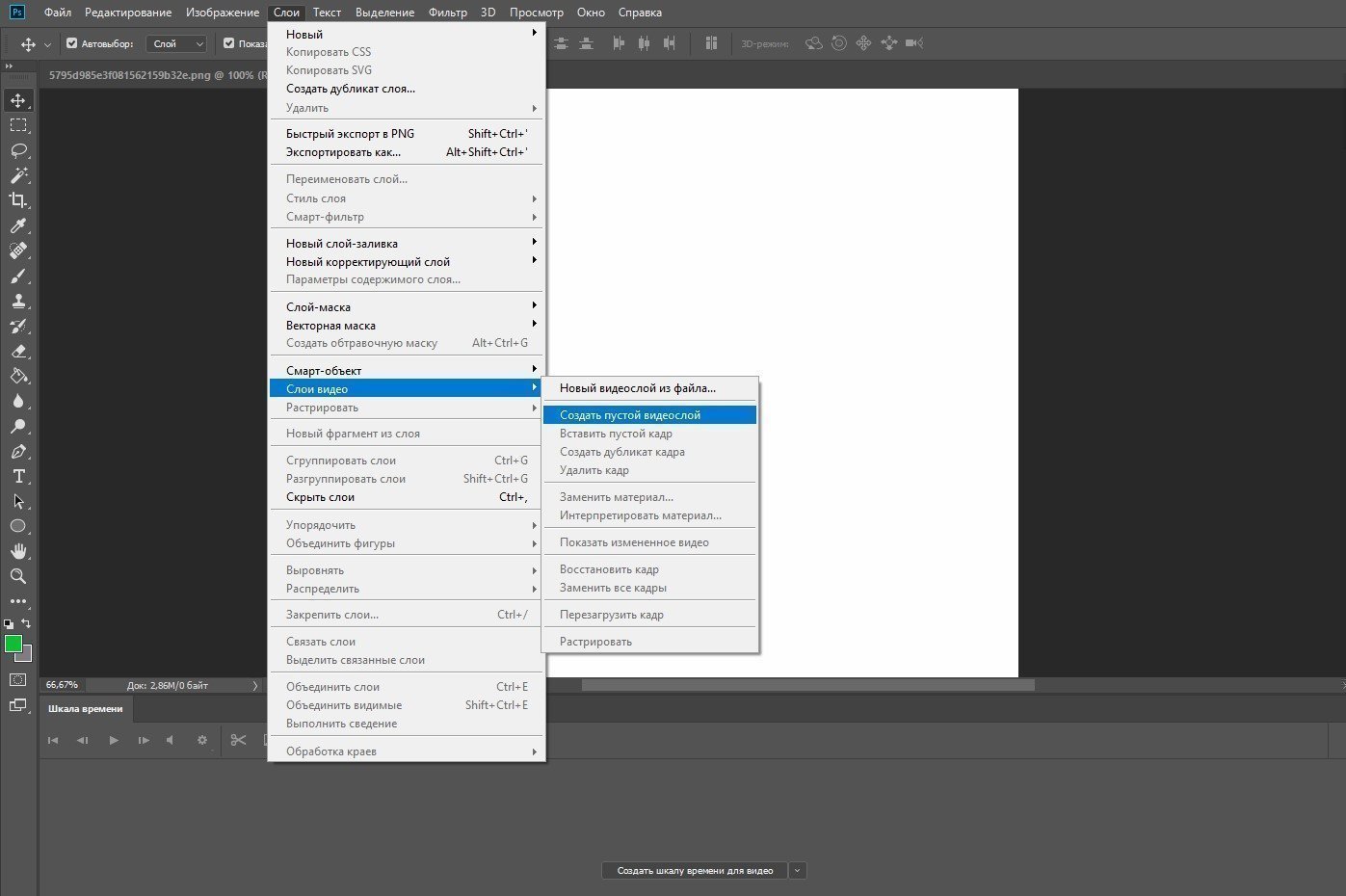
Далее кликаем на кнопку Create Video Timeline, переходим в меню Layers («Слои»), выбираем пункт Video Layers и создаём пустой видеослой.
Теперь ваша задача — нарисовать анимацию покадрово. Это можно делать с нуля либо рисовать поверх готовой картинки, открытой в отдельном слое.
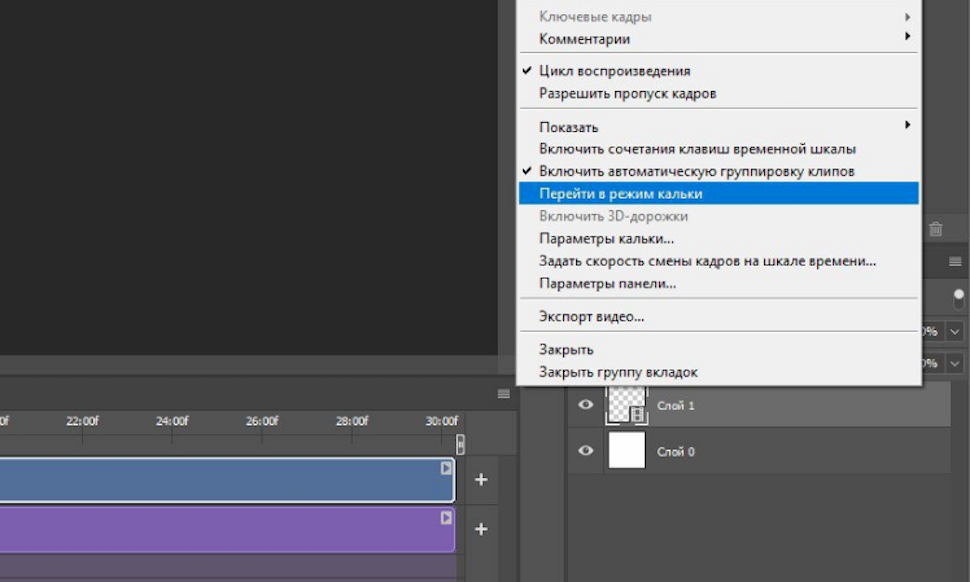
Берём кисть и создаём первый кадр анимации. Далее передвигаем ползунок времени и рисуем содержимое следующего кадра. Чтобы увидеть свои действия на предыдущем этапе, кликните по меню в правом верхнем углу и выберите Enable Onion Skins («Перейти в режим кальки»).
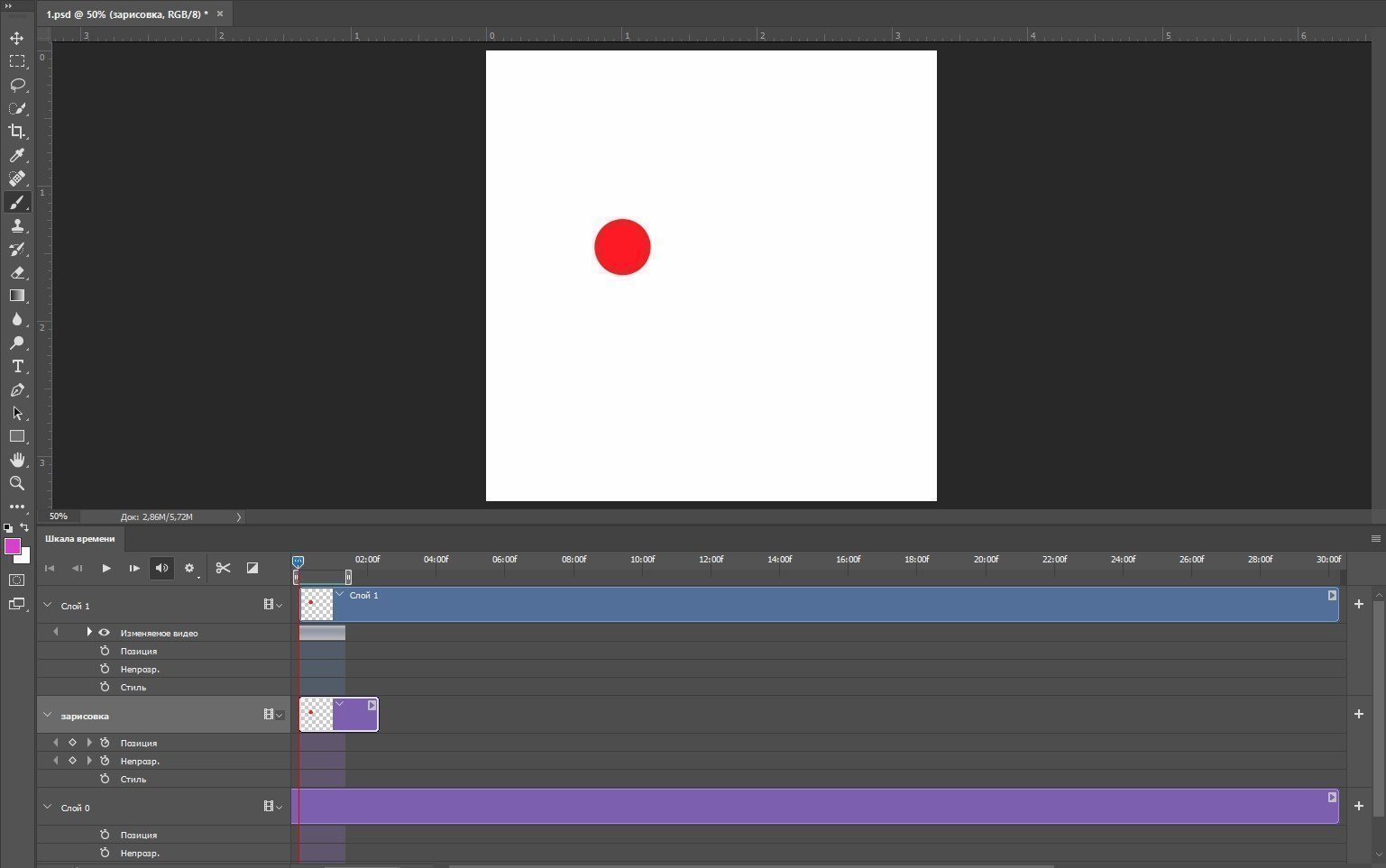
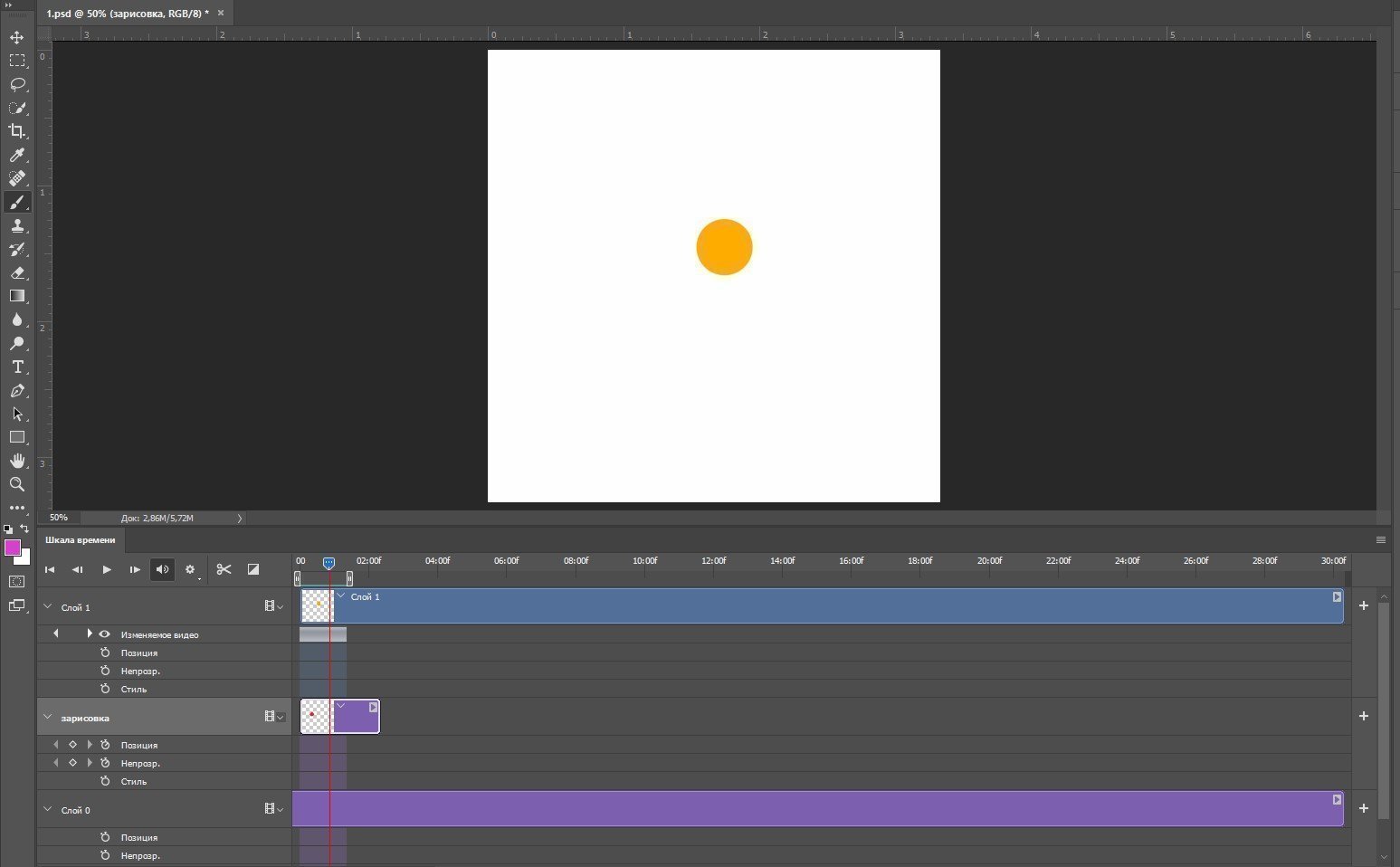
Из таких простых, но монотонных действий состоит процесс создания покадровой анимации: шаг за шагом вы добавляете очередной элемент движущейся картинки. Здесь в каждом новом кадре мы рисуем цветной кружок.
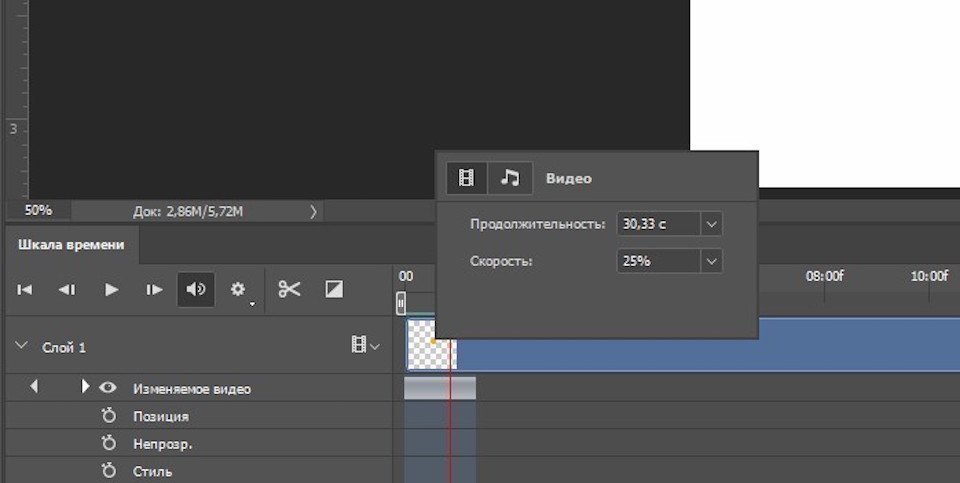
Чтобы сделать плавную анимацию, поделите изображение на максимально короткие отрезки. Скорость каждого кадра можно изменить, кликнув по нему правой кнопкой мыши.
Основная работа закончена, займёмся эффектами. Например, добавим на шкалу времени слой с надписью или картинкой. Если понадобится изменить цвет анимации, делайте это так же, как у обычных слоёв. Дважды кликните по слою, выберите команду Color Overlay («Наложение цвета»), возьмите нужный цвет, скопируйте стиль слоя и вклейте его на все остальные слои.
В конце сохраним полученную анимацию как видео. Перейдите в меню File → Export → Render Video. Если нужен формат GIF, выбираем пункт Save for Web. В открывшемся окошке можно поменять настройки, а затем нажать Save.
Анимация при помощи «Марионеточной деформации»
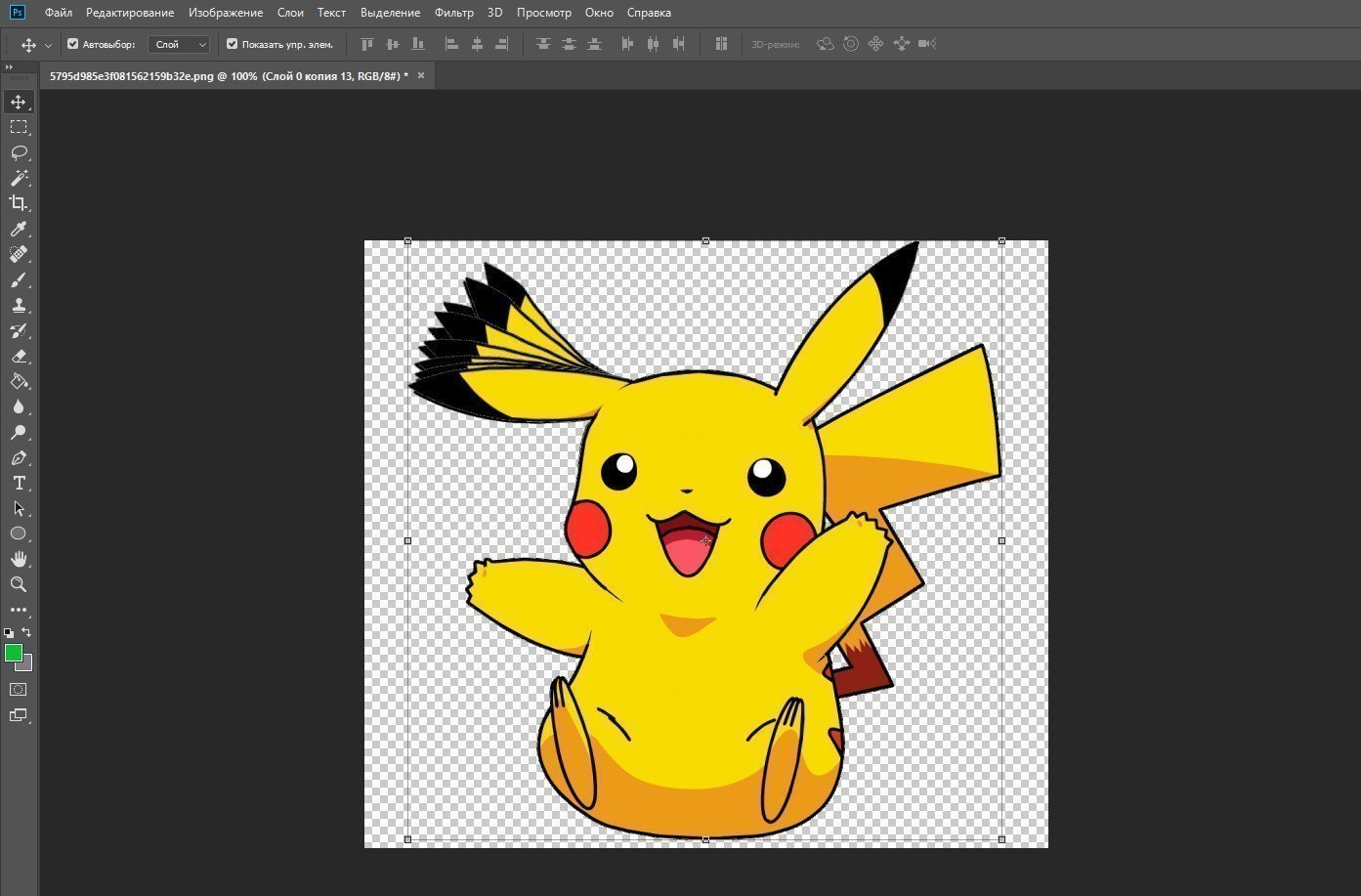
GIF-анимацию в Photoshop создают и при помощи инструмента Puppet Warp («Марионеточная деформация»). Это гораздо быстрее, чем рисовать анимацию вручную. Сперва возьмите изображение в формате PNG без фона. Если он всё-таки есть, объект придётся вырезать.
Итак, откройте изображение в Photoshop и перейдите в панель слоёв. Кликните правой кнопкой мыши по созданному нулевому слою и преобразуйте его в смарт-объект.
Если собираетесь использовать какие-то эффекты, например тень или обводку, — примените их с самого первого кадра. Это намного проще и быстрее, чем позже добавлять что-то на все созданные слои. Далее кликните Duplicate Layer.
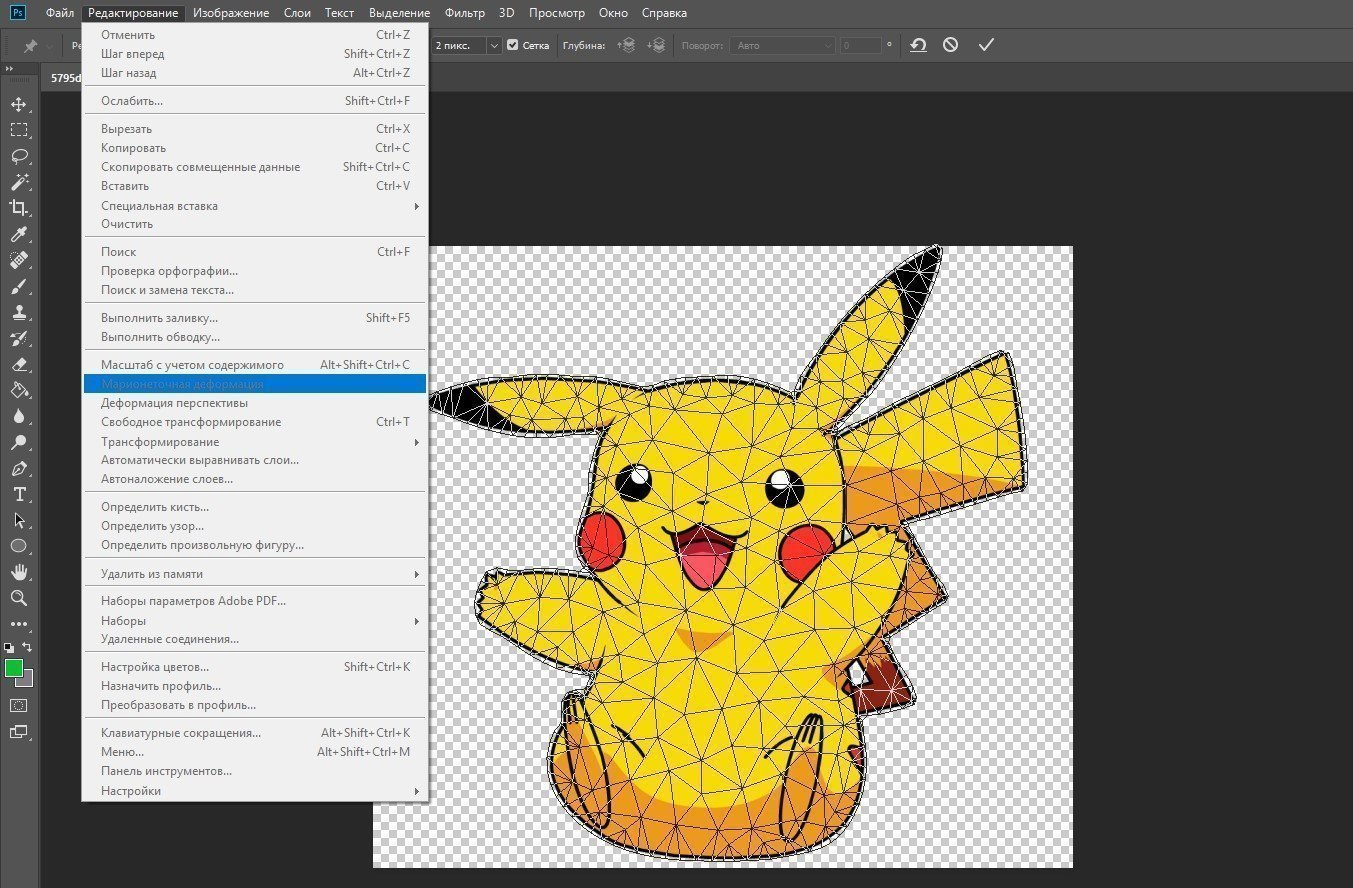
Потом жмём на меню Edit и выбираем пункт «Марионеточная деформация». В этот момент картинка покроется сеткой, а значок курсора превратится в кнопку.
Перед тем как оживить нашу картинку, нужно «приколоть» её с помощью кнопок и оставить свободной только те части, которые будут двигаться
на GIF-анимации.
Теперь самое интересное: левой кнопкой мыши зажимаем ту часть картинки, которая должна находиться в движении, и слегка тянем в нужную сторону. Затем отпускаем мышь и жмём Enter.
Чтобы анимация была плавной и реалистичной, придётся двигать картинку постепенно. Для этого несколько раз повторите весь процесс: копируем слой → двигаем изображение → жмём Enter. В нашем случае понадобилось создать 14 слоёв, чтобы «поднять» ухо персонажа и вернуть его в исходное положение.
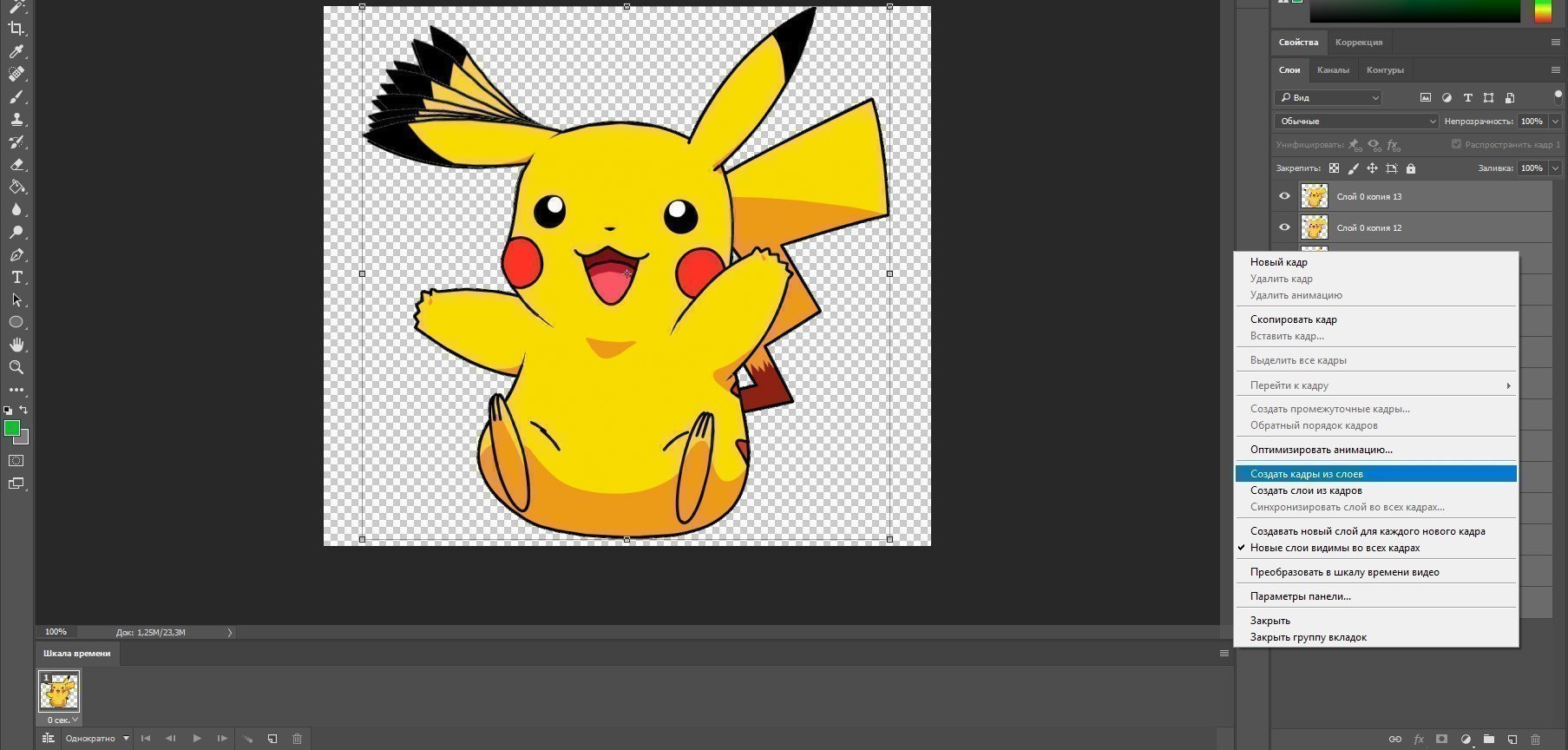
Когда закончили двигать картинку, выделите все слои, кликните по ним правой кнопкой мыши и нажмите Rasterize («Растрировать слой»).
Далее начинается работа со «Шкалой времени». Кликаем на Create Frame Animation, переходим в меню, расположенное в правом верхнем углу, и выбираем команду Make Frames From Layers.
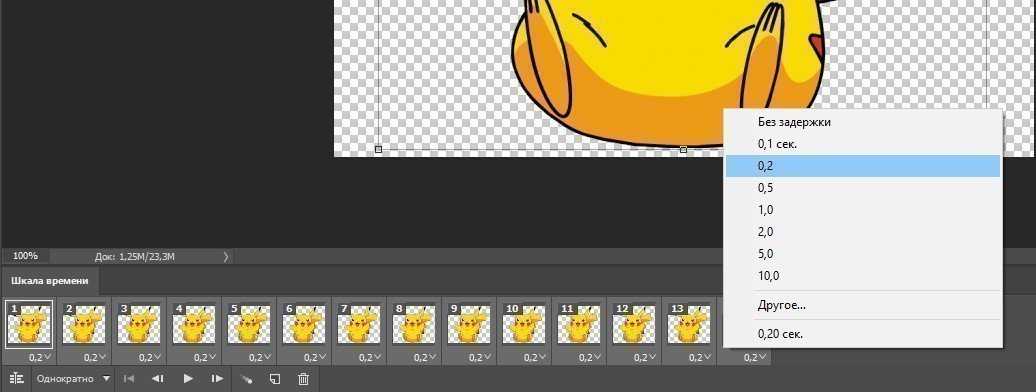
Теперь все слои собраны на одной шкале. Если щёлкать по ним поочерёдно, мы увидим, как картинка движется по заданной траектории. Далее установим время для каждого движения и способ воспроизведения (однократно, постоянно или несколько раз). Можете выбрать из предложенных вариантов или добавить свои параметры. Чтобы посмотреть, как всё работает, жмём кнопку воспроизведения.
Если всё устраивает — сохраняем нашу анимацию в формате GIF. Для этого в меню «Файл» выбираем пункт «Сохранить для Web».
Заключение
Теперь вы умеете делать анимацию в Photoshop двумя простыми способами. Их можно применять при создании баннеров или логотипов, которые украсят любую веб-страницу.
Если вы всерьёз заинтересовались анимацией и дизайном — присмотритесь к моушн-дизайну. Это одно из модных направлений современности. Освоив его, вы будете на профессиональном уровне создавать анимацию для крутых проектов.
Motion-дизайн с нуля до PRO
Вы научитесь создавать анимацию, освоите профессиональные программы, сделаете первые работы и получите новую востребованную профессию! Вы расширите диапазон рабочих инструментов, дополните свое портфолио работами c анимированной графикой и сможете претендовать на более сложные и дорогие проекты. После прохождения обучения — помощь в трудоустройстве.
Источник
ТОП-15 лучших программ для анимации
Программы для создания анимации превращают бездушное изображение или набор картинок в связную историю. Это благотворно сказывается на вовлечении аудитории. Ведь, если честно, мультики любят все, и дети и взрослые. Но чтобы освоить профессиональный софт уровня AfterEffects или Maya, понадобится талант художника и 10 лет обучения.
Не спешите отчаиваться! Мы в этой игре больше 10 лет и точно знаем, чтобы “собрать недорогой короткий ролик”, “анимировать баннер или кнопку”, не обязательно посвящать анимации полжизни. Достаточно выбрать подходящий софт. А может, вы даже откроете в себе талант серьезного моушн-дизайнера?
Итак, несложные коммерческие или личные задачи по анимации решаются с помощью:
| Софт | Русский язык | Лицензия | Стоимость |
| Stop Motion Studio | Нет | Пробная | От 125 руб. |
| Cartoon Animator 4 | Нет | Пробная | От 6300 руб. |
| Moho Anime Studio Debut | Нет | Пробная | От 6300 руб. |
| DigiCel FlipBook | Нет | Пробная | От 1300 руб. |
| Toon Boom Harmony | Да | Пробная | От 2800 руб. |
| Adobe Animate | Да | Пробная | От 1350 руб. |
| Blender | Нет | Бесплатная | Бесплатная |
| Pencil2D | Нет | Бесплатная | Бесплатная |
| Wideo | Нет | Пробная | От 1300 руб. |
| Easy GIF animator | Да | Пробная | От 1800 руб. |
| Synfig Studio | Да | Бесплатная | Бесплатная |
| Animaker | Да | Пробная | От 1300 руб. |
| Explaindio | Да | Пробная | От 2300 руб. |
| Pivot Stickfigure Animator | Да | Бесплатная | Бесплатная |
| CrazyTalk | Да | Пробная | От 3800 руб. |
Stop Motion Studio
Идеальный выбор для абсолютного новичка в видеопроизводстве. Программа неприлично проста в освоении, разберется даже пятиклассник. С ее помощью можно создавать забавные ролики в стиле стоп-моушн, когда анимация и движение объектов строится из последовательных кадров. Можно использовать как на компьютере, так и на телефоне или планшете. Умеет создавать видео не только из фото, но и из рисунков.
- Интуитивно понятный интерфейс при большом количестве возможностей.
- Можно делать видео в Ultra HD 4K.
- Ручное или автоматическое управление фокусировкой, экспозицией, ISO и балансом белого.
- Возможность подключить вторую камеру в качестве удаленного устройства.
- Дружит с зеркальными камерами.
- Поддерживает Onion Skinning.
- Можно добавлять музыку и визуальные эффекты.
- $4,99 для Mac и iOS
- $4,99 для Android
- $1,99 для Windows
Cartoon Animator 4
Программа для создания анимации подойдет как новичкам, так и опытным. Для начала выберите 2D-персонажа из огромной библиотеки, кастомизируйте его по своему усмотрению. Затем в редакторе можете “оживить” персонажа, выбрав из многочисленных шаблонов движения. Помимо простейшей анимации “человечек идет, бежит, прыгает, машет рукой”, вы контролируете его мимику, движения губ и т.д. Точек и траекторий движения великое множество.
Пожалуй, это лучший инструмент, чтобы новичок смог почувствовать себя профессиональным аниматором.
- Огромная библиотека готовых персонажей и шаблонов движения.
- Конечности персонажа “эластичны”. Их можно сгибать в любой точке и под любым углом.
- Можно быстро “перегнать” PSD-изображение в шаблон персонажа.
- Можно управлять мышцами лица и губами персонажа, создавая эмоции или эффект разговора.
- Дружит с зеркальными камерами.
- Поддерживает большинство форматов видео и статичных изображений.
- 30 дней бесплатный тестовый период
- $99 Pro Edition
- $199 Pipeline Edition
Moho Anime Studio Debut
Выходя на рынок, Moho Anime Studio Debut позиционировалась, как революционная программа, благодаря которой даже дети смогут создавать крутую анимацию. Симбиоз расширенного функционала и простого, интуитивно понятного интерфейса. И в общем, обещание свое разработчики сдержали.
В Moho Anime Studio Debut прекрасно все, кроме цены. Отдать $100, чтобы попробовать программу для создания анимации — довольно дорогое хобби. Более продвинутая версия Anime Studio Debut вовсе обойдется дороже 25 000 рублей.
Но только посмотрите на этот роскошный функционал!
- Поддержка графического планшета.
- Конечности персонажа “эластичны”. Их можно сгибать в любой точке и под любым углом.
- Невиданное для любительской программы количество траекторий движения и сгибания конечностей.
- Анимированные эффекты для слоев и фигур.
- Набор инструментов и функций почти не уступает профессиональным программам.
- 30 дней бесплатный тестовый период
- $100 Debut
- $400 Pro
DigiCel FlipBook
Победитель в номинации “просто и со вкусом”. Эта программа дает понять, как создавали покадровую 2D анимацию во времена Уолта Диснея. Интерфейс напоминает классический Paint, с той лишь разницей, что нарисованные изображения можно “оживить”. Находка для тех, кто любит рисованную мультяшную анимацию из детства.
- Рисуйте прямо в проге или отсканируйте свой рисунок от руки и заставьте его двигаться.
- Поддерживает Lip sync (персонаж открывает рот в такт тексту или песне).
- Позволяет работать над несколькими кадрами одновременно.
- Подключаемые и отключаемые доп. функции за отдельную плату.
- Доступен для Mac и iOS.
- Можно пользоваться бесплатно, если не смущают ватермарки.
- Бесплатно с ватермаркой
- $19,99 FlipBook Lite
- $69,99 FlipBook Studio
- $169,99 FlipBook Pro
- $199,99 FlipBook ProHD
Toon Boom Harmony
Канадская программа для создания анимации для хардкорных профессионалов. Один из самых мощных софтов в подборке. Формально — для любителей, фактически — не уступает профессиональным программам. Это с ее помощью создавали культовый мультфильм Space Jam, тот самый где Майкл Джордан играет в баскетбол с персонажами мультсериала “Веселые мелодии”. Toon Boom Harmony фаворит для аниматоров Disney, Warner Bros и студий поменьше.
У программы мощнейший функционал. На обработку всего одного кадра может уйти до нескольких часов, но результат того стоит. Позволяет создавать любой тип анимации, от классической рисованной до комбинации 2D и 3D. Все, что вам нужно для создания анимации по приятной цене.
- Работает на Windows и MacOS.
- Продвинутая технология создания растровых и векторных изображений.
- Широкий спектр инструментов для управления текстурами и цветом.
- Несколько углов облета камеры, для контроля над композицией.
- Совместимость со всеми форматами и программами в том числе PDF и Illustrator.
- Изображения легко экспортируются в игровые движки.
- Бесплатно с ватермаркой
- 21 день бесплатный тестовый период
- €400 или €16 в месяц (при годовой подписке): Harmony Essentials
- €1030 или €41 в месяц (при годовой подписке): Harmony Advanced
- €2085 или €78 в месяц (при годовой подписке): Harmony Premium
Adobe Animate
Как и любой продукт компании Adobe, эта программа для создания анимации стоит на принципе “широкие возможности, высокий порог вхождения”. Она не дружественна к новичкам, но опытному веб-дизайнеру позволит за несколько минут создать уникальную 2D-анимацию с чистого листа. Подойдет для создания баннеров, мультфильмов, анимации для игр и оживления инфографики. Полученный контент можно быстро загружать на любые устройства и платформы.
- Работает на Windows и Mac OS.
- Позволяет рисовать оживлять картинку с нуля и обрабатывать загруженные изображения.
- Есть русский язык.
- Десятки шаблонов в комплекте.
- Настройка частоты кадров.
- Экспорт в Full HD и 4К.
- Простая синхронизация с другими продуктами Adobe.
Для индивидуального пользователя
- 1352р в месяц только за Adobe Animate
- 1932р в месяц за весь пакет Adobe Creative cloud
- 2190р в месяц только за Adobe Animate
- 5154р в месяц за весь пакет Adobe Creative cloud
Blender
Open Source программа для создания 3D анимации с широким набором инструментов. Подойдет для аниматоров, игроделов, создателей моделей и рендеров. Возможно, профессионалам возможности Blender покажутся ограниченными, но начинающим аниматорам будет где разгуляться.
- Доступно на Windows, macOS, and Linux.
- Бесплатно!
- Продвинутые инструменты для моделинга, скульптинга и UV.
- Можно смотреть превью вашего проекта в режиме реального времени.
- Можно рисовать в 2D в 3D окне.
Pencil2D
Если тяготеете к старой доброй 2D-анимации, на базе карандашных рисунков от руки, Pencil 2D имеет все шансы стать вашей самой любимой программой. Pencil 2D позволяет рисовать изображения в растре и векторе. Это удобно, легко и бесплатно!
- Работает на Windows, Mac OSX и Linux.
- Все настолько просто, что разберетесь самостоятельно без обучающих курсов.
- Поддерживается экспорт и импорт гифок.
Wideo
Онлайн-сервис для создания анимации, который отлично подойдет как для энтузиастов, так и для коммерческих задач. При помощи Wideo можно создавать простую анимацию для любого типа видео: эксплейнеры, инфографика, презентации, классическая реклама и т.д.
Программа работает по принципу конструктора. Выберите объект из библиотеки, укажите траекторию движения, перетащив объект мышью и смотрите как картинка “оживает”. Добавляйте звуки, музыку и текст по своему усмотрению.
- Вообще не требует умения рисовать.
- Работать можно в онлайне.
- Поддерживает HD и FullHD.
- Можно добавить музыку.
- Можно загрузить полученное видео на YouTube прямо из софта.
- $19 в месяц (при годовой подписке): Basic
- $39 в месяц (при годовой подписке): Pro
- $79 в месяц (при годовой подписке): Enterprise
Easy GIF animator
Как следует из названия, это скачиваемая утилита, позволяющая быстро и легко создавать анимированные гифки, из картинок. С ее помощью можно делать несложные баннеры, кнопки и прочие маленькие радости интернет-маркетолога.
Разобраться в интерфейсе программы для создания анимации Easy GIF animator не сложнее, чем в Windows Paint. Даже школьнику будет достаточно беглого взгляда, чтобы понять основные принципы работы.
При этом функционал программы нельзя назвать куцым. В нее “зашит” хороший арсенал спецэффектов, возможность добавить текст и музыку, настроить интервалы смены картинки и сделать красивые плавные переходы. Результат Easy GIF animator сохраняет в AVI, GIF или Flash.
- Лучший на рынке софт для создания гифок по соотношению цена/качество.
- Широкий арсенал инструментов при низком пороге вхождения.
- Позволяет создавать гифки из статичных изображений и видео.
- Доступна закачка собственных изображений и картинок из интернета.
- Бесплатно первые 20 вхождений
- $30 единовременная выплата
Synfig Studio
Бесплатный open-source программа для создания 2D-анимации. Специалисты любят называть Synfig бесплатной альтернативой Adobe Flash. Функционала программы хватит, чтобы делать полноценные детские мультфильмы.
Здесь вам и “костная” анимация, и возможность перегонять растровое изображение в векторное, и 50+ фильтров и эффектов. Сходу разобраться в интерфейсе будет сложно, но прямо на сайте есть бесплатный обучающий курс на русском. Из минусов — не очень удобная механика экспорта видео. А еще программа требовательна к оперативной памяти.
- Бесплатно.
- Работает на Windows, Mac OSX и Linux.
- Постоянно обновляется и улучшается.
- Дружит с русским языком.
Animaker
Мы уже говорили об Animaker в подборке лучших сервисов для создания инфографики. Но этот универсальный солдат хорош и для создания и 2D-анимации с персонажами. Особенно хорош, если вы не умеете рисовать и не сильны в английском.
Animaker работает, как конструктор. Вы выбираете один из более 120 шаблонов, удобно сгруппированных по тематикам “образование”, “бизнес”, “путешествия” и т.д. Затем загружаете его в интуитивно понятный “ленточный” редактор и вносите необходимые коррективы. Добавляете, текст, музыку, простые эффекты. Можно даже подтянуть картинки из интернета. Результат можно прямо из сервиса экспортировать в YouTube или Facebook.
Чтобы добавлять больше шаблонов персонажей, эффектов и прочих опций, придется подключать платные тарифы. Тариф “Бизнес” позволяет создавать видео длиной до 30 минут в Full HD.
- Не нужно скачивать.
- Не обязательно уметь рисовать.
- Дружественный к новичкам интерфейс.
- Для создания простейших роликов до 2-х минут хватит и бесплатной версии.
- Есть русский язык.
- $19 в месяц или $12 в месяц (при годовой подписке): Индивидуальный
- $35 или $19 в месяц (при годовой подписке): Стартап
- $59 или $39 в месяц (при годовой подписке): Бизнес
- Есть годовая подписка за $99
Explaindio
Еще одна программа для создания несложной анимации, которая подходит для людей без опыта в видеодизайне. Умеет создавать 2D анимацию, дудл видео и даже несложное 3D. В продвинутой версии есть возможность настраивать движение персонажей по траекториям (простые движения, поворот).
- Работает на Windows и Mac OS.
- Не нужен опыт в дизайне и анимации.
- Есть русский язык.
- Умеет создавать дудл-видео.
- Более 200 пре-анимированных сцен.
- Есть подробный пошаговый обучающий курс.
- Нет ограничений по созданию и экспорту видео.
- Не нужно доплачивать за обновления и новые возможности.
Pivot Stickfigure Animator
Забавная и простая в освоении программа для создания анимации, которая позволяет рисовать и человечков из палочек, а затем оживлять их, указав траектории движения. При желании, можно дорисовать или подгрузить еще изображения или текст. Есть немного кривой русский перевод, но программа столь проста в освоении, что вы разберетесь с ней даже на китайском.
- Оригинально.
- Увлекательно.
- Просто в освоении.
- Бесплатно.
CrazyTalk
Еще одна забавная утилита, которая позволит создать несложную 3D-анимацию, даже с собой любимым в главной роли. Не требует дизайнерских скиллов. Просто загружаете изображение лица, будь то фото или картинка, настраиваете эффекты и наблюдаете, как голова на экране двигается и разговаривает.
- Поддержка 2D и 3D графики.
- Встроенный синтезатор речи.
- Наличие скриптов.
- Бесплатный период на 15 дней
- Стандартная лицензия — 59$
- Профессиональная лицензия — 169$
- Производственная лицензия — 199$
БОНУС для тех кто долистал до конца!
Xplainto.me
Отечественное приложение для iOS для создания анимированных doodle-роликов длинной не больше минуты. Придумываем текст, озвучиваем его, добавляем музыку, выбираем изображение для каждой сцены и смотрим как происходит магия.
- Российская разработка.
- Подойдет как для фана, так и для коммерческого использования.
- Бесплатно.
Что еще важно понимать
Этих программ, сервисов и приложений для создания анимации должно хватить, чтобы попробовать свои силы и понять насколько это “ваше”.
Если спустя пару часов ковыряния в любой из программ, вам не захотелось плюнуть и все бросить, поздравляем, у вас есть потенциал! Практикуйтесь каждый день, смотрите обучающие видео и вскоре сможете создавать простейшую анимацию на уровне любителя.
Затем, можно переходить и к более “взрослым” программам для создания анимации, вроде Adobe After Effects, Adobe Illustrator или Cinema4D.
Второй важный момент, почти весь софт для создания анимации англоязычный. Думаю, вы уже и сами это поняли. То же самое и с самыми подробными и полезными обучающими курсами по анимации. Позаботьтесь о том, чтобы знать английский хотя бы на среднем уровне. Иначе в мире компьютерной графики, анимации и моушн дизайна вам придется сложно. Но это волшебный чарующий мир и он стоит немного усилий.
Продолжайте развиваться, заглядывайте к нам в блог и помните, ВидеоЗаяц.рф любит вас 😉
Источник