- Ландшафт в макете
- Рельеф местности
- Вода (реки, озера)
- Газоны. Парки.
- Благоустройство
- Лесные насаждения
- Кусты
- Цветы
- Деревья отдельно стоящие
- Геометричные деревья
- Макетирование. Как изготовить сложный рельеф для макета. Один из способов.
- Делаем интерактивный план местности за 15 минут
- Начинаем начинать
- Базовый пример
- Leader Line
- Несовпадающие пропорции
- Нечистые силы
Ландшафт в макете
В большинстве макетов есть ландшафт. А бывает, что ландшафт занимает большую часть всего макета, такие макеты называются ландшафтные.
Мы всегда с особой тщательность прорабатываем составляющие ландшафта:
Далее в этой статье мы расскажем как делать ландшафтные макеты.
Рельеф местности
Если перепад в рельефе в нашем масштабе небольшой, то мы стараемся вообще избежать рельефа. Потому что под рельеф нужно рассчитывать наклон строений.
Если рельеф нам нужен, то мы используем программу Google Earth, в ней можно посмотреть все высоты рельефа по нашему генплану.
Построение рельефа зависит от размера макета. В небольших макетах до 1,5 метра объем можно набрать при помощи пеноплэкса. Склеиваем пеноплэкс слоями и режем ландшафт при помощи горячей струны.
Если макет большой, 3м и больше, то мы делаем основу из фанеры, крепим сетку, грунтуем. Это занимает много времени.
Если там нужен графичный строгий макет, то рельеф можно набрать материалами из которых делаем и сам макет. Фанера, картон, пластик, полистирол.
В рельефных макетах мы не используем рулонную траву. А используем обсыпки (трава, камни, песок, земля).
Вода (реки, озера)
Есть три способа сделать воду в макете.
- Глянцевый полистирол. А так же любая глянцевая фактура, похожая на воду. Этот вариант подходит для концептуального макета, строгих презентационных макетов. В них не нужна реалистичность, а важна четкость и чистота подачи. Важно просто обозначить, тут вода, но акцента на воде быть не должно.

Эпоксидная смола. Это реалистичная вода. Смотрится как застывшая вода. Есть множество способов делать воду из эпоксидной смолы.
— Можно красить ярко дно, а смолу делать прозрачную, тогда получится глубина.
— Можно сразу добавить цвета в смолу, и тогда вода будет цветная.
— Можно делать сложное дно, с камнями, берегами, а смолу залить слегка подкрашенную, чтобы дно просвечивалось.
— Можно немного подождать когда смола станет застывать и выдуть волны на воде.

Газоны. Парки.
Газоны могут быть насыпные и рулонные, прямо как в жизни.
Если в ландшафте есть рельеф, то всю траву мы посыпаем присыпками.
Если у нас ровная поверхность, то мы используем рулонную траву фирмы NOCH
У травы может быть разной длины ворс.
Траву мы не клеим на планшет, то есть на асфальт. Мы всегда делаем или белые плашки из картона или для травы делаем белый контур, если у нас печать основания макета.
Таким образом трава всегда внутри бордюров. Это придает макету четкость и стройность.
Благоустройство
- Фонари
- Парковки
- Скамейки
- Ограждения
- Детские площадки
- Мусорные контейнеры
Если масштаб нам позволяет, то мы благоустройство мы покупаем у немецкой фирмы NOCH.
Если у нас уникальное благоустройство, спроектированное специально для данного проекта, то мы изготавливаем его самостоятельно. При помощи зд печати и наших ценных рук.
В любом случае это очень дорогая позиция в архитектурном макете, которая занимает 20-30 % от всего бюджета на макет.
Лесные насаждения
- Кусты
- Цветы
- Герметичные деревья
- Деревья отдельно стоящие
- Лес
Кусты
Самодельные кусты (губка, краска, резак)
Цветы
Цветы — почти всегда делаем цветными присыпками. Их можно купить, а можно сделать самим. Губку для мытья посуды красим в яркие цвета, потом измельчим в кофемолке или блендере и готова присыпка.
В итоге это выглядит так. Получается красиво.
А можно цветы купить.
Деревья отдельно стоящие
В магазине продают деревья в масштабах, но они очень дорогие. Стоимость одного дерева может быть 200 руб. и больше.
Поэтому мы почти никогда деревья не покупаем, а изготавливаем и сами.
Крупные деревья — проволока, ткань, акрил, губка.
Средние деревья — Покупаем сухие ветки и обсыпаем их различными обсыпками.
Лес делаем губками. Обязательно используем три цвета. Имитируем тень, полутень, свет.
Делаем крупные деревья, средние и пролески. Нужно, чтобы визуально это смотрелось как настоящий лес, где-то густо, а где-то просвет.
Геометричные деревья
Когда мы делаем презентационный архитектурный макет, или концепцию, то нам нужна не реальность, а объем. Например макет для выставки на Биеннале от архитектурного бюро.
Если нам нужны графичные деревья без листвы просто красим веки в серый, черный, белый цвет. Это выглядит очень стильно.
Вот еще вариант из чего можно сделать деревья.
Ландшафтные макеты — это всегда очень красиво и требует большого опыта и тонкого вкуса.
В таком макете очень легко переборщить или вообще сделать все грубо. Поэтому, это требует опыта, хотя выглядит с виду проще, чем есть на самом деле.
За ландшафтным макетом нужен по особый уход, так как пыль просто так не протрешь.
Транспортировать такие макеты нужно в специально сделанных кофрах.
Источник
Макетирование. Как изготовить сложный рельеф для макета. Один из способов.
Очень часто архитектурный макет дома или любого другого сооружения нужно не просто поставить на подмакетник, а окружить похожим на реальность ландшафтом. Чтобы вокруг были деревья, кусты, мимо пробегал ручеек с холма.
Но как и из чего это сделать? Какой материал нужен? Какими знаниями нужно обладать?
- Для начала нужно определиться, какого размера будет ваш кусочек природы с вашим домиком.
- Затем подобрать кусок достаточно твердого материала.Это может быть толстый картон, кусок ДВП (древесно-волокнистая панель, из которой делают задние стенки мебели). Лист толстого пластика или оргстекла. В общем нечто жесткое, основа, на которой мы и будем размещать все элементы ландшафта.
- На отдельном листе бумаги, ватмана, желательно в масштабе 1:1 нарисуйте план вашей местности, с разметкой (пятном) вашей основной конструкции для которой и делается весь ландшафт.
Вспомните правила художественной композиции, чтобы второстепенные детали не отвлекали от основного замысла всего проекта. Мы делаем не лес и речку а антураж, окружение вашей главной задумки, ее обрамление.
На вашем плане должно быть четко прорисованы все детали, где идет ручеек, где начинается подножие холма или горы, как пройдут тропинки или дорожки. Отдельно стоящие деревья и кусты, в общем все что будет на макете помимо дома.
Вы должны четко представлять как все это будет выглядеть. Поставьте свой домик на основу ландшафта, покрутите его, посмотрите как его лучше поставить, как все остальное будет распределяться.
А теперь непосредственно перейдем к изготовлению самого ландшафта.
Когда на вашем подмакетнике (так называется основание макета) будут размечены все низины и возвышенности, можно приступать к самому рельефу. Если у вас будут овраги или ручей (речка) значит их дно будет нижняя точка всего макета. и относительно этой точки весь рельеф нужно поднимать.
Здесь существуют много технологий создания рельефа, мы возьмем одну из них.
Для начала нужно сделать каркас самой возвышенности. Его можно сделать обрешеткой из листов картона, кусков упаковочного картона (гофрокартона). Промежутки между обрешеткой можно заполнить любым материалом.
Если вы заполнили промежутки пенопластом, приклейте его.Затем пенопласт нужно предварительно подрезать убрав неровности и подогнав примерно под рельеф холма (горы).
На данном этапе формирования рельефа желательно иметь фотографии той примерно возвышенности которую вы собрались изобразить. Скалистая ли это порода или просто поросший мхом холм. Это поможет вам и сейчас и в дальнейшем.
Дайте хорошенько высохнуть наполнителю вашей обрешетки.
В зависимости от выбранной вами почвы (камни, трава, скалистые выступы) формируется дальнейшая структура возвышенности.
Чтобы смягчить складки и придать им реалистичность можно обмазать каркас пластилином, мастикой, шпатлевкой для выравнивания стен и углов.
На данном этапе чаще заходите в строительные магазины. Как правило, там вы найдете все необходимое.
Загляните в аптеку, там продается марля и бинт пропитанные гипсом. Размоченные в воде и разложенные на рельефе они прекрасно передают складки местности.
Подобным же образом формируются берега и остальные участки местности.
Нигде на макете не должно быть щелей, трещин (если только это не ваша задумка), пустот и ровных гладких участков, если это не асфальт.
Вся конструкция рельефа должна быть крепкой, надежной, не трястись и не качаться. Иначе вы, со временем, получите трещины.
Подготовка к покраске.
Следующий этап один из самых важных. Покраска готового рельефа во многом определяет реалистичность всего макета. Вы должны хорошо знать какую местность вы изображаете, какая там флора. Время года.
И опять таки желательно иметь массу фото. Если местность у вас под боком, не составить труда отфотографировать как можно больше фотографий, особенно деталей. Торчащий корень дерева посередине тропинки, отдельно лежащий камень, засохшее дерево. Эти детали помогут вам придать всему особую реалистичность.
Подготовка к покраске заключается в тщательной обработке поверхности под выбранную вами краску.
Не ограничивайте себя одним типом красок, даже если у вас их полный комплект. Аэрозольные краски, колерованная водоэмульсионка, гуашь, темпера, акварель, акрил. Все может пойти в дело. Помните у каждого типа краски своя особенная светоотражающая особенность.
Будьте внимательны на природе, на улице, подмечайте все что вас окружает.
Мы рассмотрели один из из используемых методов создания ландшафта, на вооружении специалистов в области макетирования всегда множество различных технологий и способов.. Результаты работы над рельефом разных макетов можно посмотреть в портфолио нашей макетной мастерской.
Источник
Делаем интерактивный план местности за 15 минут
На Тостере часто спрашивают о том, как сделать интерактивную схему дома, план его внутреннего устройства, возможность выбора этажей или квартир с выводом информации о них, вывод информации о деталях того или иного товара при наведении мыши на них на фотографии и.т.д. Речь там идет не о трехмерной модели, а именно о картинке с возможностью подсветить те или иные детали. Все эти задачи похожие и решаются достаточно просто, но тем не менее вопросы продолжают появляться, так что сегодня мы рассмотрим, как подобные вещи делаются при помощи SVG, графического редактора и щепотки javascript.
Выбор именно SVG обусловлен тем, что это максимально простой для разработки и отладки вариант. Я встречал людей, которые советовали все это делать на canvas, но там гораздо сложнее понять, что происходит, да и координаты всех точек на кривых нужно как-то заранее рассчитать, а здесь – открыл инструменты разработчика и сразу видишь всю структуру, все объекты, с которыми идет взаимодействие, а все остальное можно накликать мышкой в человеко-понятном интерфейсе. Производительность между обычным 2d-канвасом и SVG почти не будет отличаться. WebGL может дать некоторый бонус в этом плане, но и сроки разработки вырастут в разы, не говоря уже о дальнейшей поддержке, что не всегда вписывается в бюджет. Я бы даже сказал “никогда не вписывается”.
В этом туториале мы сделаем что-то вроде виджета для вымышленного сайта по аренде частных домов в каком-то районе, но понятно, что рассматриваемые принципы создания таких вещей применимы к любой тематике.
Начинаем начинать
Я буду все показывать на примере Inkscape, но все те же действия можно провернуть и в любом другом редакторе используя аналогичные функции.
Для работы нам понадобятся два основных диалоговых окна:
- XML Editor (Ctrl+Shift+X или иконка с угловыми скобками) — для просмотра структуры документа в виде разметки и редактирования отдельных элементов.
- Fill and Stroke (Ctrl+Shift+F или иконка с кистью в рамке) — в основном для заливки контуров.
Сразу запускаем их и переходим к созданию документа.
Если вы случайно перетянули их в отдельное окно, то можно кликнуть под верхней рамкой этого окна (где ничего нет), и перетянуть их обратно в основное. Это не совсем интуитивно понятно, но довольно удобно.
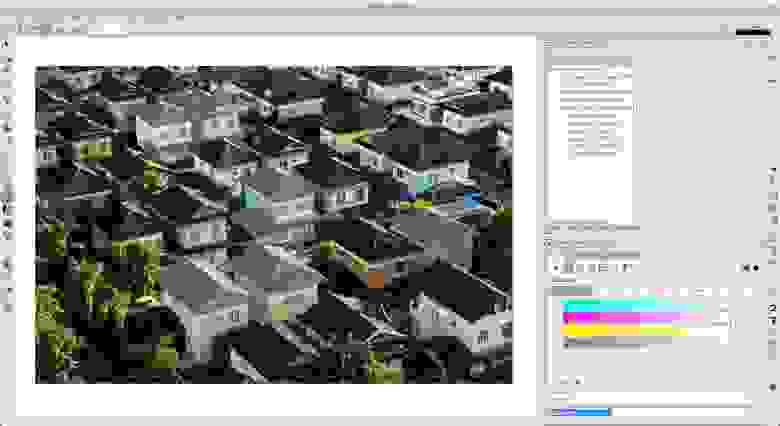
Открываем фотографию с видом на район. Мы можем выбрать – вставить саму картинку в виде base64-строки или внешней ссылкой. Поскольку она большая, выбираем ссылку. Путь к картинке потом поменяем руками при внедрении всего в страницы сайта. Создастся SVG-документ, в который фотография будет встроена через тег image.
Для растровых картинок, встроенных в SVG, встроенных в HTML, можно будет использовать lazy loading, так же, как и для обычных картинок на страницах. В этом примере мы не будем останавливаться на таких оптимизациях, но не стоит про них забывать в практической работе.
На текущем этапе видим перед собой примерно такую картину:
Теперь создаем новый слой (Ctrl+Shift+N или Menu > Layer > Add layer). В XML-редакторе видим, что появился обычный элемент g. Пока далеко не ушли, можем задать ему class, который потом будем использовать в скриптах.
Не стоит полагаться на id. Чем сложнее интерфейс, тем проще схлопотать их повторение и получить странные баги. А в нашей задаче от них все равно пользы нет никакой. Так что классы или data-атрибуты – наш выбор.
Если пристально посмотреть на структуру документа в XML-редакторе, то можно заметить, что там много лишнего. Любой более-менее сложный векторный графический редактор будет добавлять что-то свое в документы. Убирать все это руками – дело долгое и неблагодарное, редактор постоянно будет что-то добавлять заново. Так что очистка SVG от мусора производится только в конце работы. И желательно в автоматизированном виде, благо есть готовые варианты, тот же svgo к примеру.
Находим инструмент под названием Draw Bezier curves and Straight Lines (Shift+F6). С его помощью будем рисовать замкнутые контуры вокруг объектов. В нашей задаче нужно обрисовать все здания. Для примера ограничимся шестью, но в реальных условиях стоило бы заранее выделить время для того, чтобы аккуратно обрисовать все необходимые объекты. Хотя часто бывает, что есть много похожих сущностей – те же этажи на здании могут быть абсолютно идентичными. В таких случаях можно немного ускориться и копипастить кривые.
После того, как обвели нужные здания, возвращаемся в XML-редактор, добавляем классы или, что скорее всего будет даже удобнее, data-атрибуты с индексами для них (можно и с адресами, но т.к. у нас район вымышленный — есть только индексы), и перемещаем все в ранее созданный слой, чтобы все было “разложено по полочкам”. И картинку, кстати, тоже будет полезно туда переместить, чтобы все было в одном месте, но это уже мелочи.
Теперь, выбрав один path – кривую вокруг здания, можно выбрать их все с помощью Ctrl+A или Menu > Edit > Select All и редактировать одновременно. Нужно их все закрасить в окне Fill and Stroke, а заодно там же убрать лишнюю обводку. Ну или добавить ее, если она нужна из соображений дизайна.
Имеет смысл закрасить все контуры каким-нибудь цветом с минимальным значением opacity для них, даже если это не нужно в плане дизайна. Дело в том, что “умные” браузеры считают, что нельзя кликнуть по пустому контуру, а по залитому – можно, даже если никто этой заливки не видит.
В нашем примере оставим небольшую подсветку белым цветом, чтобы лучше видеть, с какими именно зданиями работаем, сохраним все и плавно переместимся в браузер и более привычный редактор кода.
Базовый пример
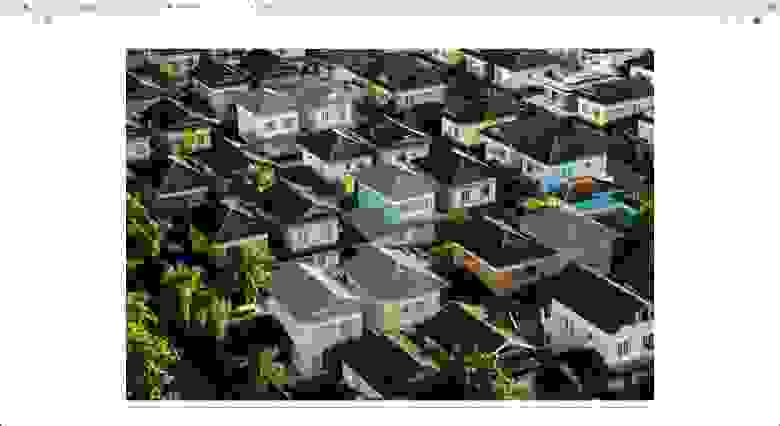
Сделаем пустую html-страницу, вставим полученную SVG прямо в нее и добавим немного CSS, чтобы ничего не вылезало за границы экрана. Тут даже комментировать нечего.
Вспоминаем, что добавили зданиям классы, и используем их, чтобы CSS был более-менее структурированным.
Поскольку мы задавали инлайновые стили в Inkscape, в CSS нужно их перебить. Было бы удобнее все делать в CSS? И да, и нет. Зависит от ситуации. Иногда выбора нет. Например если дизайнер нарисовал много всего разноцветного и переносить все в CSS и раздувать его до невозможности как-то не комильфо. В данном примере я использую “неудобный” вариант, чтобы показать, что и он не особенно то и страшный в контексте решаемой задачи.
Предположим, что к нам прилетели свежие данные по домам, и добавим им разные классы в зависимости от их текущего статуса:
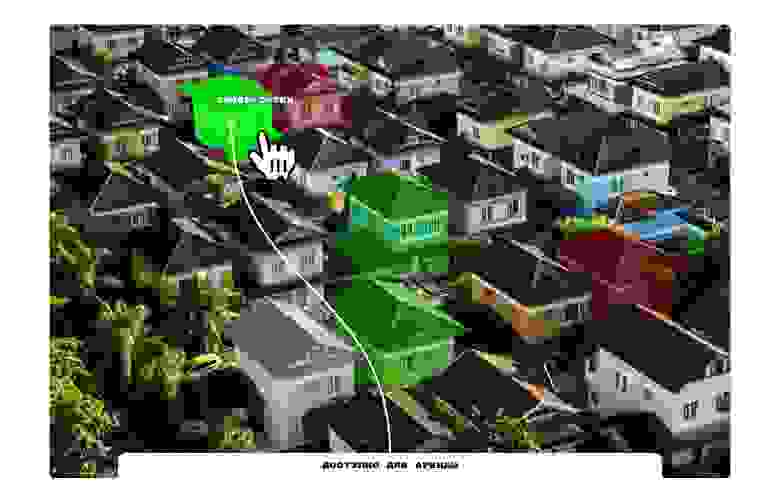
Получим что-то такое:
Уже виднеется что-то похожее на то, что нам нужно. На данном этапе мы имеем подсвеченные объекты на плане местности, которые реагируют на наведение мыши. И не составляет труда добавить для них реагирование на нажатие кнопки мыши через стандартный addEventListener.
Leader Line
Часто встречается задача сделать линии, которые будут соединять объекты на карте и какие-то элементы на странице с дополнительной информацией, а также сделать минимальные всплывающие подсказки при наведении на эти самые объекты. Для решения этих задач очень неплохо подходит мини-библиотека leader-line, которая создает векторные стрелочки на любой вкус и цвет.
Давайте добавим к данным цены для всплывающих подсказок и сделаем эти линии.
Как можно заметить, ничего сложного не происходит. У линии есть “места крепления” к элементам. Координаты этих точек относительно элементов обычно удобно определять в процентах. В целом там есть много разных опций, перечислять и запоминать которые не имеет смысла, так что рекомендую просто полистать документацию. Одна из этих опций – startLabel – понадобится нам для создания маленькой всплывающей подсказки с ценой.
Никто не мешает все подсказки рисовать в графическом редакторе. Если у них предполагается неизменный контент, то это может быть даже удобно. Особенно если есть желание задавать им разное положение для разных объектов.
Мы также можем добавить опцию hide, чтобы все линии не отображались в виде веника. Будем показывать их по одной при наведении мыши на здания, которым они соответствуют:
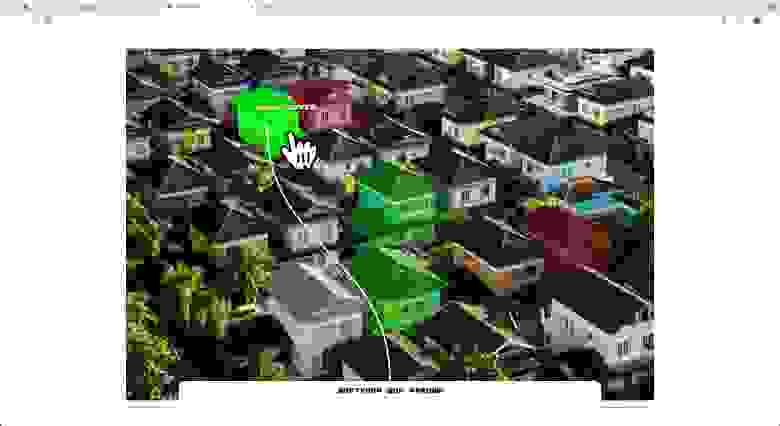
Здесь же можно выводить дополнительную информацию (в нашем случае просто текущий статус объекта) в место для информации. Получится уже почти то, что нужно:
Такие штуки редко проектируют под мобильные устройства, но стоит вспомнить о том, что их часто делают на весь экран на десктопе, да еще и с какими-нибудь панелями сбоку для дополнительной информации и нужно все красиво растянуть. Как-то так к примеру:
При этом пропорции SVG-элемента определенно не будут совпадать с пропорциями картинки внутри. Что же делать?
Несовпадающие пропорции
Первая вещь, которая приходит на ум – это свойство object-fit:cover из CSS. Но есть один момент: оно совершенно не умеет работать с SVG. А даже если бы и работало, то дома по краям плана могли бы вылезти за края схемы и стать абсолютно недоступными. Так что здесь нужно пойти несколько более сложным путем.
Шаг первый. У SVG бывает атрибут preserveAspectRatio, который в некоторой степени аналогичен свойству object-fit (не совсем, конечно, но. ). Задав preserveAspectRatio=»xMinYMin slice» для основного SVG-элемента нашего плана получим растянутую схему без пустот по краям и без искажений.
Шаг второй. Нужно сделать перетаскивание мышкой. Технически такая возможность у нас осталась. Вот тут уже задачка посложнее, особенно для новичков. В теории у нас есть стандартные события для мышки и тачскрина, которые можно обработать и получить значение, на сколько нужно подвинуть карту. Но на практике можно в этом увязнуть очень надолго. На помощь придет hammer.js – еще одна небольшая библиотека, которая берет всю внутреннюю кухню на себя и предоставляет простой интерфейс для работы с перетаскиваниями, свайпами и.т.д.
Нам нужно сделать перемещение слоя со зданиями и картинкой во все стороны. Сделать это несложно:
По умолчанию hammer.js включает распознание еще и свайпов, но они нам не нужны на карте, так что выключаем их сразу, чтобы не морочили голову:
Теперь нужно как-то понять, что именно нужно поститать, чтобы перемещать карту только до ее краев, но не дальше. Нехитрым представлением двух прямоугольников в голове понимаем, что для этого нужно узнать отступы слоя со зданиями от родительского элемента (SVG в нашем случае) со всех четырех сторон. На помощь приходит getBoundingClientRect:
И почему у нас до сих пор нет более цивилизованного (и стабильно работающего) способа это сделать? Каждый раз дергать getBoundingClientRect очень нехорошо в плане производительности, но выбор не очень богатый, да и на глаз заметить торможение практически невозможно, так что не будем придумывать преждевременные оптимизации там, где и так все работает приемлемо. Так или иначе, это позволяет нам сделать проверку положения слоя со зданиями и перемещать все только если это имеет смысл:
По краям обычно стоит замедлить движение, чтобы не было резких остановок или рывков. Таким образом все туда-сюда превращаются во что-то такое:
Вариантов замедлений можно придумать много. Этот – самый простой. И да, он не очень красивый, но зато тупой как пробка и понятный. Коэффициенты в таких примерах обычно подбираются на глаз, в зависимости от желаемого поведения карты.
Если открыть браузер и поиграться с размером окна в инструментах разработчика, то можно обнаружить, что что-то пошло не так.
Нечистые силы
На десктопных устройствах все работает, а на мобильных происходит магия, а именно – вместо перемещения карты перемещается элемент body. У-у-у-у-уууу! Только приведения там не хватает. Хотя ладно, это бывает потому, что что-то где-то переполнилось и какой-то обертке не задали overflow: hidden. Но в нашем случае может случиться такое, что совсем ничего не двигается.
Загадка для зеленых верстальщиков: есть элемент g, внутри элемента svg, внутри элемента div, внутри элемента body, внутри элемента html. Doctype естественно html. Если для перетаскивания элемента g добавить к нему transform: translate(…), то на ноутбуке он переместится, как и задумано, а на телефоне — даже не шелохнется. Ошибок в консоли нет. Но баг определенно есть. Браузер – последний Хром и там и там. Вопрос – почему?
Предлагаю вам подумать минут 10 без гугла перед тем, как смотреть ответ.
Ха-ха! Я вас обманул. Точнее не так. Я описал то, что мы бы наблюдали при ручном тестировании. Но на самом деле все работает так, как и должно работать. Это не баг, а фича, связанная с CSS-свойством touch-action. В контексте нашей задачи (внезапно!) обнаруживается, что оно есть, и, более того, имеет некоторое значение, которое ломает всю логику взаимодействия с картой. Так что поступаем с ним очень грубо:
Но вернемся к нашим баранам и посмотрим на результат (лучше, конечно, открыть в отдельной вкладке):
Я решил не подгонять код под какой-то из модных фреймворков, чтобы он остался в виде нейтральной бесформенной заготовки, от которой можно отталкиваться при создании своих компонентов.
Источник