Как сделать мобильную версию сайта
Создать мобильную версию сайта можно тремя способами:
- Сделать отдельный сайт для мобильных устройств на поддомене;
- Создать мобильные приложения под популярные мобильные ОС (iOS, Android, Windows Phone);
- Использовать адаптивную верстку на сайте.
Со вторым пунктом всё ясно: если вы умеете программировать под мобильные платформы, то это не составит труда, а если нет — нужно заплатить денег профессионалам.
Теперь что касается первого и третьего пункта. Тут нужно смотреть на формат вашего сайта. Если ваш веб-проект представляет собой некий сервис, например, почтовый сервис, как Mail.ru, или социальная сеть, как Вконтакте или Facebook, то несомненно лучше использовать отдельный поддомен и отдельную версию сайта для мобильных платформ. Если же вы, к примеру, ведете блог, то лучше использовать адаптивную верстку.
Мобильная верстка
Основные принципы создания мобильной версии сайта:
- Мобильная версия делается на отдельном поддомене (например, m.vk.com);
- Создается версия сайта, полностью адаптированная под мобильные экраны (как правило, для ширины экрана меньше 620px);
- На основном сайте при загрузке страницы детектируется браузер пользователя, ширина экрана, и исходя из этого применяется решение о перенаправлении пользователя на мобильную версию.
Если говорить об адаптивности мобильной версии под мобильные устройства, то нужно учитывать, что элементы на экране должны быть достаточно большого размера, разнесены между собой. При верстке необходимо использовать «резиновую» сетку (это означает, что размеры элементов должны меняться в зависимости от размера экрана). Этих принципов стоит придерживаться при проектировании мобильной версии.
Определить браузер и ширину экрана пользователя на основном сайте можно, например, с помощью PHP-скрипта. Пример такого скрипта вы сможете найти на detectmobilebrowsers.com.
Адаптивная верстка
Основные варианты использования адаптивной верстки:
- Использование CSS3 Media Queries (в стилях сразу указываются все необходимые данные для нескольких вариантов разрешения экрана). Пример:
- На сайте происходит детектирование разрешения экрана пользователя и в зависимости от него подгружается определенный CSS-файл с соответствующими стилями:
Здесь параметр screen относится к обычным компьютерам, а handheld — к мобильным устройствам.
Еще один вариант:
Здесь файл nubexMobile.css подгружается для устройств с шириной экрана меньше 480 px.
Таким образом, в зависимости от типа вашего сайта можно выбрать подходящий тип поддержки мобильных устройств. При верстке мобильной версии может оказаться полезным сервис от Google: PageSpeed Insights, который укажет на ошибки и недочеты при разработке.
Источник
Мобильная версия сайта: как сделать самостоятельно + примеры кода
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам, которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.
В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ).
Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
Есть три подхода:
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Мобильная версия сайта: как сделать правильно
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место <свойство: значение;>.
Шаг 1. Снимаем ограничения
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
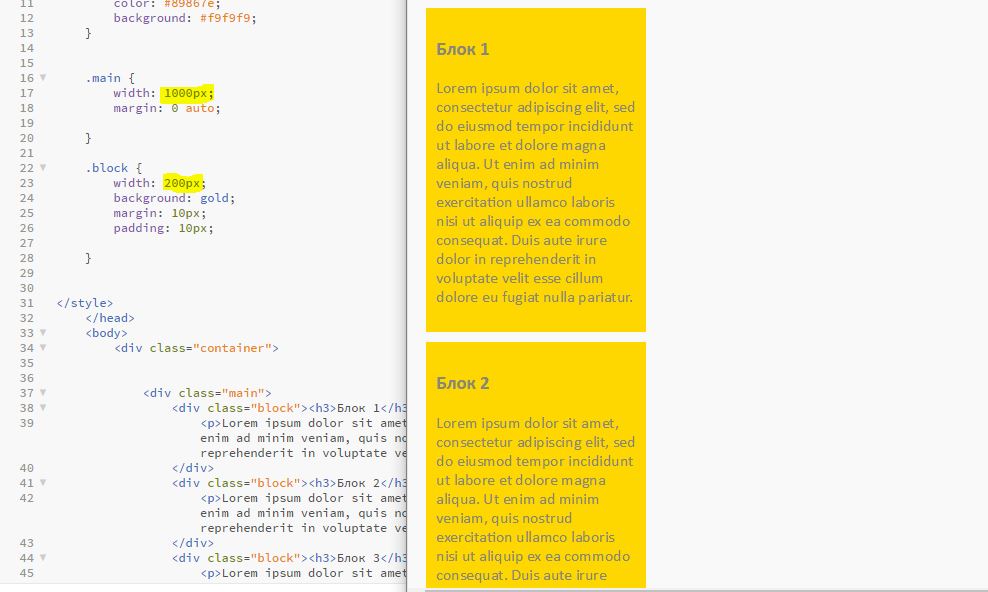
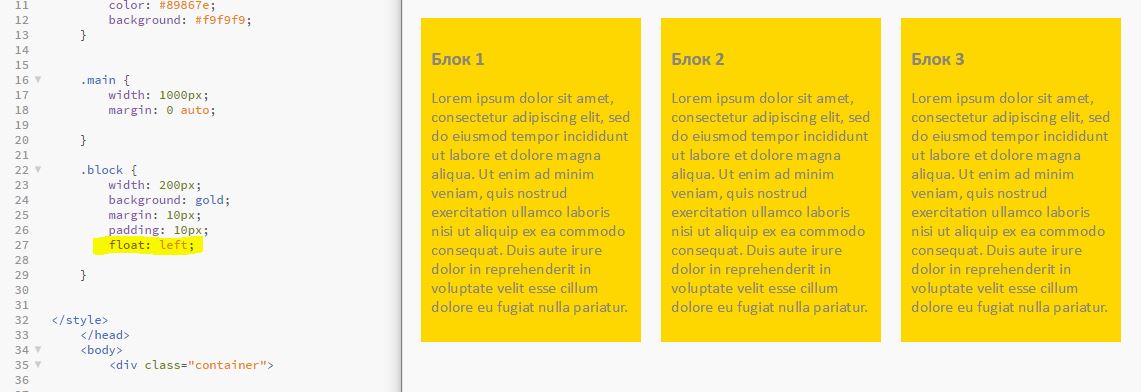
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.
Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.
Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Реализация Media Queries с примерами
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
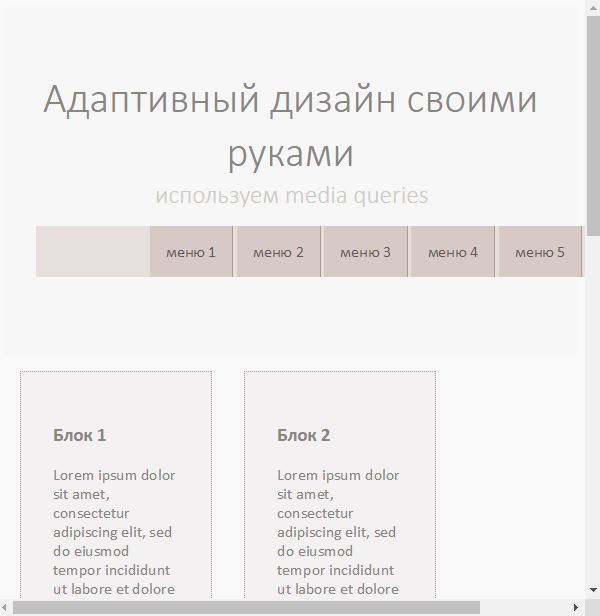
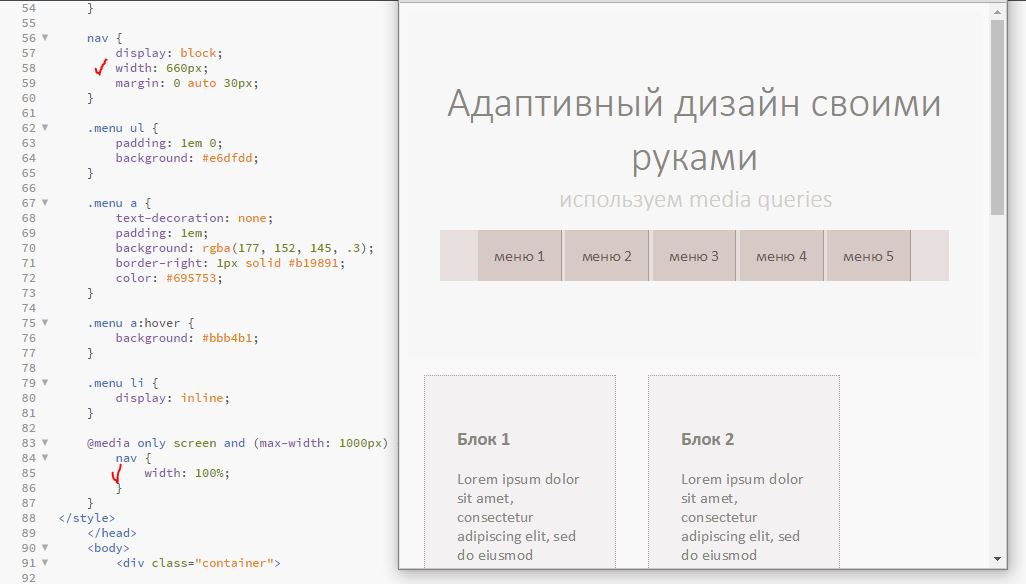
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.
Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) <
Теперь если ширина экрана юзера составляет менее 1000 px, то width меню будет равен 100% его размера. Основная версия шаблона при этом выглядит, как прежде. Замена свойства убрала нижнюю полосу прокрутки при сжатии экрана.
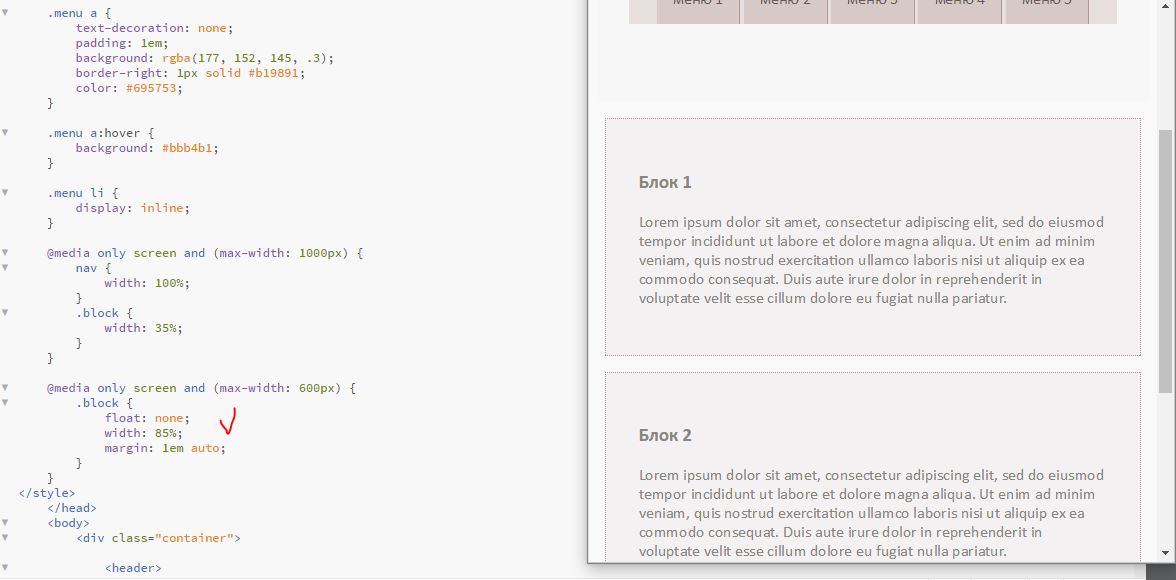
Но блоки по-прежнему выглядят сомнительно — изменим их отображение, увеличив ширину в процентах под нужные размеры.
Дописываем в тот же самый медиаквери:
Как узнать оптимальные размеры для блоков своего сайта? Считать вручную или взять за основу любую готовую сетку — fluid grid. Можно ориентироваться на имеющиеся стандарты: в двухколоночных макетах при ширине окна 980-1050px обертка принимается за 95%, контент — 60% и на сайдбар оставляют 30%. Оставшееся пространство уходит на формирование бордюров и margin для аккуратности.
Впрочем, можно применить box-sizing для контента, чтобы не высчитывать каждый раз пиксели, а работать по общим габаритам.
Переходим к заданию отображения на экранах с меньшим разрешением:
@media only screen and (max-width: 600px) <
margin: 1em auto;
Если экран менее 600 px, то наши блоки должны встать в одну колонку — убираем обтекания, задаем новые отступы, оцентровываем и меняем ширину. Чаще ставится 100%, но если это по каким-то причинам неудобно, устанавливаем свой размер.
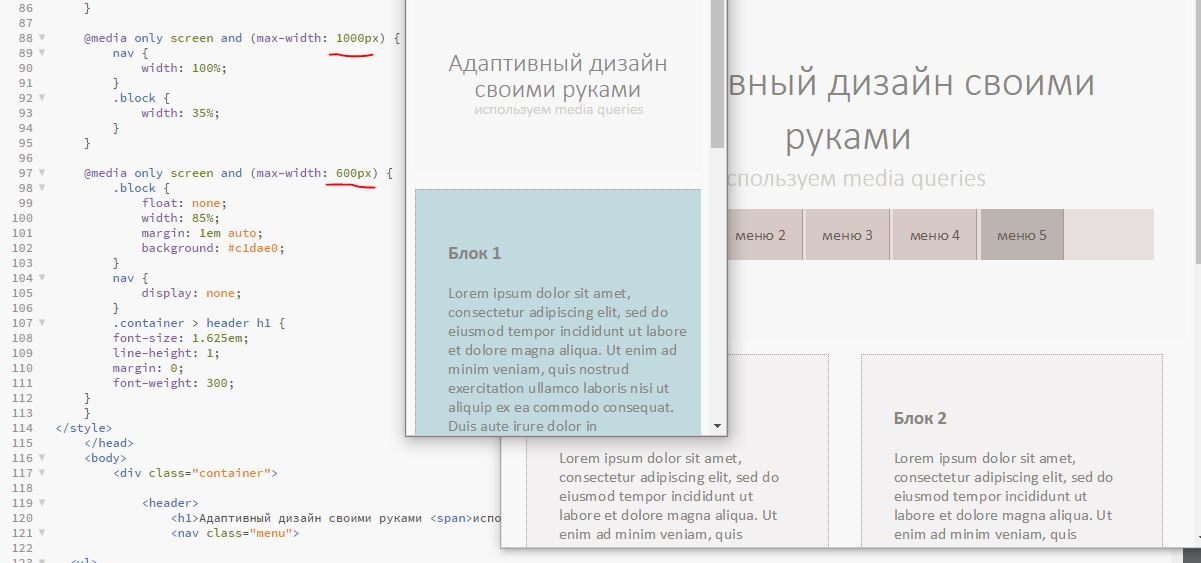
Так задавать можно не только габариты блоков контента, но и их отображение. Например, запретить показ крупных элементов, заменив их на любые удобные.
Продемонстрируем возможности на примере смены цветов и отображений.
В версии для смартфонов скрылось основное меню, и цвет блока стал голубым, при этом более крупный экран отображает дизайн без этих перемен.
Скрытие навигации требуется в большинстве случаев — она заменяется кнопкой. Уместнее это делать при помощи javascript, можно использовать готовые решения.
Правки вносятся точечно, диапазон можно ограничить и сверху и снизу. Это быстро и удобно — одной строкой задается отдельный CSS для разных устройств, не задевая при этом основной вид сайта.
Объявить @media правила можно в любом месте внутри существующей таблицы стилей или создать отдельную для этих деклараций, а затем импортировать ее в основной CSS с помощью @import-правила.
Мобильная версия сайта: как сделать и на что обратить внимание
Медиаквери понимают все современные браузеры, но это не сработает в IE 8 и ниже. Проблема решается обращением к старым IE посредством условных комментариев. Их нужно прописывать в коде шаблона, а не в CSS.
Сам скрипт доступен на гитхабе ( https://github.com/scottjehl/Respond ), добавляет в старые IE поддержку минимальных и максимальных габаритов и медиаквери.
Еще одна проблема — адаптивный дизайн подразумевает использование Html5, который опять же непонятен старым браузерам. Лечится хаком:
Код прописывается в html, дополнительно в CSS устанавливается блочное отображение созданных элементов:
header, nav, section, article, aside, footer
Сразу же затронем вопрос — как сделать, чтобы некоторые скрипты отображались лишь при заданных параметрах экрана. Если стоит jquery, в код шаблона потребуется добавить простенький скрипт. Цифры меняются на необходимые. Читается так: если ширина окна превышает 980 пикселей, к странице применяется скрипт, указанный в пути. Можно задать несколько, синтаксис пишется по аналогии через точку с запятой внутри фигурных скобок.
if ($( document ).width() > 980) <
$.getScript( “путь к скрипту”);
Еще один момент — как мобильный браузер айфона должен обрабатывать отдаваемый контент, разрешено ли его увеличение. Для этого в head прописывается инициальная шкала:
Осталось лишь проверить правильность — для этого можно использовать собственный браузер и телефон или обратиться к сервисам.
Если сайт переверстывается на локальном сервере, корректность можно определить в ami.responsivedesign.is. Владельцам денвера для верного отображения потребуется сменить кодировку на utf-8, отредактировав серверный файл httpd.conf.
Сервис продемонстрирует, как выглядит проект на разных устройствах.
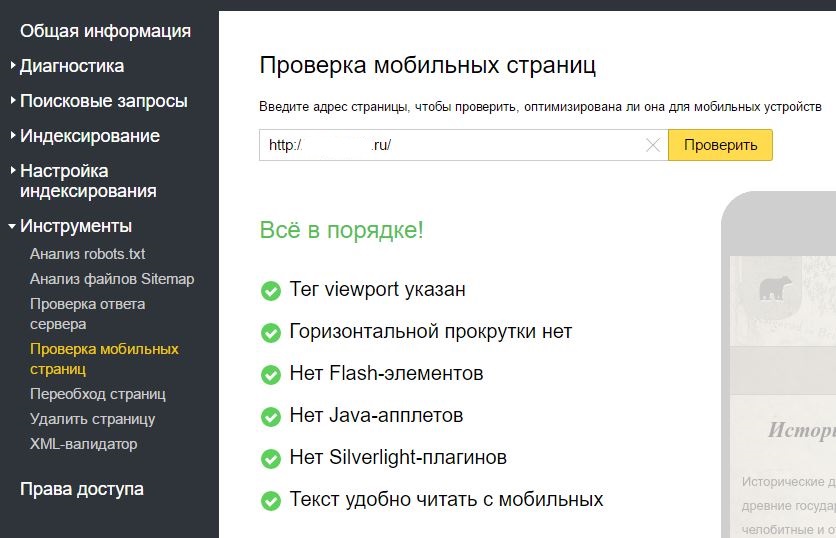
Дополнительно шаблон тестируется https://developers.google.com/speed/pagespeed/insights/ или в спецформе https://www.google.com/webmasters/tools/mobile-friendly , а также в вебмастерских.
В Яндексе это выглядит подробно, а Google просто сообщит, что проблемы отсутствуют.
Если все сделано корректно, не будет ни прокрутки, ни лишних элементов. Мобильная версия готова, и теперь вы научились делать ее самостоятельно. Если материал Вам был полезен, тогда ставьте лайки и подписывайтесь на рассылку новостей блога. Всех благ.
Источник