- JavaScript метод map()
- Определение и применение
- Поддержка браузерами
- JavaScript синтаксис:
- Версия JavaScript
- Значения параметров
- Пример использования
- Интеллект-карты: как правильно составить наглядный план для любой задачи
- Что такое интеллект-карта
- Для чего нужны интеллект-карты
- Преимущества интеллект-карт
- Как составить интеллект-карту
- Семь правил интеллект-карт
- Начало работы с методами JavaScript-массивов .map(), .filter() и .reduce()
- Метод .map()
- Метод .filter()
- Метод .reduce()
- Итоги
JavaScript метод map()
Определение и применение
JavaScript метод map() позволяет вызвать переданную функцию один раз для каждого элемента массива, формируя новый массив из результатов вызова этой функции.
Обращаю Ваше внимание, что функция обратного вызова, переданная в качестве параметра метода map() не будет вызвана для удалённых, или пропущенных элементов массива. Метод map() не изменяет массив для которого он был вызван (хотя функция обратного вызова может это делать).
Диапазон элементов, обрабатываемых с помощью метода map() устанавливается перед первым вызовом функции обратного вызова. Если элементы были добавлены к массиву после её вызова, то на таких элементах функция вызвана не будет.
Если значения существующих элементов массива изменяются в момент выполнения, то в качестве передаваемого значения функции будет значение в тот момент времени, когда метод map() посещает их. Если элементы удаляются до их посещения, то такие элементы посещены не будут. Если элементы, которые уже посещены, удаляются во время прохода по массиву, то более поздние элементы будут пропущены.
Поддержка браузерами
| Метод | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| map() | Да | Да | Да | Да | 9.0 | Да |
JavaScript синтаксис:
Версия JavaScript
Значения параметров
| Параметр | Описание |
|---|---|
| function | Функция обратного вызова, которая будет выполнена один раз для каждого элемента в массиве. Функция принимает следующие параметры:
|
Если в качестве параметра метода передается что-то, что не является объектом функции, то будет вызвано исключение TypeError. Обязательный параметр.
Пример использования
В следующем примере с использованием JavaScript метода map() мы рассмотрим как получить новый массив, который содержит элементы другого массива увеличенные в два раза:
В следующем примере мы рассмотрим использование второго аргумента метода map(), который указывает на объект, на который мы можем ссылаться с использованием ключевого слова this внутри функции обратного вызова:
Источник
Интеллект-карты: как правильно составить наглядный план для любой задачи
Что такое интеллект-карта
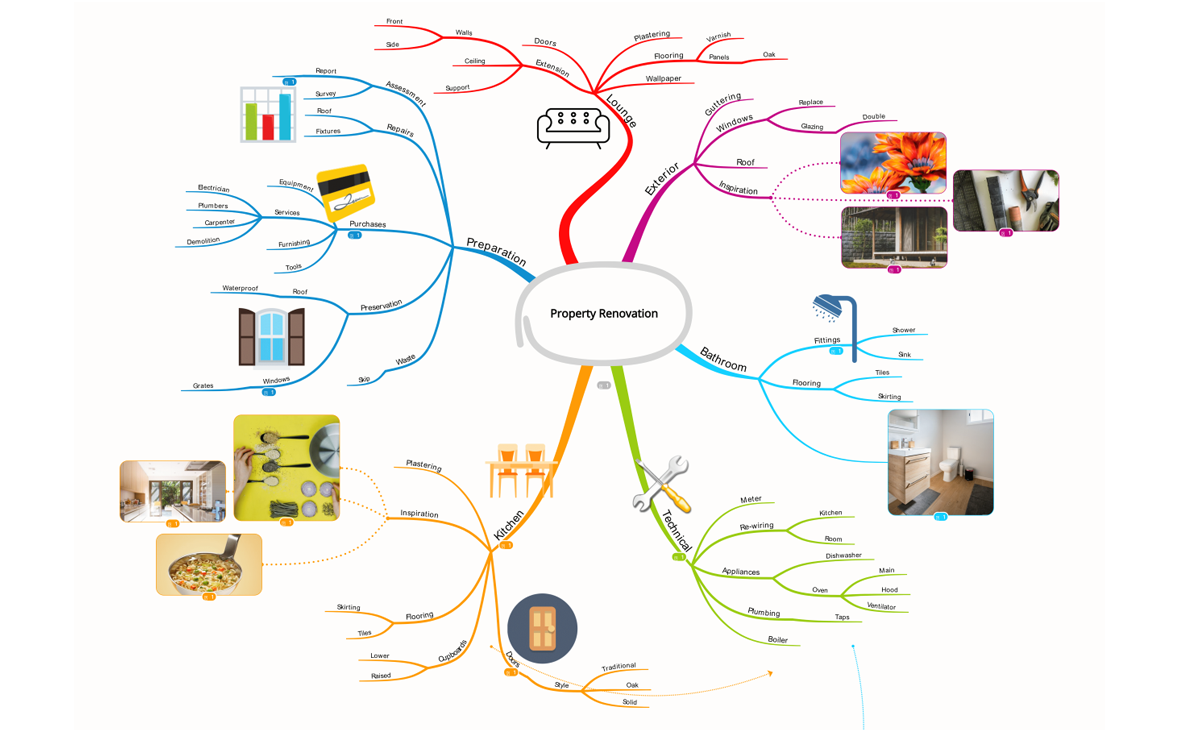
Ментальные карты (интеллект-карты, mind map) — метод организации идей, задач, концепций и любой другой информации. Ментальные карты помогают визуально структурировать, запоминать и объяснять сложные вещи. Например, записать тезисы выступления или составить учебный план.
В центре всех ментальных карт — главная идея. От нее отходят ключевые мысли, которые можно делить на подпункты до тех пор, пока вы не структурируете всю информацию.
Интеллект-карты придумал британский психолог Тони Бьюзен. В конце 1960-х годов он изучал человеческий мозг и обратил внимание на строение нейронов. Это клетки мозга, которые принимают, обрабатывают и передают информацию другим нейронам. От центра — ядра нейрона отходят отростки, похожие на ветви дерева. Бьюзен организовал информацию по тем же принципам [1]. Согласно исследованию Дэвида Боули из Университета Джонса Хопкинса [2], оценки учащихся, которые пользуются ментальными картами, выше на 12%.
Для чего нужны интеллект-карты
Ментальные карты помогают в работе, учебе и повседневных задачах. Например, придумывать идеи, запускать проекты, учить языки и планировать отпуск. Вот для чего их чаще всего используют.
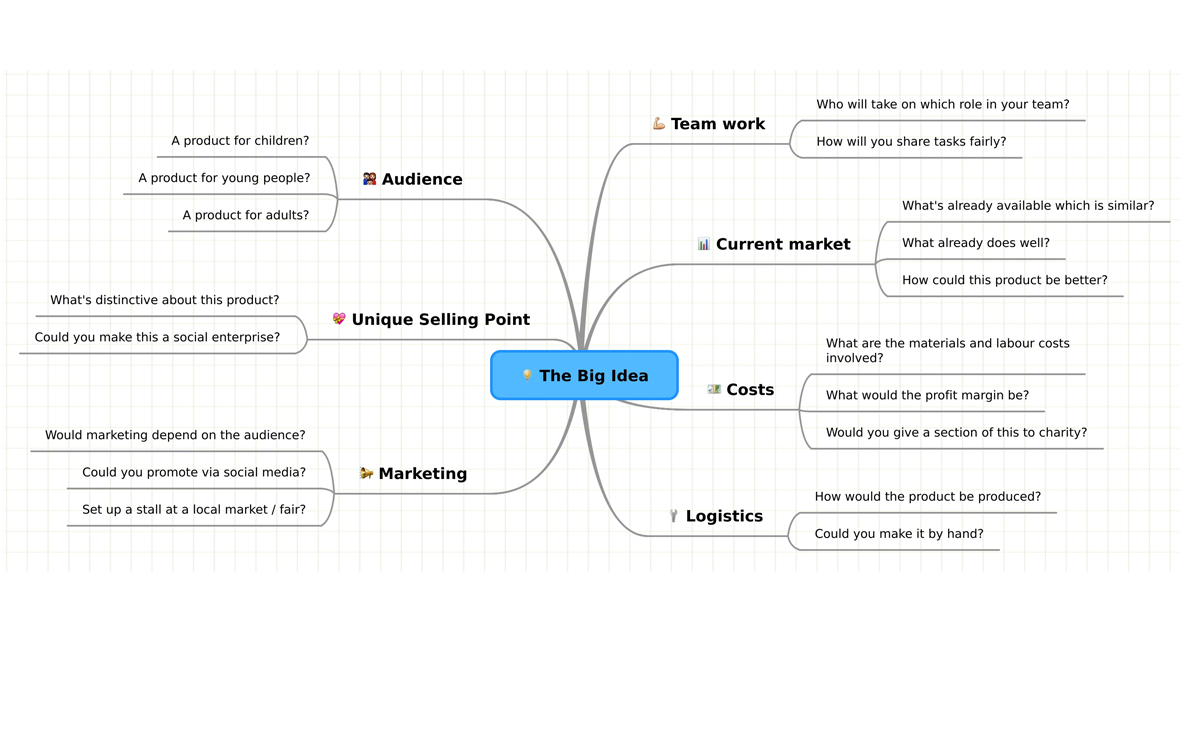
Придумывают идеи. В центре карты запишите тему или проблему, а по краям — все идеи, которые придут в голову. В итоге у вас получится визуальная презентация мозгового штурма. Например, темы для блога или концепции нового проекта.
Учатся. С помощью ментальной карты можно разбить компетенцию на несколько навыков и составить учебный план. Например, если вы хотите улучшить навыки текста, нужно научиться писать и редактировать лонгриды, статьи, заметки, посты и работать с другими форматами. Для каждого навыка можно подобрать курс, книгу и лекцию. Если выбираете образовательную программу, запишите в центр нужную компетенцию или профессию, а по краям — подходящие варианты обучения.
Планируют. Попробуйте спланировать личный бюджет или запустить проект. Например, чтобы организовать мероприятие, нужно поработать над программой, продвижением, технической частью, командой, площадкой. В ментальную карту можно организовать список книг или фильмов. Единственная проблема в том, что к интеллект-картам трудно привязать сроки.
Собирают информацию. В ментальную карту можно уместить книгу, лекцию, статью или вебинар. Разделите лекцию на подтемы и тезисы, а книгу — на главы и основные мысли. Например, подготовить графический конспект доклада для своего выступления. Такой конспект проще запомнить, чем несколько страниц текста.
Принимают решения. Сначала сформулируйте проблему. Для этого проанализируйте ситуацию и найдите ее причины. Запишите проблему в центр ментальной карты, а по краям — варианты решения. Когда все решения будут перед глазами, выберите наилучшее из альтернатив.
Например, решить, куда вложить свободные деньги: в недвижимость, акции, валюту или образование. Ментальные карты помогут выбрать самый выгодный вариант. Так можно учиться придумывать нестандартные решения и развивать комплекс навыков PSDM — решения проблем и принятия решений.
Преимущества интеллект-карт
Мы мыслим ассоциациями и образами. Ментальные карты помогают упорядочить информацию и собрать образы в наглядную структуру. При этом изображения вызывают более точные ассоциации, чем буквы. Поэтому мы лучше запоминаем информацию через картинки и иллюстрации [3].
Ментальные карты экономят время восприятия — схему мы считываем быстрее, чем таблицу или список. А если ключевые пункты и ветви выделить разными цветами, можно наглядно показать зоны ответственности.
Как составить интеллект-карту
Интеллект-карты можно составлять в программе или на бумаге. Если работаете на бумаге, записывайте слова печатными буквами. Так мозгу будет проще прочитать схему. Вот несколько шагов для того, чтобы грамотно составить интеллект-карту.
- Разместите лист горизонтально, чтобы по краям вытягивались ветви. Так мозгу будет проще их воспринимать.
- Напишите главное слово, которое опишет всю схему, в центре листа. Например, если создаете интеллект-карту о командной работе, главным словом будет команда.
- Выберите цвет, придумайте ключевой блок и нарисуйте ветвь от главного слова. Старайтесь заключать такие блоки в визуальную рамку. Например, в интеллект-карте о командной работе ключевыми блоками будут люди, правила, цели и роли. Это второй уровень карты.
- Запишите следующие по иерархии ключевые блоки. Отдельно раскройте каждый блок. Например, в правила можно записать: правила совещаний, работы с клиентом, мозгового штурма и планерок в Zoom.
- Продолжайте рисовать следующие уровни интеллект-карты. В итоге у вас получится структура. Возвращайтесь и дополняйте карту, если появляются новые ассоциации.
- Сделайте карту удобнее. Добавьте простые иконки или небольшие картинки для ключевых блоков. Нарисуйте стрелки между отдельными словами, подпишите ветви.
- Попробуйте программы для создания ментальных карт. Например, MindMeister, XMind Zen, MindMup, Mind42, LOOPY.
Семь правил интеллект-карт
- Располагайте лист горизонтально.
- Всегда начинайте с центра.
- Рисуйте ветви от центра в стороны.
- Заключайте каждый ключевой блок в визуальную рамку.
- Показывайте иерархию и связь разными цветами.
- Выбирайте сильные слова для ключевых блоков.
- Пишите печатными буквами, если работаете на бумаге.
В Telegram-канале «Списать не получится» мы еще больше рассказываем о трендах в образовании и о том, как учиться в течение всей жизни и делать это с удовольствием. Подписывайтесь!
Источник
Начало работы с методами JavaScript-массивов .map(), .filter() и .reduce()
Когда я разбирался в том, как пользоваться методами JS-массивов .map() , .filter() и .reduce() , всё, что я читал, смотрел и слушал, казалось мне очень сложным. Эти концепции рассматривались как некие самостоятельные механизмы, ни к чему другому отношения не имеющие. Мне тяжело было ухватить их суть и их понять.
Я слышал, что это — базовые вещи, понимание которых является чем-то вроде границы между «посвящёнными» и «непосвящёнными». Хотелось бы мне тогда, чтобы мне сказали о них правду. Она заключается в том, что эти три метода символизируют то, что причины, по которым перебирают некие итерируемые объекты, часто вписываются в одну из трёх функциональных категорий.
Просматривая код, который я писал раньше, я понял, что в 95% случаев, когда я перебирал элементы строк или массивов, я выполнял одно из следующих действий:
- Применение к каждому значению некоей последовательности инструкций (аналог метода .map() ).
- Фильтрация значений, соответствующих заданному критерию (то же, что делает .filter() ).
- Сведение набора данных к единственному агрегированному значению (аналог .reduce() ).
Это был момент истины. Именно тогда я понял суть этих методов и увидел их связь с тем, что мне уже давно известно.
Для того чтобы попрактиковаться, я взял свой старый код и отрефакторил его с использованием этих методов. Это оказалось весьма полезным занятием.
А теперь, без лишних слов, давайте поговорим об этих методах, и, в частности, посмотрим на то, как использовать их вместо широко распространённых схем применения циклов.
Метод .map()
Метод .map() используется в том случае, если нужно сделать следующее:
- Надо выполнить над каждым элементом итерируемого объекта некую последовательность действий.
- Надо вернуть значение, которое, предположительно, было изменено.
Рассмотрим простой пример, в котором для каждого элемента массива, содержащего цены, нужно найти новые суммы, включающие в себя изначальные цены и налог с продаж:
Вот как сделать то же самое с помощью .map() :
Тут используются довольно-таки лаконичные синтаксические конструкции. Поэтому давайте разберём этот пример. Метод .map() принимает коллбэк. Это — функция, которая будет применяться к элементам массива. В данном случае это — стрелочная функция, которая объявлена прямо в круглых скобках, следующих за объявлением метода.
Имя параметра price — это то имя, которое будет использоваться при работе с элементами массива. Так как наша стрелочная функция имеет всего один параметр — мы можем обойтись без круглых скобок при её объявлении.
Выражение после стрелки ( => ) — это тело коллбэка. Так как в теле функции имеется лишь одно выражение — мы можем обойтись без фигурных скобок и без ключевого слова return .
Если такая запись кажется вам непонятной — вот немного расширенный вариант этого примера:
Метод .filter()
Метод .filter() применяется в тех случаях, когда из итерируемого объекта нужно выбрать некие элементы. При использовании этого метода нужно помнить о том, что значения, соответствующие фильтру, включаются в итоговый результат, а не исключаются из него. То есть — всё, для чего функция, переданная .filter() , возвратит true , будет оставлено.
Рассмотрим пример, в котором нужно отобрать из массива целых чисел только нечётные элементы. Здесь мы воспользуемся оператором взятия остатка от деления и будем выяснять — имеется ли остаток от деления каждого элемента массива на 2. Если остаток равен 1 — это говорит нам о том, что соответствующее число является нечётным. Сначала взглянем на способ решения этой задачи с помощью обычного цикла:
Метод .filter() , как и .map() , принимает один коллбэк, которому будут поочерёдно передаваться элементы итерируемого объекта:
Тут работа организована так же, как и в примере с .map() . Стрелочная функция, передаваемая .filter() , использует лишь один параметр, поэтому мы обходимся без круглых скобок. Её тело содержит лишь одно выражение, поэтому его можно не заключать в фигурные скобки и допустимо обойтись без return .
Метод .reduce()
И вот мы, наконец, добрались до метода .reduce() . Он, полагаю, самый непонятный из трёх рассматриваемых сегодня методов. Имя этого метода намекает на то, что он используется для сведения нескольких значений к одному. Однако мне кажется, что легче размышлять о нём как о методе, который позволяет собирать некие значения из частей, а не как о методе, который позволяет что-то «сворачивать» или «редуцировать».
При конструировании кода, в котором вызывается этот метод, сначала задают некое начальное значение. По мере того, как метод перебирает значения массива, это начальное значение модифицируется и, в изменённом виде, передаётся в следующую итерацию.
Вот классическая задача, для решения которой нужно вычислить сумму элементов массива. В нашем случае она заключается в поиске суммы пожертвований на некий благотворительный проект:
В отличие от методов .map() и .filter() , метод .reduce() нуждается в коллбэке, принимающем два параметра. Это — аккумулятор и текущее значение. Аккумулятор — это первый параметр. Именно он модифицируется на каждой итерации и передаётся в следующую:
Методу .reduce() тоже можно передать второй аргумент. Это — то, что будет играть роль начального значения для аккумулятора. Предположим, мы хотим узнать общую сумму пожертвований за два дня, учитывая то, что вчера эта сумма составила $450, а сведения о сегодняшних пожертвованиях хранятся в массиве:
Итоги
Надеюсь, теперь вы разобрались с методами JS-массивов .map() , .filter() и .reduce() . Воспринимайте их как механизмы, улучшающие читабельность вашего кода. Они позволяют писать более компактные программы, чем те, которые получаются при использовании обычных циклов. Но самая главная их сильная сторона заключается в том, что они позволяют ясно выразить намерение, которое лежит в основе кода.
Благодаря этим методам код, который написан довольно давно, будет легче читать. Вместо того, чтобы вникать в конструкции, помещённые внутрь циклов for , делая это лишь для того, чтобы понять их конечную цель, вы, лишь увидев имя одного из этих методов, уже сможете сформировать общее представление о причинах существования того или иного участка кода.
Уважаемые читатели! Пользуетесь ли вы методами JS-массивов .map(), .filter() и .reduce()?
Источник