- Делаем прототип домашней метеостанции за 10 долларов
- Базовый набор комплектующих
- Подключение и настройка
- Подключение метеостанции к сервису метрик Thingspeak.com
- Итоги
- Часы-метеостанция на Arduino своими руками
- ОБНОВЛЕНИЯ
- ОПИСАНИЕ
- Очередной умный дом, в нескольких частях. Метеостанция из подручных материалов
- Электроника
- Механика
- Интерфейс
Делаем прототип домашней метеостанции за 10 долларов
Текст может содержать и наверняка содержит грамматические, орфографические, пунктуационные и другие виды ошибок, включая смысловые. Я всячески прошу читателей указывать на эти ошибки и поправлять меня посредством личных сообщений.
Базовый набор комплектующих
Основой нашего будущего устройства является отладочная плата NodeMCU на базе модуля ESP8266. Я взял ее на Gearbest, но при желании вы можете поискать оную и на других площадках.
ESP8266 — это микроконтроллер китайского производителя Espressif с интерфейсом Wi-Fi. Модули на базе этого микроконтроллера в последнее время попросту взорвали DIY сообщество, в первую очередь из-за низкой цены (от 2-х долларов) и легкой доступности. Используемая нами NodeMCU содержит на борту необходимый для прошивки USB-UART преобразователь и стабилизатор питания, который понижает 5 Вольт от USB-порта до необходимых модулю 3.3 Вольт.
DHT22 — цифровой датчик температуры и влажности. Является вторым необходимым компонентом для создания базового прототипа. Способен измерять температуру в пределах от -40 до 80 градусов по Цельсию с погрешностью в 0.5° и влажность с точностью 2%.
Для соединения модулей можно использовать шлейф с BLS-разъемами ($0.9) или беспаечную макетную плату с набором соединительных проводов ($3.74).
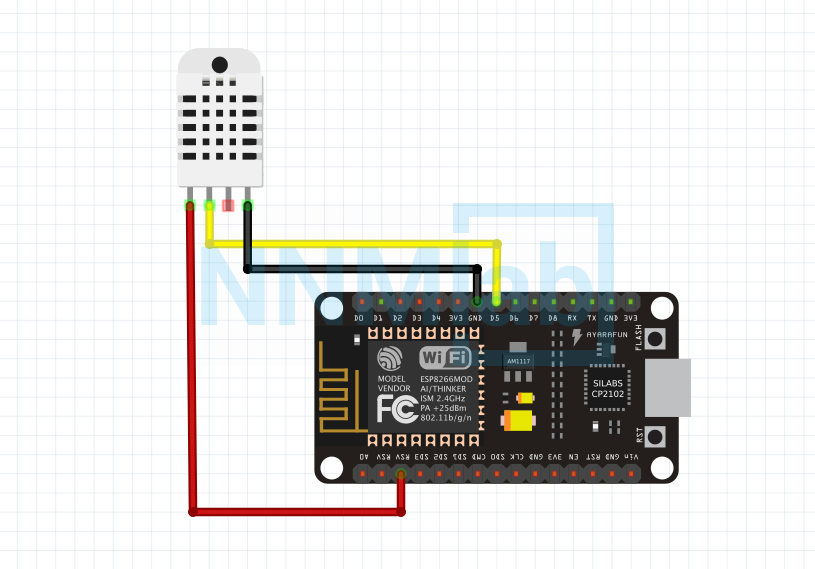
Подключение и настройка
Несмотря на доступные 4 вывода, подключается наш датчик всего по 3 проводам: питание +5В (1 вывод), земля (4) и линия передачи данных (2). Питание для датчика берем либо с пина VUSB, либо с 3V, если первого на вашей плате не оказалось. Линию данных подключаем к порту GPIO14 (пин D5).

Напомню, что навыков программирования в нашем случае не нужно абсолютно никаких. Прошивку для модуля будем генерировать с помощью сайта WiFi-IoT.ru, автором которого является Максим Малкин, также известный по проекту домашней автоматизации homes-smart.ru. Для начала попросту регистрируемся на WIFi-IoT и подтверждаем почту.
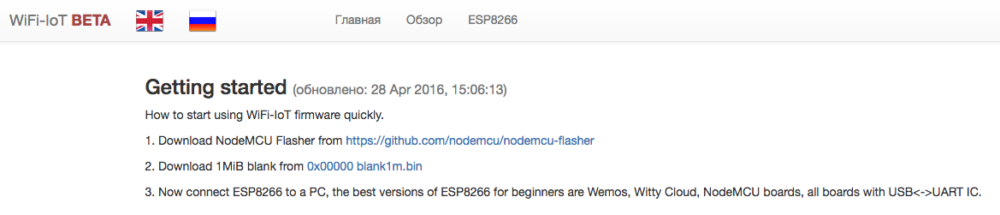
Перед сборкой прошивки необходимо подготовить приобретенный модуль к работе и очистить его от возможного предустановленного китайского ПО. Для этого нам понадобится рабочий USB-microUSB кабель и компьютер или виртуальная машина с Windows. После регистрации на сайте вы попадете на англоязычную страницу «Getting started» с пояснениями по подготовке модуля к работе. Скачивайте файлы с ПО из первых двух пунктов инструкции.

Теоретически, после подключения модуля к компьютеру, Windows должна сама отыскать драйвера и установить их. На случай, если этого не произойдет, попробуйте идентифицировать на плате микросхему (отличается большим количеством «ножек») возле microUSB порта. Вероятнее всего это будут CP2102 или CH340 (драйвера к ним доступны по ссылкам).

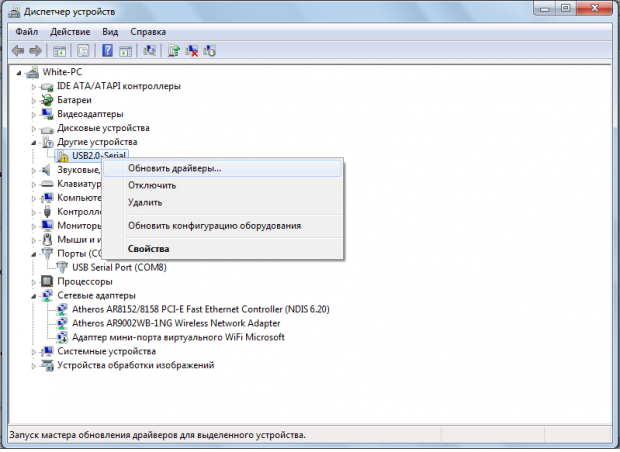
После установки драйверов повторно подключаем нашу плату к компьютеру и запускаем программу NodeMCU Flasher, которую скачали ранее. В выпадающим списке выбираем присвоенный нашему устройству COM-порт. Скорее всего он будет один, в противном случае его номер можно уточнить в диспетчере устройств Windows. Во вкладке Config указываем расположение загруженного ранее blank-файла с расширением .bin.
Для NodeMCU параметры во вкладке Advanced необходимо выставить в соответствии с нижеприведенным скриншотом, после чего возвращаемся на стартовую страницу и нажимам кнопку Flash. О завершении процесса прошивки программа просигнализирует зеленой галочкой в левом нижнем углу.
После данных манипуляций модуль готов к загрузке прошивки, которую нам еще предстоит скомпоновать. Идем в конструктор и отмечаем необходимые нам пункты:
- «DHT22» — это наш датчик температуры и влажности;
- «Время и NTP» — для отображения времени в веб-интерфейсе;
- «Настройки по умолчанию». Нажимаем шестеренку возле этого пункта и вводим логин и пароль от точки доступа, к которой будет подключен модуль. Остальные пункты пока не трогаем.
Нажимаем клавишу «Скомпилировать» внизу страницы и на выходе получаем готовое к установке ПО. Скачиваем одним файлом.
Далее повторяется процесс с прошивкой blank-файла, только вместо него выбираем уже загруженную на компьютер прошивку. После завершения процесса полностью перезагружаем модуль (отключаем и подключаем заново USB-кабель) и отправляемся в админ-панель роутера в поисках модуля. Так как мы не использовали предварительное присвоение статического IP, роутер должен сам выдать ему адрес. Напомню, что админ-панель обычно находится по адресу 192.168.0.1 или 192.168.1.1. Моему модулю роутер выдал адрес 192.168.1.142. После перехода по этому IP попадаем в веб-интерфейс нашей метеостанции. Предварительно необходимо будет ввести стандартный логин «esp8266» и пароль «0000» во всплывающем окне.

Теперь нужно указать модулю к какому порту подключен датчик, чтобы первый смог считывать его показания. Делается это на странице «Hardware». Соответствующей отметкой активируем первый датчик, а в строке GPIO указываем 14-й порт. Произойдет инициализация и на главной странице интерфейса появится отображение температуры и влажности. Ура!
Напоследок не забудьте на странице «Main» изменить пароль для входа в систему и часовой пояс для отображения времени. Также необходимо перевести модуль на статический IP-адрес (кнопка внизу страницы), чтобы после перезагрузки роутера ваша метеостанция не «потерялась». Если разбираетесь в настройках своего роутера, то лучше сделать бессрочную аренду IP-адреса для модуля, вместо установки статического IP.

Прототип готов, теперь перейдя по установленному IP-адресу можно посмотреть температуру и влажность в месте, где вы установили датчик.
Подключение метеостанции к сервису метрик Thingspeak.com
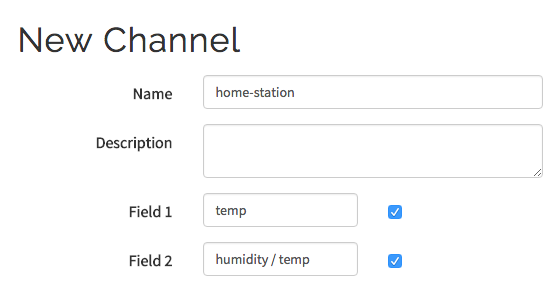
Но просто смотреть температуру не интересно. Необходима визуализация данных, чтобы можно было проследить какие-то тенденции в изменении показаний. Для этого регистрируемся в сервисе метрик Thingspeak.com и в своем профиле создаем новый канал.
На открывшееся странице заполняем название канала, отмечаем первых два поля field и записываем туда значения «temp» (первое поле) и «humidity / temp» (второе).

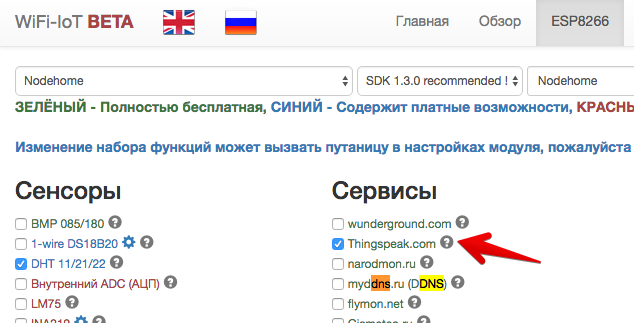
Теперь снова займемся модулем. В конструкторе прошивок в дополнение ко всем предыдущим отметкам добавляем «Thingspeak.com», компилируем прошивку и прошиваем по аналогии. К сожалению, все настройки на модуле придётся произвести заново, т.к. OTA-обновления с сохранением оных доступны только в платной версии ПО (цена вопроса всего 100 рублей на модуль).

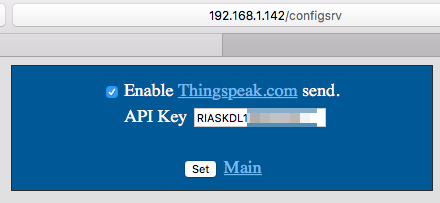
Возвращаемся на страницу созданного нами канала в сервисе Thingspeak.com и открываем вкладку «Api Keys». Нам понадобится код из поля «Write Api Key». Его нужно скопировать и вставить в соответствующее поле на странице «Servers» в веб-интерфейсе нашей метеостанции, предварительно не забыв установить отметку на «Enable Thingspeak.com send.».

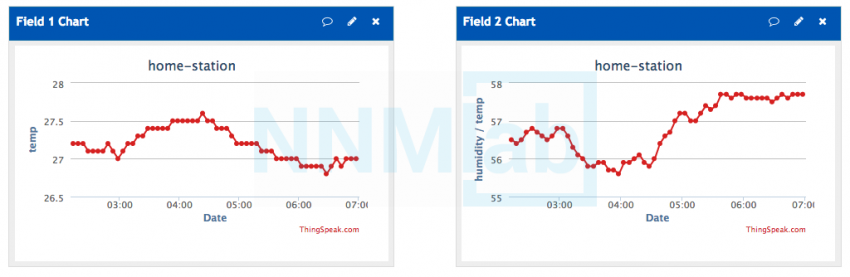
Показания будут отправляться каждые 5 минут. А выглядеть это в итоге будет следующим образом:

Внешний вид графиков поддается редактированию, так что вы вольны творить! 🙂
Итоги
Наверное кто-то спросит: «Почему итоговый результат отличается от представленного на приведенной выше и заглавной картинках?». Как минимум потому, что информации в этом материале новичкам в теме точно хватит на вечер-другой, а подключение дисплея и барометра потребуют наличия базовых навыков пайки и соответствующего оборудования. Если вы заинтересованы в дальнейшем совершенствовании метеостанции и моих заметках по этой теме, то обязательно напишите об этом в комментариях. Советую также периодически заглядывать в мой личный блог, где, возможно, материалы по данной тематике будут появляться раньше.
Источник
Часы-метеостанция на Arduino своими руками
ОБНОВЛЕНИЯ
• 28.01.19 meteoClock_v1.3: исправлено предсказание погоды (работало “наоборот”)
• 19.04.19 meteoClock_v1.5: добавлено управление яркостью подсветки и светодиода по датчику света. Смотрите последнюю схему!
Рекомендую ознакомиться с модифицированной прошивкой от Norovl, в ней полностью переработан интерфейс, русифицированы дни недели и добавлено меню на русском языке. Почитать и скачать можно на GitHub автора.
ОПИСАНИЕ
Решил таки сделать свою версию метеостанции-часов-календаря на Arduino с кучей датчиков и различными крутыми штуками! Проект уместился в корпусе G909G из магазина Чип и Дип, питается от micro-USB и выглядит весьма неколхозно! =)
- Большой дешёвый LCD дисплей
- Вывод на дисплей:
- Большие часы
- Дата
- Температура воздуха
- Влажность воздуха
- Атмосферное давление (в мм.рт.ст.)
- Углекислый газ (в ppm)
- Прогноз осадков на основе изменения давления
- Построение графиков показаний с датчиков за час и сутки
- Индикация уровня CO2 трёхцветным светодиодом (общий анод/общий катод, настраивается в прошивке)
- Переключение режимов сенсорной кнопкой
Версия 1.5
– Добавлено управление яркостью
– Яркость дисплея и светодиода СО2 меняется на максимальную и минимальную в зависимости от сигнала с фоторезистора
Подключите датчик (фоторезистор) по схеме. Теперь на экране отладки справа на второй строчке появится величина сигнала
с фоторезистора. Пределы яркости устанавливаются в настройках прошивки.
Источник
Очередной умный дом, в нескольких частях. Метеостанция из подручных материалов
Просматривая разные проекты метеостанций, заметил одну тенденцию. Это или датчик температуры и влажности, чаще всего всеми любимый китайский DHT-11 или DHT-22, к которым добавляют либо датчик освещенности (Метеостанция на Arduino с визуализацией данных) либо давления (Ethernet метеостанция), или покупное-навороченное за много сотен долларов (Автоматическая метеостанция на даче)
Так как лично для меня — метеостанция без измерения направления и скорости ветра не метеостанция, а потратить порядка 700USD на по большому счету игрушку я не готов, то решено было сделать похожее на «дорогое-навороченное» но занедорого.

Электроника
- Датчик температуры — LM35. Включен с возможностью измерения отрицательных температур
- Куда уж без него — датчик влажности и температуры DHT11
- Датчик давления — HP03SA
- Датчик освещенности — фоторезистор LXD5516
- Датчик скорости ветра — обычный датчик Холла
Теперь о измерении направления ветра. Было много вариантов, от оптических энкодеров — заводских (дорого) или самодельных в виде нескольких пар светодиодов и фотодиодов, и диска с кодом Грея (сложно и много компонентов), до магнита и 4-8 герконов (слишком просто и неточно). В итоге выбор пал на AS5040 – магнитный энкодер. Так как особая точность не нужна, то аналоговый выход энкодера подключен к ADC микроконтроллера.
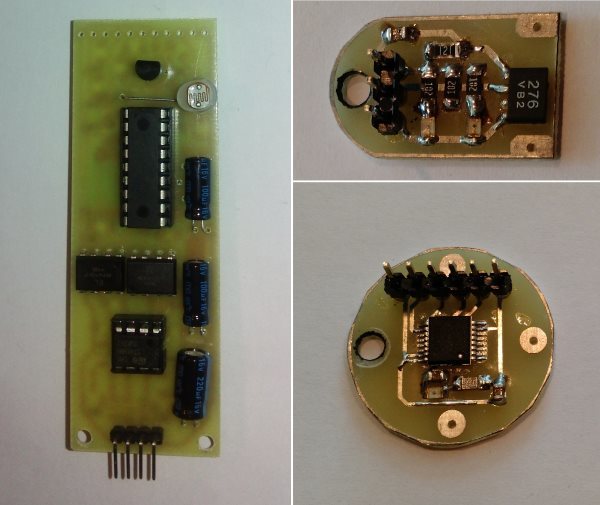
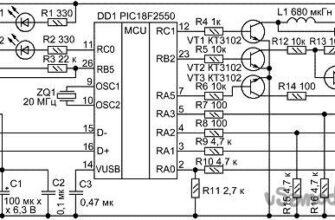
Микроконтроллер — PIC16F88. Выход — RS485 в внутреннюю сеть умного дома, о котором этот цикл статей. Вся электронная часть собрана на трех платах.
На этом с электроникой все, никаких нюансов, ничего интересного, все по даташитам. Переходим к механике.
Механика
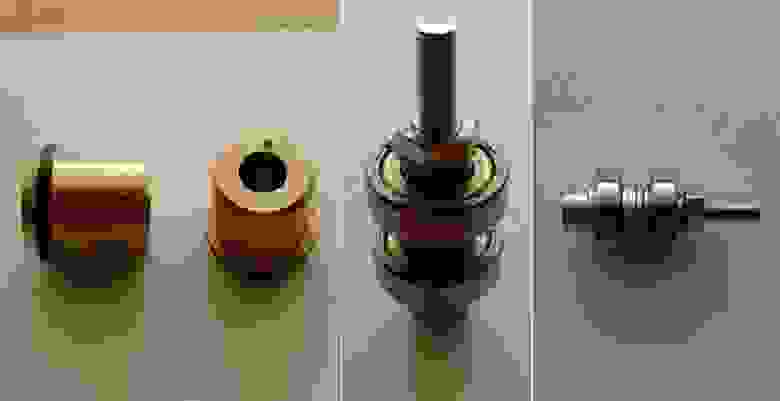
К сожалению, напечатать корпус на 3D принтере возможности нет, а у заводских корпусов с водонепроницаемостью беда практически у всех. К тому же подшипники и все остальное — тела вращения, значит круглый корпус будет самым логичным выбором. Пришлось обратить взор на другие сферы — на водоснабжение. В качестве корпуса взята соединительная муфта «на 32» для канализации, и два патрубка для размещения в них подшипниковых узлов. Из латуни были выточены две заглушки, в которых запрессованы по два подшипника 626.
Магниты… Магнит для датчика скорости подойдет практически любой, а вот с датчиком направления было сложнее. Ему нужен круглый магнит с намагниченностью от края до края
В то время как у основной массы продающихся — разные полюса на разных сторонах.
Но, оказалось, что нужные магниты находятся на шпинделях двигателей CD/DVD приводов.
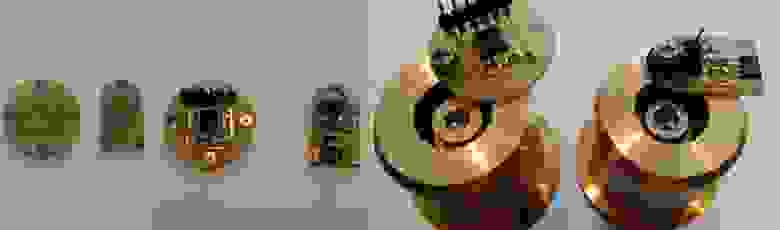
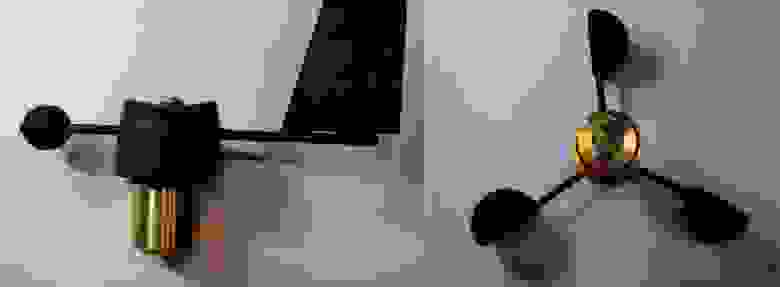
В собранном виде подшипниковые узлы выглядят так
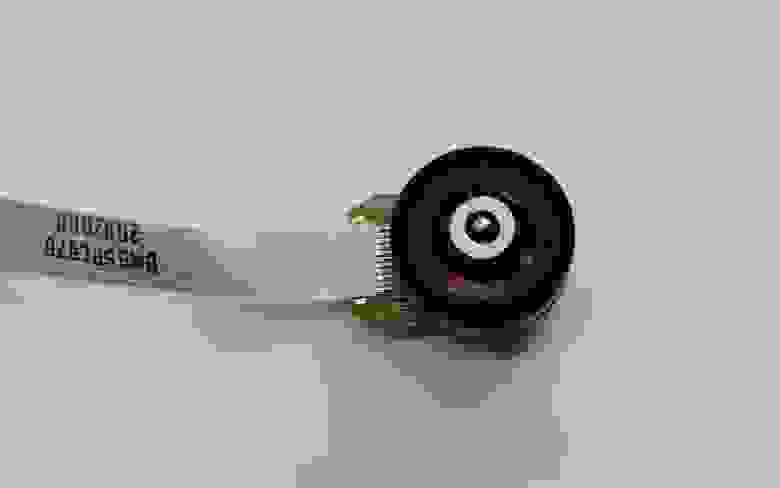
После изготовления и сборки плат — датчики скорости и направления ветра принимают окончательный вид
Так как метеостанция все таки из подручных материалов, то для крыльчатки режем теннисные шарики, флюгер тоже мастерим из того, что попадется под руки. Красим в радикально черный цвет, и получается так.
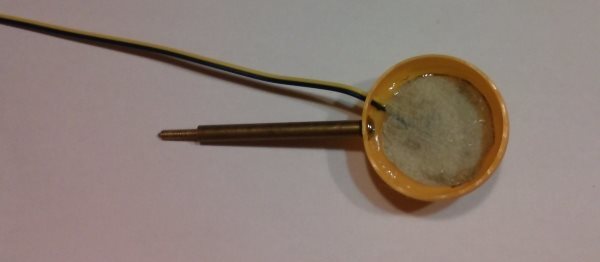
В качестве датчика дождя так же используем половинку теннисного шарика, в котором между двумя слоями геотекстиля расположены два контакта
Собираем, подключаем и прикручиваем повыше
Интерфейс
Как я уже рассказывал (Очередной умный дом, в трех частях. Часть третья, пользовательско-интерфейсная) есть два вида интерфейса. Первый вид, в котором на экране отображаются практически все данные с устройства, выглядит так
Температура текущая, минимум, максимум, направление изменения. Давление, аналогично. Влажность. Ветер — направление и роза ветров. Цифры нужны скорее для отладки, показывают сколько времени в каком секторе был флюгер. Скорость ветра, время, показания датчика освещенности (без калибровки, то что измерил ADC) и датчик дождя. Все данные и обработка — ведутся в микроконтроллере метеостанции.
Второй тип интерфейса — на основе виджетов. Тут данных меньше, температура, влажность, давление, скорость и направление ветра
И куда уж без Android Wear — на часах
В связи с тем, что раз в минуту происходит опрос всех контроллеров с записью в БД— то любые метеоданные доступны для анализа или отображения в виде графиков
Источник