Красивое меню своими руками
[update 01.11.2019]
К сожалению, мой способ больше не работает
в связи с изменением политики оформления страниц и безопасности PromoDJ.
Просматривая свой профиль на PromoDJ в поисках «чтоб такое еще придумать с оформлением», я обратил внимание на область страницы между «шапкой» и «обо мне», там можно ввести только одну строку: как правило, это ссылка или просто короткое сообщение:
У меня, после долгих проб, ошибок и постоянной внутренней самокритики 8-), получилось разместить в этой строке менюшку с ссылками на свои профили на различных сервисах:
Хочу рассказать в этом посте, как я это сделал: если ты хочешь сделать нечто подобное у себя в профиле, и так же как и я, ты не ищешь легких путей и любишь заморачиваться – смело читай ниже ( букаф и картинок будет многа, можна ни асилить ).
Что тебе потребуется:
1) Создать отдельную папку на диске и обозвать ее на свой вкус, в нее мы будем складывать нужные нам файлики.
2) Текстовый редактор (я юзаю notepad ++ для удобства редактирования кода, но можно и в обычном блокноте).
3) Графический редактор ( adobe photoshop — в идеале или paint . net – бесплатен и функционален или им подобный)
4) Твой любимый браузер (я юзаю mozilla firefox , но это на твое усмотрение)
5) 30 -40 мин свободного времени
Итак, приступим. Для начала, после того, как в моей голове сформировался образ того, что меню «будет примерно вроде как бы наверное таким», я поискал картинки логотипов тех сервисов, где у меня есть аккаунты или группы и т.д и которые буду размещаться в меню. Сделать это проще простого – набираешь в google « logo », переходишь на вкладку «Картинки» и скроллишь в поисках тебе подходящего. Желательно, чтобы они смотрелись на белом фоне.
Нашел понравившийся? Открывай его в полном размере и сохраняй в отдельно подготовленную папку. Как-то так:
Сделать это нужно для всех тех сервисов или ресурсов, что ты будешь размещать в меню. Ага, ты нашел, отобрал, сохранил в папку все нужные нам логотипы-картинки? Двигаем дальше.
Теперь необходимо их подогнать примерно под один размер. Как это делал я – в фотошопе открыл один логотип, прикинул примерный размер меню и сколько по ширине и высоте оно будет, уменьшил логотип до 140х30 (у тебя, разумеется, размеры могут отличаться, все зависит от задумки). Затем, добавил контраста и яркости, т.к. при уменьшении картинки часть цветов и четкости потерялась, а нам нужно, чтобы все картинки были четкими и смотрибельными. Опять же – ты можешь обрабатывать их как хочешь, фильтры там, эффекты и т.д., это на твой вкус. И сохранил в формате png (можно и jpeg и gif , как хош). Покажу на примере фотошопа, в другом редакторе действуй по аналогии:
Теперь не спеши закрывать эту картинку в твоем редакторе, нужно проделать эту операцию со всеми изображениями, для удобства можно их уменьшать, копировать только нужную нам область логотипа (без лишних фонов краев и прочего) и переносить в предыдущий проект 140 x 30 пикс., чтобы там уже их подгонять по размерам и как он будет смотрется. Т.е. мы просто выключаем слой в предыдущей картинке с логотипом, вставляем другой логотип и свободно его трансформируем, периодически включая слой предыдущего логотипа, чтобы по ширине и высоте они были примерно одинаковыми. Затем отключаем все слои, кроме нового логотипа, и сохраняем. Так проделываем для всех скачанных нами картинок (если способ, который я показал слишком замороченный для тебя или у тебя не фотошоп и ты не знаешь как сделать подобное в другом редакторе – то не парься, просто пооткрывай все логотипы-оригиналы и уменьши каждый до нужных тебе размеров и, конечно, сохрани в отдельные файлы). =)
Итак, все нужные картинки менюшки ты сделал. Что теперь? Идешь в свой профиль на PromoDJ и делаешь альбом с открытым доступом, после чего закачиваешь в него все нужные картинки, снимаешь галку «Приватный альбом», щелкаешь «Волшебные настройки» и тоже снимаешь все галки, после чего заливаешь картинки и сохраняешь альбом.
Для чего? Чтобы не обращаться к сервисам хранения изображений типа радикал.ру и т.д., все ссылки на картинки в меню будут в твоем же профиле. После чего, открываешь альбом и копируешь ссылку на первое изображение.
Скриншот, как ты видишь, из Mozilla Firefox , в других браузерах действуй по аналогии. После чего, в новой вкладке открой сервис коротких ссылок гугла https://goo.gl/
update: сервис goo.gl закрыли,но есть множество альтернатив
Вставляешь туда ссылку на изображение, скопированную с картинки из альбома, жмакаешь «я не робот», набираешь капчу, затем « shorten url » и получаешь короткую ссылку (справа). Копируй ее и сохрани в новом текстовом файлике. Так, последовательно, копируй и укорачивай ссылки на все изображения в альбоме и сохраняй их в текстовом файлике.
Укорачиваем мы их для того, что в строке, где мы в итоге будем водить наш код меню, есть ограничение на длину обрабатываемых bb -кодов (если не в курсе, что такое bb -код, читай тут ), если будет слишком длинно – код не сработает корректно.
Ну что ж, почти готово. Осталось только подготовить код строки меню. Открывай тот же текстовый файлик (если закрыл), в котором находятся укороченные ссылки на изображения. Начинаться наша строка будет с bb -кода [ list ], он позволяет сделать маркированный список. Структура такова:
» — » нужно удалить из строки, он вставлен для того, чтобы код полностью отобразился!
Можешь проверить, вставь этот код в указанную область
» — » нужно удалить из строки, он вставлен для того, чтобы код полностью отобразился!
Должно получится что-то тип этого:
Только вместо цифр мы будем вставлять ссылки на те ресурсы, что нужны в меню и ссылки на изображения в альбоме. Структура такая:
[ — list] [ — *][ — url=1-я ссылка на ресурс][ — img]укороченная ссылка на 1-е изображение[ — /img][ — /url][ — url=2-я ссылка на ресурс][ — img] укороченная ссылка на 2-е изображение[ — /img][ — /url] [ — /list]
» — » нужно удалить из строки, он вставлен для того, чтобы код полностью отобразился!
[ — *] это элемент кода, который создает новую строку списка, у меня 2 картинки в строчку в меню, на следующей строке по аналогии (начинается с [ — *]), итоговый код примерно такой ( ссылки на изображения изменены! ):
[ — list] [ — *][ — url=https://www.beatport.com/artist/dj-aristov/60595][ — img]goo.gl/BCpRB2[ — /img][ — /url][ — url=https://www.facebook.com/djaristov][ — img]goo.gl/mXV2b9[ — /img][ — /url] [ — *][ — url=http://vk.cc/1u0OPn][ — img]goo.gl/37VCPl[ — /img][ — /url][ — url=https://itunes.apple.com/ru/artist/dj-aristov/id323325380][ — img]goo.gl/QSbKOZ[ — /img][ — /url] [ — /list]
» — » нужно удалить из строки, он вставлен для того, чтобы код полностью отобразился!
И если ты все правильно сделал, не ошибся в написании кода, то у тебя должна получится такая же прикольная менюшка с работающими ссылками, как у меня:
Разумеется, это может быть не только кликабельное меню с ссылками на твои контакты и профили, все ограничено только твоей фантазией и работающими bb -кодами в строчке, так что пробуй, проверяй и у тебя все получится! Удачи!
PS: При копировании и размещении моей статьи или ее частей на других ресурсах, ссылка на оригинал обязательна!
Источник
Топ-6 сервисов с шаблонами меню для ресторанов
Что делать, если у вас нет навыков создания дизайна меню, а на профессионального дизайнера нет денег?
Воспользуйтесь сервисами с готовыми шаблонами меню. Это прекрасное решение для начинающих ресторанов, кофеен и суши-баров. Они дают возможность почти бесплатно выбрать один из тысяч шаблонов и отредактировать его в виртуальном конструкторе. В ряде случаев вы даже можете скачать понравившийся шаблон в формате PSD и отредактировать его потом в фотошопе.
Мы сделали подборку из шести незаменимых ресурсов, используя которые, можно найти красивые шаблоны меню под любые задачи.
Как выбрать подходящий шаблон меню для ресторана?
Перед выбором шаблона меню желательно иметь под рукой утвержденный список позиций — это поможет сформировать примерное представление о распределении материала по полосам и их количестве. Затем вам необходимо решить, будет ли шаблон меню содержать изображения блюд или же это будет только текст. Фотографии помогут лучше продать блюда, но если их нет, вы можете без труда выделить особенные блюда и в текстовом меню. Для этого нужно заранее сформулировать, на каких блюдах сделать акцент. Также не будет лишним держать наготове логотип или еще лучше брендбук, чтобы произвести настройку выбранного шаблона в соответствии со стилем ресторана.
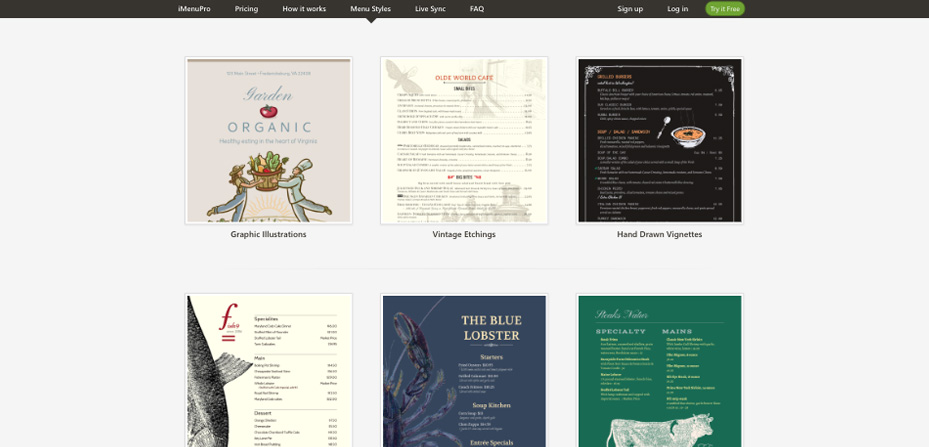
1. iMenuPro
iMenuPro — это специализированный онлайн-сервис по созданию меню, который позволяет ресторанам в короткие сроки оформлять и запускать в печать меню, не имея каких-либо профессиональных навыков. На сайте можно найти сотни шаблонов меню, удовлетворяющих потребности самых разных заведений. Управление с помощью drag and drop редактора происходит прямо в бразуере. Редактор очень прост в использовании и позволяет настраивать шаблон полностью на свое усмотрение — менять шрифты, загружать фотографии и логотип ресторана, добавлять пункты меню.
Преимущества использования iMenuPro:
- Структурирование всех блюд вашего меню в одной базе, перемещаться между которыми можно в несколько кликов
- Системе доверяют более 25 000 ресторанов
- Возможность привлечь внимание к спецпредложениям и высокомаржинальным позициям с помощью выделения
- Создание тейблтентов из материалов меню для продвижения спецпредложений на столиках
Цена: неограниченный доступ за $15/мес
Адрес сайта: https://imenupro.com/
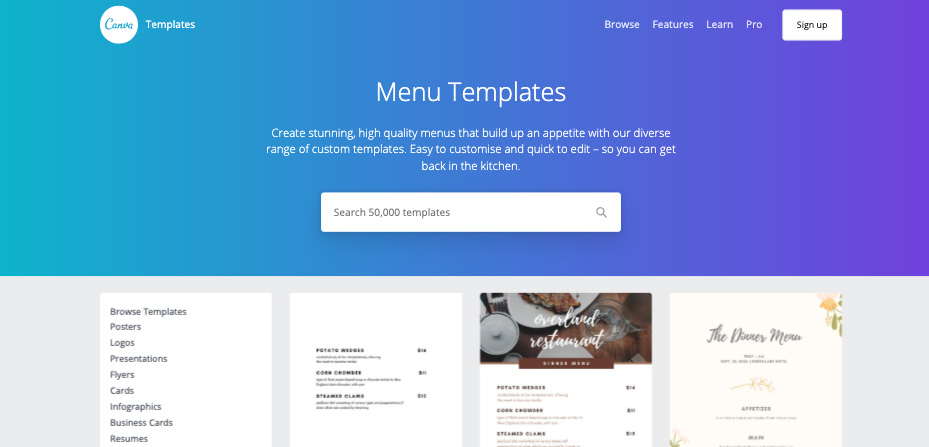
2. Canva
Canva — комплексная дизайн-платформа, предоставляющая шаблоны на все случаи жизни: от меню ресторана до постов в социальных сетях. Для создания меню от вас потребуется лишь выбрать подходящий шаблон, загрузить несколько фотографий и написать небольшой текст. Также Canva имеет приложения для телефонов и планшетов, которые позволят вносить правки в меню, находясь вдали от компьютера.
Преимущества использования Canva:
- 100% бесплатно
- свыше 1500 шаблонов меню и 130 встроенных шрифтов
- 5-этапный процесс получения готового к печати макета с нуля
- Доступ к миллиону стоковых фотографий
Цена: Бесплатно (кроме премиум-фотографий — $1/шт)
Адрес сайта: https://www.canva.com/
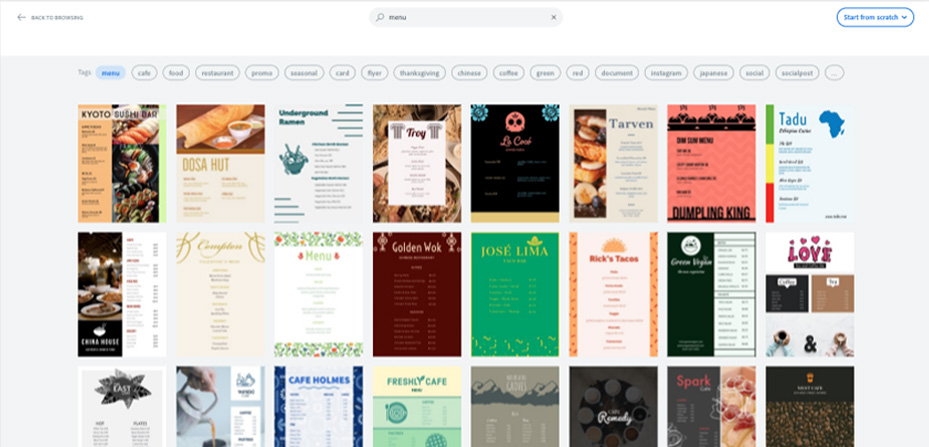
3. Adobe Spark
Adobe Spark — это пакет программного обеспечения, включающий веб-версию и мобильное приложение, созданных компанией Adobe. Программа призвана сделать еще проще и удобнее создание бесплатного привлекательного контента. Среди приложений, входящих в пакет также есть бесплатный конструктор меню, который позволяет создать уникальный дизайн меню в считанные минуты без каких-либо особых навыков.
Преимущества использования Adobe Spark:
- Более 1 миллиона шаблонов дизайна меню
- Создание готового к печати макета в 5 простых шагов
- Используя потрясающие шрифты и бесплатные высококачественные изображения, можно создать впечатляющие меню, которые удивят клиентов
- Тысячи профессиональных тем меню
Цена: Adobe Spark является бесплатным для использования и не имеет никаких скрытых платежей на протяжении всего процесса работы.
Адрес сайта: https://spark.adobe.com/
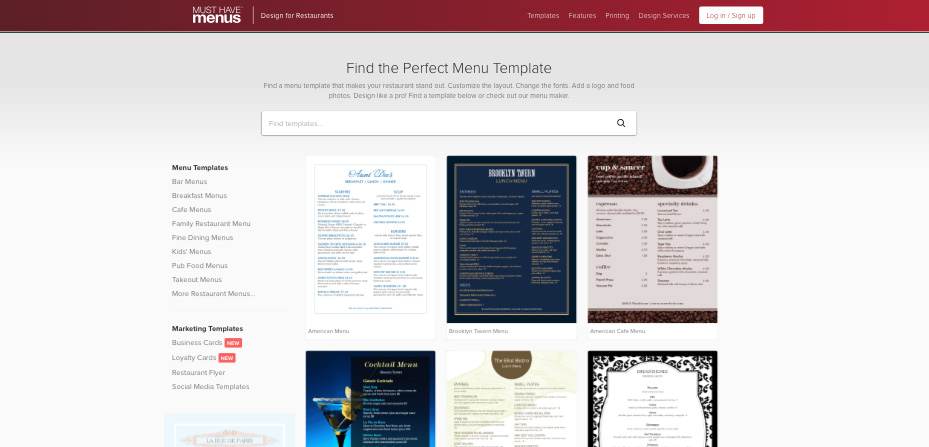
4. MustHaveMenus
MustHaveMenus — единый центр создания дизайна меню. Сервис имеет богатый функционал, позволяющий сделать дизайн меню под ключ: охватывает любые, даже самые мелкие, работы на этапах дизайна, печати и доставки меню. Конструктор меню позволяет не только создавать макеты основных меню, но также позволяет делать буклеты служб доставки и тейблтенты.
Преимущества использования MustHaveMenus:
- Процесс создания дизайна меню в 5 шагов
- Сотни встроенных шаблонов меню
- Возможность делать акценты, выделяя важные блюда
Цена: $29 / мес
Адрес сайта: https://www.musthavemenus.com/
Сделаем разрыв вашего шаблона, заставив меню продавать. Доверьте работу дизайнеру и фотографу с многовековым опытом.
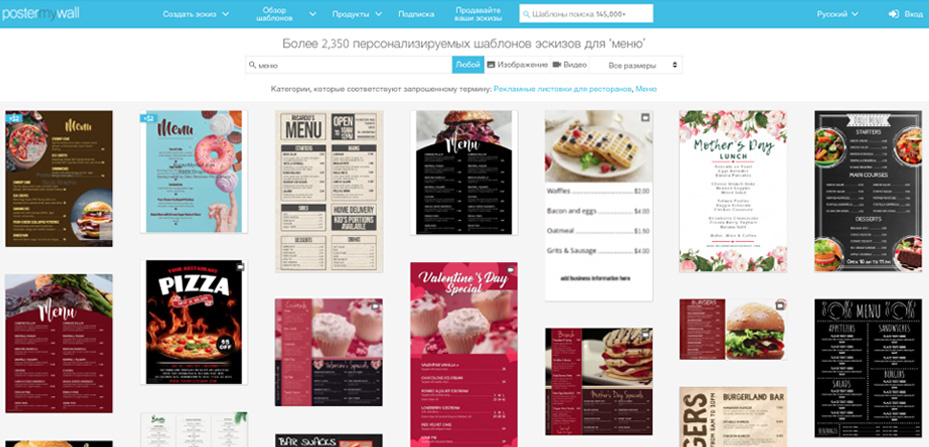
5. Poster My Wall
Poster My Wall — еще один онлайн-сервис, который превращает дизайн меню в простой приятные процесс, требующий минимального опыта. В дополнение к многочисленным шаблонам дизайна, они предлагают воспользоваться удобным конструктором меню ресторана.
Преимущества использования Poster My Wall:
- Тысячи профессиональных шаблонов на выбор.
- Простой в использовании, не требует подготовки
Цена: $4,99/ макет меню
Адрес сайта: https://www.postermywall.com/
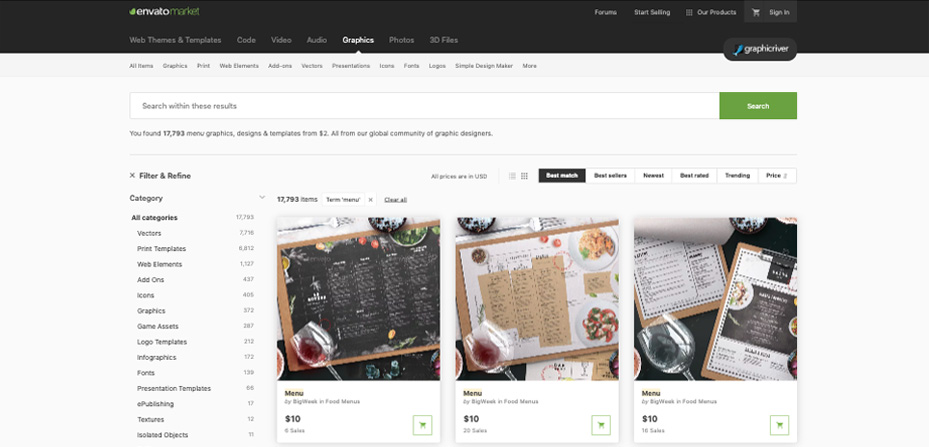
6. Graphicriver
Graphicriver — крупнейший в мире маркетплейс, на котором продаются качественные шаблоны, созданные профессионалами для любых творческих задач. Здесь можно купить абсолютно все — шаблоны сайтов, различные модули и плагины, видеофутажи и музыку для создания роликов, фотографии и, конечно же, шаблоны меню.
Огромное преимущество ресурса перед остальными конкурентами в нашем списке заключается в том, что это действительно высокопрофессиональные шаблоны меню в PSD, векторе и Indesign, а не просто унылые джипеги, над которыми посмеются в типографии.
Минусом же для многих, в свою очередь, может стать отстутствие drag and drop редактора, с помощью которого в браузере можно было бы заниматься компоновкой. Да, для этих макетов потребуется попотеть и достать профессиональный софт и даже возможно его освоить на каком-то начальном уровне.
Преимущества использования Graphicriver:
- Более 17 000 шаблонов послойно редактируемых макетов меню
- Шаблоны меню в PSD, векторе и InDesign с максимальной кастомизацией
- Полная свобода — если понравились фрагменты с разных макетов, без труда сможете их перетаскивать в десктопной программе
- Гарантированное отсутствие проблем с типографией при сдаче макета меню в печать
- Возможность в любой момент передать макет профессиональному дизайнеру
Источник