- 15 лучших jQuery-плагинов для новостной ленты
- 1. Facio
- 2. Feedify
- 3. Social Feed
- 4. MiniTwitter
- 5. jFlickrFeed Plugin
- 6. zTwitterFeed
- 7. zFlickrFeed
- 8. zLastFM
- 9. zWeatherFeed
- 10. FeedEk
- 11. Ballboy.js
- 12. Yunero
- 13. Socialist
- 14. jQuery Google Feed
- 15. Fancy News
- Лента новостей для сайта: как ее добавить и отредактировать
- Как создать новостную ленту на сайте
- Как редактировать ленту новостей
- Как опубликовать новости на сайте
- Как создать страницу новостей на сайте
- Как редактировать страницу новостей на сайте
- Создание ленты новостей
- Шаг 1
- Шаг 2
- Шаг 3
15 лучших jQuery-плагинов для новостной ленты
Новостная лента вот уже долгое время является самым простым способом получения новой информации с любого сайта или блога. Обычно рассылка из новостной ленты включает в себя полный или сокращенный текст публикации, заголовок, аудио- или видеоматериалы, представленные в стандартизированном формате.
Сегодня мы хотим поделиться подборкой из 15 лучших jQuery -плагинов для организации новостной ленты на сайте.
1. Facio
Facio представляет собой jQuery -плагин, который отображает последние новости с указанной страницы в Facebook . В виджете также есть кнопка Like . Просто интегрируйте плагин в сайт, укажите адрес страницы и отображайте контент из социальной сети на страницах сайта.
2. Feedify
Feedify – jQuery -плагин для конвертации текста в HTML -ленту новостей, как в Twitter и Facebook .
3. Social Feed
Social Feed представляет собой jQuery -плагин, который отображает ленту новостей конкретного пользователя из его аккаунтов в нескольких социальных сетях.
4. MiniTwitter
MiniTwitter – это jQuery -виджет, с помощью которого можно осуществить ретрансляцию комментариев из Twitter на ваш сайт или блог на основе WordPress .
5. jFlickrFeed Plugin
jFlickrFeed Plugin позволяет легко извлекать контент из Flickr , и отображать его на собственном сайте.
6. zTwitterFeed
Плагин zTwitterFeed считывает твиты определенных пользователей в Twitter . После чего записи трансформируются в структурированный HTML -код со встроенными CSS -классами.
7. zFlickrFeed
Плагин zFlickrFeed умеет извлекать фотографии определенных пользователей Flickr . После чего мы получаем структурированный HTML -код со встроенными CSS -классами.
8. zLastFM
Плагин zLastFM извлекает информацию об избранных песнях, недавно прослушанных композициях, любимых альбомах, артистах и композициях из профилей Last.FM ( понадобится API-ключ ). После чего плагин выдает структурированный HTML -код со встроенными CSS -классами.
9. zWeatherFeed
Плагин zWeatherFeed ретранслирует информацию о текущих погодных условиях из сервиса Yahoo! Weather . Можно указывать одно или несколько географических мест, использовать фоновые изображения, отражающие погодные условия, а также дневное и ночное оформление. Также можно показывать информацию о городе и текущей температуре.
10. FeedEk
FeedEk представляет собой jQuery -плагин для парсинга и отображения RSS и Atom -рассылок. Для извлечения данных FeedEk использует Google Feed API . Можно легко получить ленту новостей любого домена без необходимости использовать какие-либо скрипты на стороне сервера.
11. Ballboy.js
ballboy.js – jQuery -плагин, который извлекает пользовательские работы из сервиса Dribbble , и отображает их на сайте.
12. Yunero
Yunero представляет собой новый jQuery -плагин для отображения ленты новостей из канала в Youtube . Также можно указывать ссылку на плейлисты, из которых нужно показывать видео. Кроме того вместе с виджетом можно отобразить форму подписки на канал, что позволит увеличить количество постоянных пользователей.
13. Socialist
Socialist – плагин для отображения новостной ленты из социальных сетей, который комбинирует все каналы в одном месте. Можно показывать единую ленту новостей из Facebook , Twitter , LinkedIn , YouTube , Pinterest , Flickr , Tumblr , Craiglist RSS и других социальных сетей.
14. jQuery Google Feed
Google Feed – плагин, с помощью которого разработчики могут смешивать разные новостные ленты на клиентской стороне. Для этого нужно будет просто интегрировать новый API -скрипт от Google .
15. Fancy News
Fancy News представляет собой jQuery -плагин, который позволяет создавать привлекательные новостные ленты. Им очень просто пользоваться, и он предлагает множество настроек внешнего вида. Можно добавлять неограниченное число новостей с миниатюрами. Если публикация окажется больше области отображения, то автоматически добавляется скроллинг. Также есть возможность подгрузить собственную RSS -ленту.
Источник
Лента новостей для сайта: как ее добавить и отредактировать
Все новости, добавленные на сайт, распределяются по тематическим категориям — новостным лентам. Они позволяют группировать новости по темам. Например, новости вашей компании вы можете публиковать в одной ленте, информацию о событиях в стране — в другой, афишу мероприятий — в третьей. Каждая новость обязательно должна соответствовать какой-нибудь ленте. Если у вас немного новостей, то о дной ленты на сайте будет достаточно.
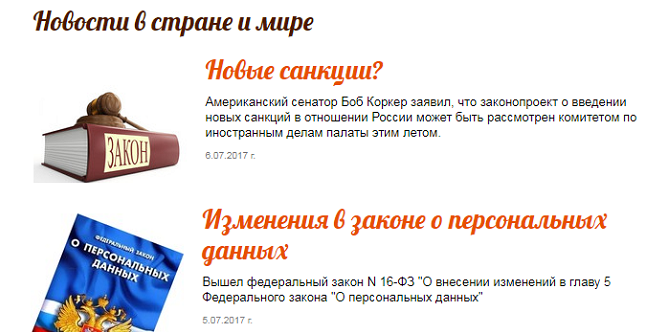
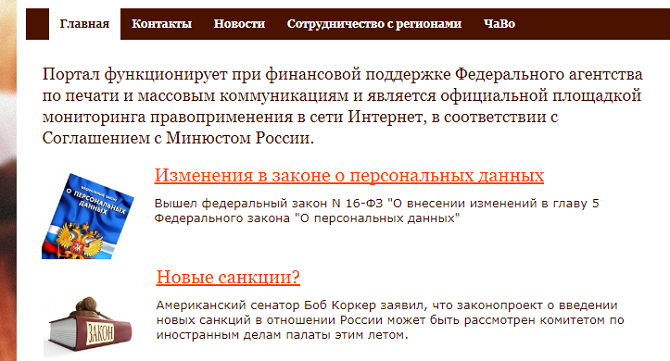
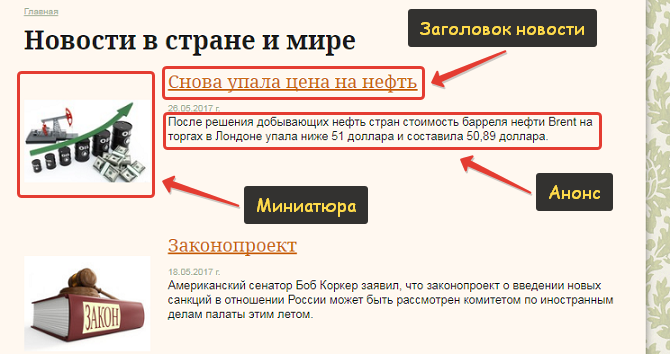
Лента новостей, опубликованная на сайте, будет выглядеть примерно так, как показано на скриншоте ниже (вид ленты сильно зависит от типа оформления и выбранной темы). Каждая новость в ленте представлена заголовком, кратким анонсом и сопроводительной иконкой. Чтобы перейти на страницу с полным содержанием новости, нужно кликнуть по анонсу в списке ленты.
Как создать новостную ленту на сайте
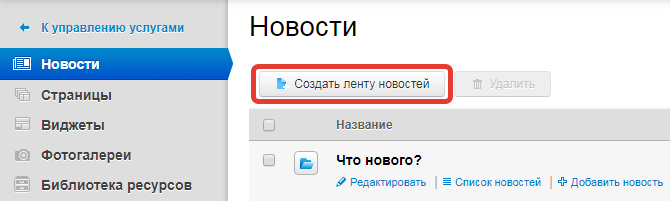
Чтобы добавить ленту новостей, зайдите в раздел «Новости», расположенный в меню слева. Нажмите кнопку «Создать ленту новостей».
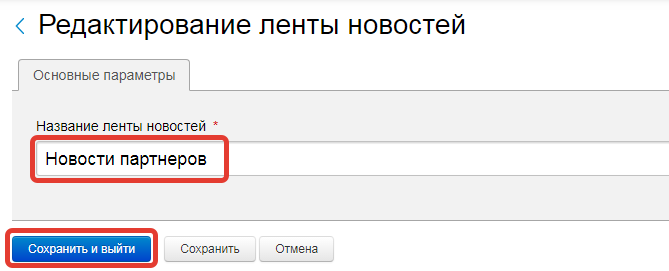
Введите название для ленты и нажмите кнопку «Сохранить». Это название не отобразится на сайте при публикации ленты и будет использоваться только для внутренних целей, в админке.
Как редактировать ленту новостей
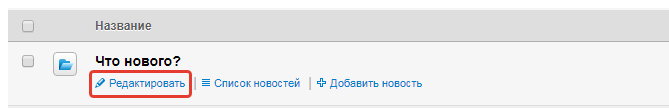
Если вам нужно изменить название существующей ленты новостей, нажмите на кнопку «Редактировать».
Внесите необходимые изменения и нажмите кнопку «Сохранить».
Если же вам нужно редактировать содержание ленты (добавлять новости, менять их местами или удалять, изменять заголовки и анонсы новостей), то нажмите на иконку с синей папкой слева от названия ленты. Так вы откроете список новостей и сможете произвести необходимые изменения внутри выбранной ленты.
Источник
Как опубликовать новости на сайте
Вы создали новостную ленту, добавили в нее несколько новостей, но никак не можете найти их на сайте? Все верно: если лента не опубликована, то все добавленные в нее новости доступны только в админке, а на сайте не видны. Чтобы опубликовать новостную ленту, нужно создать специальную страницу, которая перенесет содержание раздела «Новости» на сайт.
Если вы используете несколько новостных лент, для каждой из них нужно создать отдельную страницу.
Как создать страницу новостей на сайте
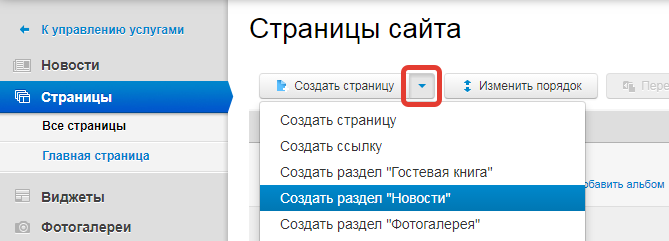
Откройте раздел «Страницы» на панели управления сайтом. Разверните список доступных страниц и выберите пункт «Создать раздел Новости».
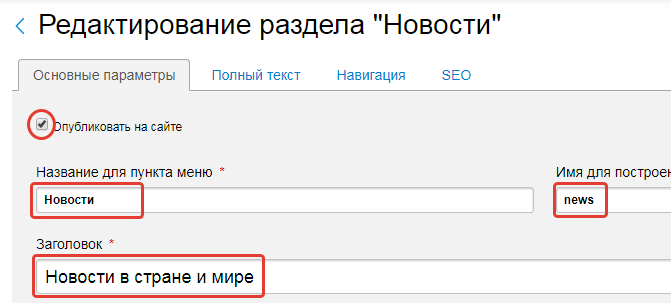
Заполните общие поля так же, как при создании обычной страницы: придумайте название для пункта меню, заголовок страницы, имя для построения URL. Сохраните активной галочку «Опубликовать на сайте».
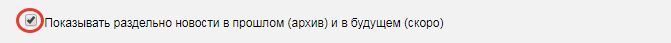
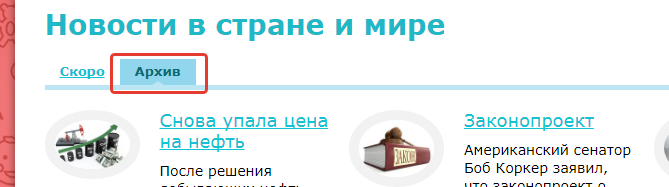
Если вы хотите, чтобы все новости на странице отображались вместе, вне зависимости от даты их создания, оставьте выключенной галочку «Показывать раздельно новости в прошлом (архив) и в будущем (скоро)». Если же, наоборот, вам нужно разделить события по вкладкам «Скоро» и «Архив», активируйте эту галочку.
Такое разделение удобно, если вы используете новостную ленту для публикации афиши мероприятий: пользователи сразу смогут понять, какие события уже прошли, а какие можно посетить в будущем.
Затем определите, сколько новостей будет отображаться на одной странице раздела. В этом поле можно оставить значение «0», заданное по умолчанию: тогда будут использованы настройки раздела «Новости».
Самый важный шаг — привязка страницы к ленте новостей. Выберите в списке ту ленту, новости которой вы хотите опубликовать на создаваемой странице.
Затем определите, будет ли отображаться дата создания новости в ленте, и если да, то в каком формате.
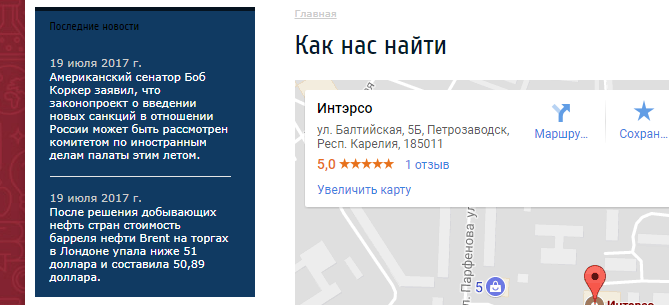
Сохраните изменения, и выбранная новостная лента будет опубликована на сайте. Теперь вы можете использовать новости этой ленты, чтобы опубликовать их в блоке важных новостей на любой странице сайта или разместить в узкой колонке в виде виджета.
Блок новостей можно добавить на любую страницу (например, на главную): тогда свежие новости будут на виду у пользователей, даже если они не станут посещать новостной раздел сайта.
Виджет с новостями размещается в узкой колонке сайта: его можно настроить таким образом, чтобы последние новости были видны на любой странице сайта.
Как редактировать страницу новостей на сайте
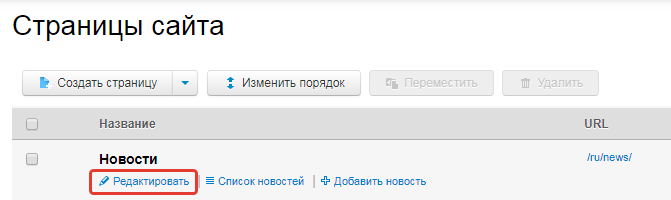
Если вы захотите изменить название пункта меню, заголовок страницы новостей или формат даты, то найдите созданный вами новостной раздел в списке страниц сайта и нажмите «Редактировать».
Внесите необходимые изменения и сохраните страницу.
Если же вы хотите изменить название самой новости, ее содержание или миниатюру, то откройте раздел «Новости» на панели управления сайтом, выберите нужную ленту и найдите эту новость в списке. Затем нажмите кнопку «Редактировать» и внесите необходимые изменения в те поля, которые вы заполняли при создании новости.
Также при необходимости вы можете изменить порядок новостей в ленте.
Источник
Создание ленты новостей
Вы можете создать ленту новостей в системе управления.
Рассмотрим, как добавить ленту.
Обратите внимание!
Созданная в «Данных сайта» лента статей будет отображаться на вашем сайте только при условии, что она закреплена за страницей соответствующего вида. Потому рекомендуем вам создавать ленты новостей через интерфейс страниц (иными словами, сперва создать страницу данного вида, а уже после создать внутри нее ленту — в данном случае вам после создания страницы следует сразу перейти к шагу 3 настоящей инструкции).
Шаг 1
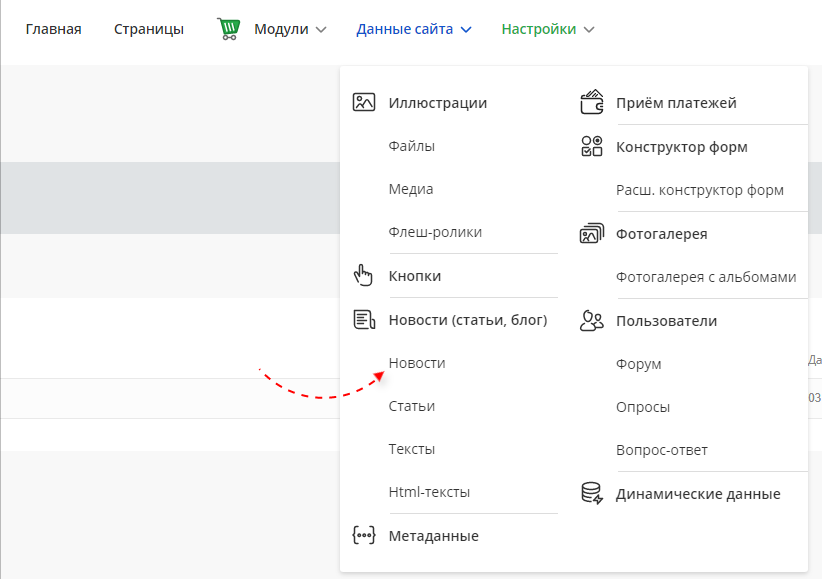
Раскройте список «Данные сайта» и нажмите на пункт «Новости».
Шаг 2
Откроется список всех созданных лент. Нажмите «Создать новую ленту новостей».
Шаг 3
Откроется окно добавления новостной ленты.
Где вам будет необходимо указать:
- Название ленты новостей — название новостной ленты не отображается на сайте и используется для вашего удобства при работе с новостными лентами через раздел «Данные сайта». На сайте отображается то название, которое вы указали при создании страницы новостей.
- Вид отображения ленты новостей — Укажите наиболее предпочтительный способ отображения новостей в ленте.
- Выберите «В ленте отображается только анонс новости», если желаете, чтобы в ленте новостей отображалось лишь краткое описание новости;
- Выберите «Новости отображаются целиком на ленте», если желаете, чтобы в ленте новостей пользователи могли ознакомиться со всем текстом, не переходя на страницу новости.
- Выберите » Показывать только ленту», если желаете, чтобы на странице ленты новостей должны отображались заголовки и тексты новостей целиком, без возможности перейти к странице конкретной новости. Иными словами, в таком режиме новости будут выводиться одной монолитной лентой, с полными текстами всех новостей.
- Способ сортировки статей в ленте — доступна сортировка только по дате, по убыванию (от новых к старым) и по возрастанию (от старых к новым).
- Количество новостей на одной странице — какое число статей должно отображаться на одной странице новостей (от 1 до 100).
- Формат изображений в новостных публикациях — все иллюстрации, прикрепленные к новостям, будут отображаться в указанном разрешении.
- Отключить индексацию всех новостей — если вы хотите, чтобы все новости перестали индексироваться на сайте, выберите «Да» (на собственные настройки новостей это никак не повлияет — они все просто не будут индексироваться и попадать в карту сайта). Если же вам не нужно полное отключение индексации содержимого — оставьте в настройке значение «Нет» (кроме того, для отключения индексации вы можете воспользоваться отдельным инструментом на SEO-панели ).
В конце не забудьте нажать «Сохранить и закрыть».
Источник