- Как создать лендинг для любого проекта — пошаговая инструкция
- Разберитесь со структурой
- Познакомьтесь с разными подходами
- Начните с понимания задачи
- Уделите больше внимания блоку описания продукта
- Переходите на новый уровень
- Помните про UX
- Не забывайте улучшать навыки
- 3 способа сделать одностраничный сайт своими руками быстро и бесплатно
- №1. Создание лендинг пейдж при помощи бесплатных конструкторов
- №2. Создание лендинг пейдж с помощью готовых HTML шаблонов
- №3. Создание landing page на CMS WordPress
- Резюме
Как создать лендинг для любого проекта — пошаговая инструкция
Подробная пошаговая инструкция для дизайнера — как создать лендинг, понять задачу, выбрать инструменты и подобрать варианты для вдохновения.
Мода на лендинги или, как их еще называют, промостраницы, пришла вместе с кризисом. Предпринимателям нужно было тестировать новые продукты, для этого отлично подходили одностраничные сайты: не нужны система управления контентом, оптимизация под поисковые системы. Главное правило лендинга: «Один сайт — один продукт».

Разберитесь со структурой
В любой промостранице есть обязательные блоки. Все построено на психологии потенциального клиента:
- Шапка — меню сайта. В лендингах обычно ставят «якоря» на блоки, указанные ниже. Кликнув по ним, пользователь переносится вниз по странице.
- Главный блок — суть вашего предложения для будущего покупателя.
- Преимущества/описание товара или услуги — подробности о продукте. Почему человек должен купить именно ваш продукт?
- Рекомендации/отзывы — элемент социального доказательства. Если о продукте хорошие отзывы, доверие к компании повышается.
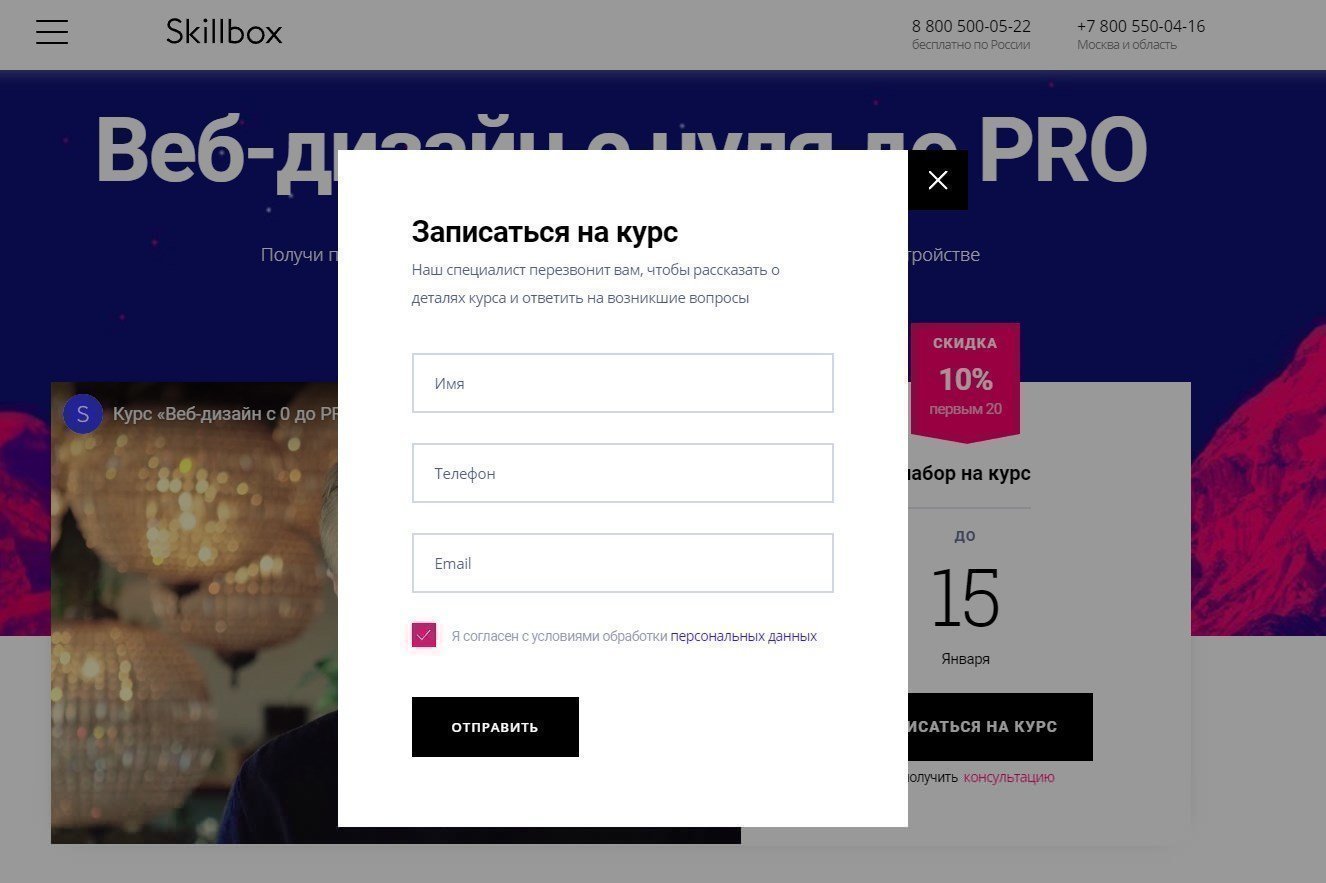
- Формы захвата — блок, в котором вы собираете персональные данные. Имя пользователя, его телефон или email.
- Подвал — краткая информация о компании, возможно, еще одна кнопка «купить» или повторение меню.
Это общий скелет промостраницы. Для каждого продукта структура модифицируется, можно добавить другие блоки.
Прежде чем разбираться, как сделать лендинг конкретно для вашего продукта, найдите в интернете несколько сайтов на схожую тематику и посмотрите, как в них реализован каждый из блоков. Представьте, что вы заинтересованный клиент. Подумайте, на чем останавливается взгляд, что нравится, а что отталкивает. Такая «насмотренность» поможет вам:
- почерпнуть интересный подход и трансформировать его для вашего продукта;
- понять, как делать точно не нужно.
Лендинг — это конструктор, гибкий инструмент. Если нет четкого видения, какой стиль лучше воспринимает целевая аудитория, попробуйте сделать несколько вариантов дизайна. Затем проведите тестирование и выясните, что работает эффективнее.
Познакомьтесь с разными подходами
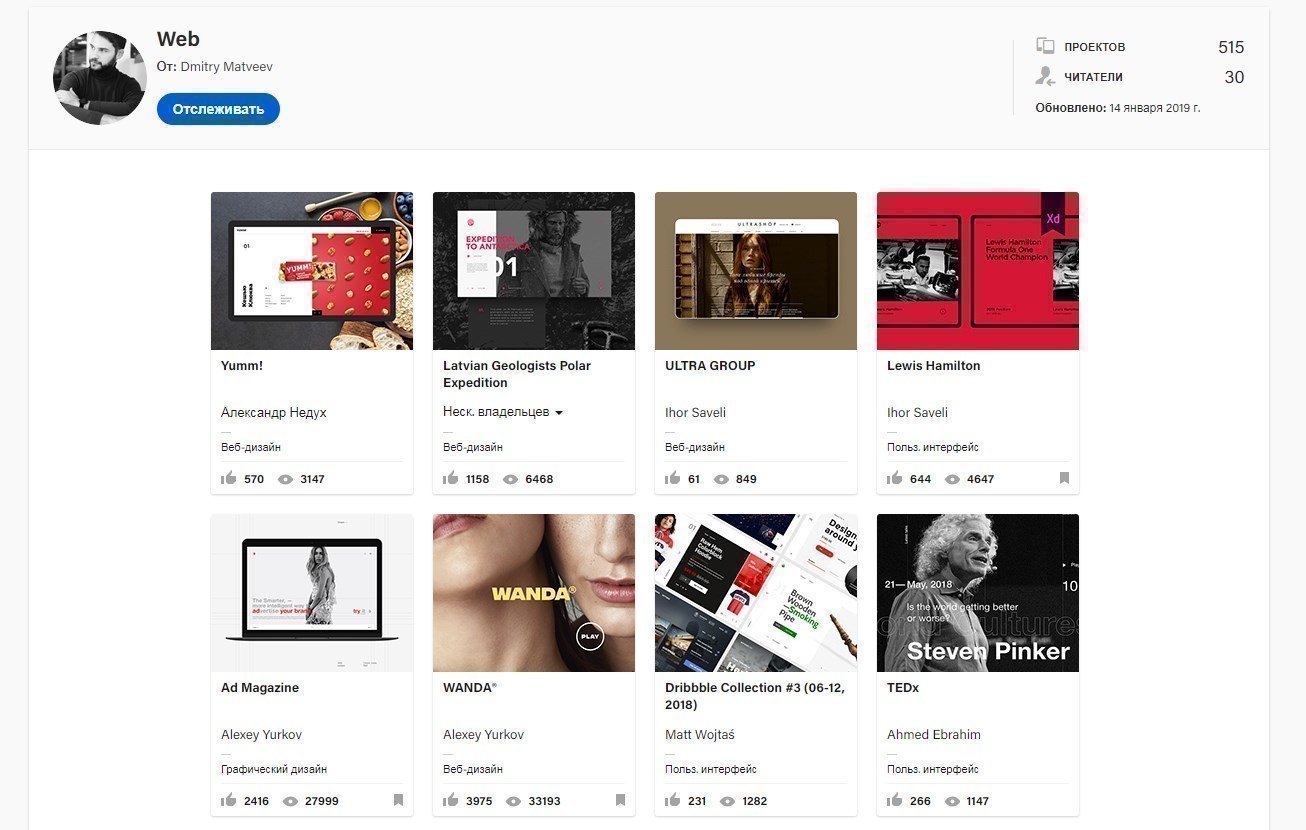
Найдите на Behance дизайнеров, которые создают лендинги. Подпишитесь на коллекции, в которых пользователи выкладывают понравившиеся им прототипы. Например, арт–директор Wildberries Дмитрий Матвеев собирает промостраницы с необычным стилем — подборка постоянно обновляется.
Сделайте свою коллекцию. Просматривайте подборки перед каждым заказом, черпайте идеи и думайте, как сделать сайт эффективнее.
Начните с понимания задачи
Лендинг — это не просто рисование. Никто не заказывает промостраницу без причин. Уточните, какую цель преследует клиент. Поймите, каких результатов он ждет. Подумайте, какие блоки для этого использовать.
Подготовьте бриф. Вам нужны ответы на три главных вопроса:
Что нужно сделать
Это сайт, на котором люди будут сразу покупать? Или цель лендинга — побудить человека поверить в экспертность клиента и подписаться на рассылку? Может быть, важна запись на вебинар? Обязательно обсудите этот момент с заказчиком.
Вам нужно досконально изучить целевую аудиторию. Дизайн для презентации сериала для подростков и стиль для b2b-направления отличаются кардинально.
Как вы это реализуете
Здесь нужно уточнить, чего в результате ждет заказчик. Придумайте, какие блоки будете рисовать, с помощью каких инструментов.
Если вы будете заниматься только рисованием, эффективности не будет. Мало красиво нарисовать, нужно понимать, зачем на лендинге размещается тот или иной блок, зачем используется конкретный стиль.
Контент на каждом экране должен масштабироваться, помещаться на любом устройстве. Не должно быть горизонтальной прокрутки. Учитывайте это при разработке.
Уделите больше внимания блоку описания продукта
Обязательно учитывайте, что о вашем продукте потенциальный клиент может и не знать. Главный вопрос, на который вы должны ответить в блоке описания: зачем нужно это покупать?
Подключайте воображение. Например, вы делаете косметические маски. Подготовьте на странице блок под галерею фотографий и видео с людьми, которые пользуются ими. Возможно, блок «до/после»? Так вы объясните пользователю, что это за маски и зачем они нужны.
Разрабатывая лендинг, помните: это задача не для реализации ваших суперспособностей и демонстрации всех навыков. Дизайн может быть максимально простым, но эффективным. Нормально, когда прототип лендинга после опроса заказчика делается за один-два дня.
Переходите на новый уровень
Да, обычно лендинг — это быстро и недорого. Но в любом правиле есть исключения. Например, компания S7 Airlines сделала необычную презентацию нового самолета — это интерактивная картинка гаража с Airbus A320neo. Дизайнер создал 3D-анимацию снятия покрывала с самолета, взлета и возможность прогулки по салону.
Если позволяют ресурсы, попробуйте сделать подобное. Несмотря на распространение техники параллакса, такие эффекты все еще привлекают пользователей.
Старайтесь удивлять пользователя. Не обязательно использовать технологии, которые стоят тысячи долларов. Съемка 3D-фотографии, пусть без динамики, сейчас стоит не очень дорого (можно найти варианты от 600–700 рублей), но этот эффект заставит пользователей запомнить ваш лендинг.
Помните про UX
Красивый дизайн, возможность удивить пользователей — это признак хорошего лендинга. Но главное — эффективность, комфортное путешествие пользователя по сайту. Если навигация будет неудобной или будущий клиент не поймет, что за продукт ему предлагают, то промостраница так и остается красивой картинкой.
Подумайте, получает ли человек нужную информацию, есть ли за что зацепиться взгляду. Не отталкивайте его массой возможностей на лендинге, аккуратно «ведите» по контенту.
Не забывайте улучшать навыки
Хороший лендинг — это сочетание продуманного стиля, типографики, анимации. Это огромное количество возможностей, которые дизайнер должен уметь не просто бездумно использовать, а влиять с их помощью на настроение пользователя.
Учитесь собирать лендинги для тестирования гипотез и продаж и создавать дизайн-решения для крупных проектов на курсе от Skillbox. Во время обучения потренируетесь на практических задачах и сделаете из них убедительное портфолио.
Делает из вебинаров статьи, пишет про все и даже немного больше.
Источник
3 способа сделать одностраничный сайт своими руками быстро и бесплатно
За последние годы, спрос на лендинг пейджи (одностраничные сайты) сильно вырос. Используют их практически везде, начиная от начинающих веб-мастеров и заканчивая крупными корпорациями. Электронную коммерцию лендинги тоже не обошли стороной. Их часто используют для разного рода акций и распродаж, а также они популярны среди начинающих интернет-предпринимателей, которые продают небольшой ассортимент, например, это может быть очень узкая ниша. В сегодняшней статье, я поделюсь тремя способами, как сделать одностраничный сайт самостоятельно, при этом, максимально быстро и бесплатно.
№1. Создание лендинг пейдж при помощи бесплатных конструкторов
Это самый простой способ сделать лэндинг бесплатно и быстро. Достаточно большой ряд конструкторов на просторах интернета – это конструкторы сайтов, т.е. позволяющие делать не только лендинги, но и классические сайты-визитки и более того, даже магазины. Особенно это справедливо для крупных игроков этого рынка.
Тут требуется минимальный набор знаний для того чтобы сделать себе одностраничный сайт. Как правило, все делается через простой интерфейс, в котором вы задаете расположение блоков страницы, их типы (слайдер, отзывы, форма заказа), цвета и размеры шрифтов, и т.д. При этом есть возможность выбирать из множества уже готовых шаблонов (дизайнов) свой будущий лендинг.
Однако, несмотря на свою простоту, конструкторы имеют и ряд подводных камней, которые не всем очевидны на первый взгляд. И связано это как раз с бесплатностью. Разработчикам, естественно интересно, чтобы вы платили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на бесплатных тарифах, либо предоставляют полный функционал, но ограниченный по времени (trial-версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора.
Тут нужно взвешенно подходить к выбору конструктора, и изучать его возможности и бесплатный функционал до того, как начнете создавать свой лендинг. «Сюрпризы» могут ждать в самом конце, когда вы уже потратили свое время и силы на конструирование. У всех запросы разные к одностраничным сайтам, поэтому изучайте хватит ли вам базового бесплатного функционала того или иного конструктора.
Кстати, не лишним сразу будет посмотреть возможность интеграции / синхронизации с сервисами рассылки, CRM-системами и т.д., в случае, если вы планируете ими пользоваться или уже используете.
Помимо распространенных онлайн-конструкторов, есть и специальные программы, при помощи которых можно конструировать сайты, например, Adobe Muse. Правда эта программа считается скорее профессиональным инструментом, нежели предназначена для новичков, поэтому может уйти немало времени на ее изучение. И процесс создания лендинга уже не будет быстрым…
№2. Создание лендинг пейдж с помощью готовых HTML шаблонов
Второй, достаточно простой способ сделать свой landing page бесплатно – это найти на просторах интернета уже готовые HTML шаблоны. Тут естественно уже потребуются некоторые знания HTML и CSS, чтобы быстро разобраться что к чему и иметь возможность делать нужную модификацию готовых шаблонов.
И тут стоит помнить, что реализация нестандартного для этого шаблона функционала, может вылиться в достаточно большую проблему для человека, плохо разбирающегося в сайтостроении. Но как простой лендинг, в котором вы поменяете демо-информацию и картинки на свои – это достаточно простой, быстрый и конечно бесплатный вариант.
При выборе шаблона, не забывайте, что просматривать его будут пользователи не всегда на компьютере, поэтому стоит выбирать шаблон с адаптивным дизайном, чтобы им было удобно пользоваться как на большом экране компьютера или планшета, так и на маленьком вытянутом экране сматрфона.
К этому, второму способу, я бы отнес еще и самостоятельное создание лендинга в HTML-редакторе. Т.к. суть примерно одинакова, за исключением того, что вы не используете готовый шаблон, а делаете его с нуля. Как правило, шаблон одностраничного сайта состоит из горизонтальных блоков с информацией внутри них – иными словами, структура не очень сложная. Если вам позволяют знания и навыки, то это тоже один из вариантов. По крайней мере, простой лендинг, без наворотов, можно сделать достаточно быстро.
№3. Создание landing page на CMS WordPress
Третьим, завершающим способом сделать лендинг бесплатно – это использование CMS WordPress. Почему именно Вордпресс, спросите вы?! На самом деле, это не обязательно должен быть именно этот движок, можно использовать и совершенно иной, например – Joomla, OpenCart т.д. Если грубо, то суть в том, что вы на CMS прикручиваете шаблон лендинга, который всего лишь отличается представлением (дизайном / структурой) от классического шаблона. Движок WordPress используется достаточно часто при создании лендинга, поэтому пример приведу именно на нем. К тому же, я сам использую периодически этот вариант.
Этот способ по сравнению с предыдущим, позволяет делать лэндинги более профессиональными и функциональными (если так можно выразится). Конечно, хотя бы начальные знания HTML и CSS тут будут тоже не лишними. Также потребуются знания установки CMS на хостинг. Как правило в этом нет большой сложности.
Для тех, кто уже пользовался Вордпрессом, знают, что функционал сайта очень просто расширяется при помощи плагинов, которые в большинстве своем бесплатные. Я кратко опишу один из вариантов, как при помощи WordPress сделать достаточно красивый и функциональный лендинг.
Для того, чтобы получить некое подобие конструктора лендингов, потребуется плагин «Page Builder от SiteOrigin», который даст возможность делать макет страницы лендинга и других страниц.
С его помощью вы сможете создать основную разметку – т.е. те самые горизонтальные блоки, в которых и будет размещен контент вашего лендинга. Там же можно задать цвет фона, картинку фона, размер блока, отступы и прочие атрибуты.
Следующим этапом – нужно в этих блоках создать контент. Для этого нам потребуются готовые плагины к Page Builder’у, в частности «SiteOrigin Сборник Виджетов», который расширит функционал и добавит специальные виджеты, которые можно использовать в этом конструкторе.
Например – заголовки, кнопки, слайдеры изображений, добавление иконок, видео, гугл-карты и т.д. В общем, необходимый минимум который может понадобится при создании своего лендинга. Плюс ко всему, никто не мешает добавлять любые другие плагины и виджеты, которые можно использовать на одностраничнике – таймеры обратного отсчета, интеграция с социальными сетями, формы для приема заявок с сайта и множество других.
В общем и целом, все достаточно просто, особенно для пользователя, который уже знаком с Вордпрессом. Для тех, кто ни разу не пользовался этой CMS, придется немного изучить ее базовый функционал, прежде чем приступать к созданию лендинга. Благо информации в интернете более чем предостаточно, для самостоятельного и бесплатного обучения.
Также этот способ позволяет делать интеграцию с рядом сервисов, например, с CRM-системами, сервисами для email-рассылок и пр. Правда, это может быть не всегда бесплатно (разработчики плагинов могут включать этот функционал только в платные версии плагинов).
Резюме
Подводя итог всего выше описанного, можно сказать, что в самостоятельном создании лендинг пейджа нет ничего сложного. Особенно, если у вас есть хотя бы небольшие познания в HTML и CSS. В зависимости от того, насколько сложный и функциональный лендинг вам нужен, можно выбрать тот или иной способ его создания. Однако, стоит понимать, что ограничения в функционале все же есть – реализовать нестандартный функционал или дизайн без специалистов может не получиться… Благо он нужен далеко не всегда и в большинстве случаев сделать собственный лендинг бесплатно и достаточно быстро вполне по силам каждому.
Источник