- Как сделать красивые диаграммы и инфографику для ваших сайтов?
- Почему инфографика?
- Выгода # 1- Новые посетители
- Выгода # 2 — удерживать посетителей
- Преимущество №3 — Добавить полномочия
- Что делает хорошую инфографику?
- Информационная архитектура
- Добыча данных
- Представление данных
- Инструменты для инфографики и зарядки
- Инструменты продвижения по графику
- 1. ggPlot2 и R
- 2. jqPlot
- 3. JP Graph
- 4. JS InfoVis Toolkit
- 5. IBM Analytics (ранее известный как «Много глаз»)
- 6. Диаграмма Google
- Легкие инфографические инструменты для начинающих
- 1. Visme
- 2. Venngage
- 3. Easel.ly
- 4. Vizualize.me
- 5. Hohli
- 6. Piktochart
- Прежде чем вы начнете: инфографика Вдохновение
- Примеры из реальной жизни: типы инфографики
Как сделать красивые диаграммы и инфографику для ваших сайтов?
Если Интернет — это одно, это визуально.
Люди любят быструю, легкодоступную информацию, а инфографика обеспечивает именно такой тип визуализации данных. Даже сложные данные легче понять, когда объединяются с круговой диаграммой, графиком или фотографией.
Согласно инфографике Top Marketing Schools, инфографика может охватить около 15 миллионов человек.
Почему инфографика?
Маркетинговая компания Bell Pottinger увеличила на 55% бизнес-бюджеты на такие цифровые товары, как инфографика.
В инфографике о инфографике, Unbounce утверждает, что число людей, ищущих инфографику, увеличилось на 800% за последние два года. С такой статистикой трудно отрицать, что визуализация данных в форме инфографики является хороший контент / маркетинг для сайтов и блогов.
Выгода # 1- Новые посетители
Добавление инфографики привлекает новых посетителей сайта несколькими способами.
- Поиск в ИнтернетеПользователи Интернета могут проводить исследования по теме, в которой находится ваша инфографика. Если вы единственный сайт, на котором есть инфографика о том, почему черника делает вас умнее, то вы получите трафик от любого, кто ищет инфографику по этой теме. Те, кто ищет изображения специально, могут столкнуться и с вашей инфографикой.
- Социальные сети: Инфографика из лучших маркетинговых школ, указывающая на то, что традиционная почта получает информацию о твитах 75, в то время как инфографика получает почти 600. Поскольку люди с большей вероятностью могут делиться своей инфографикой на Твиттере, чем с простой почтой, ваш потенциал для привлечения новых посетителей через социальные сети огромен.
Nielson / Norman Group По оценкам, среднее посещение страницы длится менее минуты. Если вы не заинтересуете читателя, она перебирает вашу страницу и переходит на следующий сайт.
Посетители сайта имеют привычку прокручивать информацию и новости. Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Техническая задача обслуживания инфографики, насыщенной информацией
Тем не менее, еще одна вещь, о которой следует помнить, заключается в том, что в то время как инфографика повышает ценность, тяжелые изображения, которые занимают много времени для загрузки, могут служить для увольнения посетителей. Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Это довольно уравновешивающее действие, чтобы убедиться, что ваш сайт предлагает визуально богатый опыт, все еще загружаясь молниеносно. Лучший способ добиться этого — быстрые серверы и оптимизированные образы. Вы заметите в нашем обзоры веб-хостингаМы уделяем большое внимание скорости и проводим многочисленные тесты скорости при оценке веб-хостинга.
Выгода # 2 — удерживать посетителей
Nielson / Norman Group По оценкам, среднее посещение страницы длится менее минуты. Если вы не заинтересуете читателя, она перебирает вашу страницу и переходит на следующий сайт.
Посетители сайта имеют привычку прокручивать информацию и новости. Это еще одна причина, почему инфографика работает так хорошо, чтобы привлечь интерес читателя. Визуальное представление интересного факта — более быстрый способ представления информации, чем абзацы текста. Читатели могут быстро просмотреть вашу инфографику, поглотить необходимую информацию и немного подождать, чтобы узнать, что еще вы можете предложить, или могут добавить ваш сайт в закладки для дальнейшего использования.
Тем не менее, еще одна вещь, о которой следует помнить, заключается в том, что в то время как инфографика повышает ценность, тяжелые изображения, которые занимают много времени для загрузки, могут служить для увольнения посетителей. Исследование, проведенное Pew Internet, предполагает, что средний посетитель сайта ожидает, что страница загрузится менее чем за три секунды. Чем быстрее загружается ваш сайт, тем лучше будут ваши коэффициенты конверсии.
Это довольно сбалансированный акт, чтобы убедиться, что ваш сайт предлагает визуально насыщенный опыт, при этом загружаясь молниеносно. Лучший способ добиться этого — использовать быстрые серверы веб-хостинга и оптимизированные изображения. Вы заметите, что в наших обзорах хостинга мы уделяем большое внимание скорости — см. Обзор хостинга A2 например или проверить наши другие отзывы чтобы увидеть, какой веб-хостинг лучше всего соответствует вашим потребностям в скорости.
Преимущество №3 — Добавить полномочия
Большинство людей являются визуальными учениками. NeoMam собрал исследования из таких источников, как Google Trends, Nielson и Pearson, которые показывают, что 70-процент сенсорных рецепторов находится в глазах, и люди могут принимать и осмысливать визуальную сцену только под 1 / 10th секунды.
Люди склонны верить в то, что видят, потому что они понимают это лучше. Выполнение исследований и их поддержка в вашей инфографике могут добавить к вашему бренду полномочия. Обязательно:
- Предложить твердую статистику
- Добавьте уважаемые ресурсы в нижней части инфографики
- Добавьте графики и диаграммы, которые показывают эту статистику визуально
Когда вы объединяете визуальные ощущения с интерактивными функциями, такими как инфографика NeoMam, из которой получена эта статистика, вы не только фиксируете интерес своего читателя, но и привлекаете его.
Что вы заметили больше? Вы заметили простой рисунок на странице или тот, который перемещается, мигает или, возможно, запускает видео?
Что делает хорошую инфографику?
Двигаясь вперед, мы рассмотрим некоторые из лучших ресурсов и инструментов для визуализации данных сегодня. Независимо от того, являетесь ли вы случайным блоггером, который просто хочет создать красивую инфографику для целей брендинга, или профессиональным графическим дизайнером, которому нужно глубже изучить эту область; Я уверен, что вы найдете этот пост полезным.
Информационная архитектура
В целом, хорошая часть визуализации данных состоит из трех основных элементов:
- Значимые данные,
- Надлежащие информационные проекты и
- Красивая графика.
Имейте в виду, что хотя инфографика и диаграммы, как правило, привлекают внимание пользователей блогов и социальных сетей; они должны делать больше, чем просто продвижение бренда — предполагается, что инфографика и диаграммы в первую очередь предоставляют скучные и беспорядочные данные в удобной для пользователя форме.
Следовательно, до создание графика или инфографики, вам понадобится 1) Организуйте, фильтруйте и уточняйте свои данные; 2) Решите, как представить свои данные (например, проекты визуализации данных).
Добыча данных
Откройте для себя OpenRefine — мощный инструмент интеллектуального анализа данных, который избавляет нас от необходимости упорядочивать данные построчно на листе Excel. Этот инструмент, ранее известный как Google Refine (и Freebase Gridworks), помогает пользователям исследовать и очищать данные, преобразовывая данные из одного формата в другой и расширяя его с помощью различных веб-служб.
В случае, если вы работаете с некоторыми массивными неупорядоченными данными, OpenRefine определенно должен быть в вашем наборе инструментов. Инструмент в настоящее время размещен на GitHub, вы можете посетите эту страницу за всю необходимую информацию и помогает. Для дальнейших последующих новостей и последних новостей, вы также должны проверить свой недавно запущенный веб-сайт на http://openrefine.org/
Представление данных
Как только вы будете готовы с вашими данными, пришло время решить, как вы собираетесь представить их зрителям.
Для этого существует бесчисленное множество подходов: круговая диаграмма, диаграмма, линейный график, гистограммы, тепловая карта, блок-схема, периодическая таблица и т. Д. Каждый из этих подходов идеально подходит для определенного типа данных (и плохо воняет при неправильном использовании).
Как вы должны представить свои данные, чтобы ваша статистика была красивой, привлекательной и легкой для понимания?
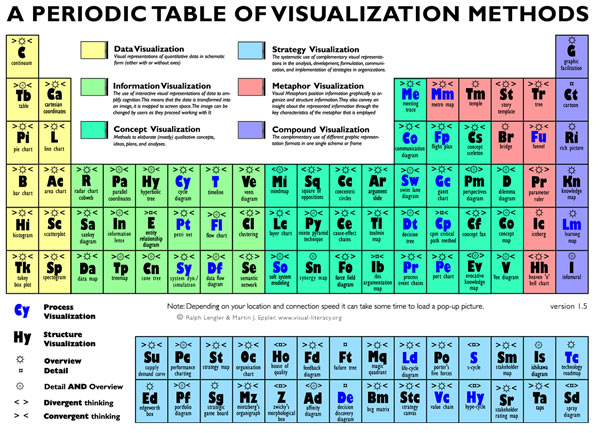
По этому вопросу, Визуальная грамотность построила чрезвычайно удобную периодическую таблицу по всем параметрам, которые вы можете использовать для визуализации ваших данных (см. ниже).
Обратите внимание: периодическая таблица отображает ряд интересных примеров, когда вы перекатываете мышь, поэтому убедитесь, что вы просматриваете фактическую таблицу на сайте.
В случае, если вы ищете нетрадиционные подходы, то вы должны проверить это потрясающая статья на Smashing Magazine. Сообщение опубликовано некоторое время назад, но все же, я считаю, что это очень полезно.
Инструменты для инфографики и зарядки
Как только вы закончите с информационной архитектурой, наступит время для реального производства. Создание красивой диаграммы из необработанных данных никогда не было легкой задачей, к счастью, есть бесчисленные инструменты для выполнения работы.
Да, бесчисленное количество инструментов для визуализации данных. Существуют комплексные инструменты, которые генерируют интерактивную графику из сложных данных; есть также простые веб-приложения, которые ничего не делают, кроме как генерируют простые двухосные линейные графики.
По практической причине мы рассмотрим обе стороны и перечислим множество графических инструментов как для продвинутых, так и для случайных пользователей.
Инструменты продвижения по графику
Во-первых, давайте посмотрим на некоторые из предварительных материалов.
1. ggPlot2 и R
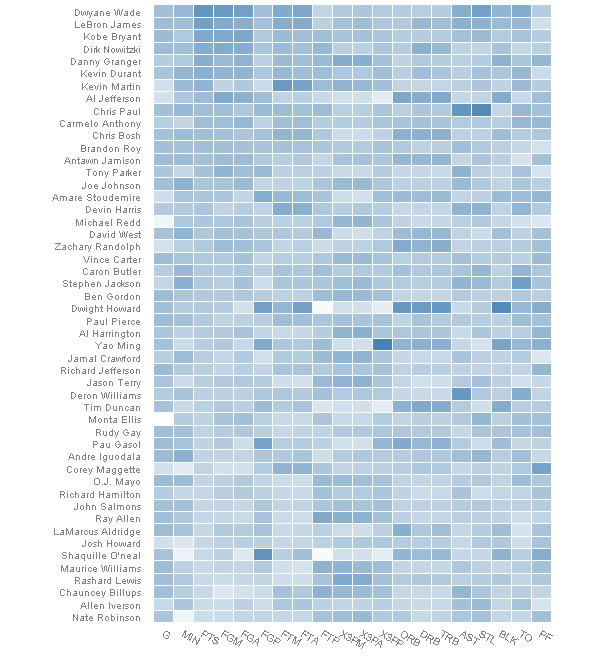
R это компьютерный язык и среда для обработки данных, расчета и графического отображения. ggplot2, с другой стороны, представляет собой систему построения графика для R, которая помогает создавать сложную многослойную графику. Например, HeatMap, например, построен с использованием ggplot2 и R.
Если вы увлекаетесь изучением R и ggplot2, LearnR это отличный блог для дальнейшего чтения (хотя блог не был обновлен в течение некоторого времени).
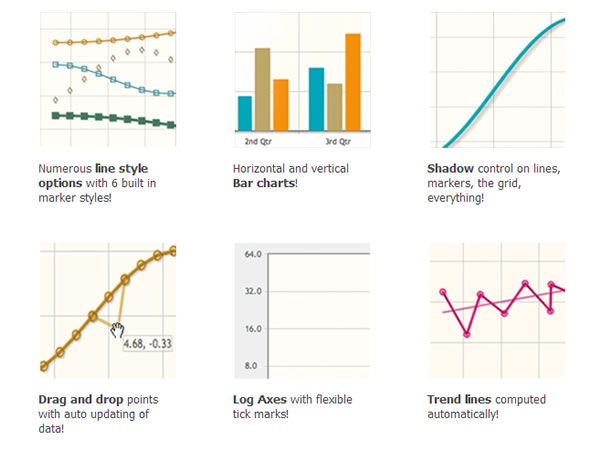
2. jqPlot
jqPlot — это плагин для построения графиков и построения диаграмм для платформы jQuery Javascript. jqPlot создает красивые линейные, гистограммы и круговые диаграммы. Этот инструмент имеет несколько полезных функций, таких как создание интерактивных точек, которые пользователи могут настраивать в веб-браузерах. Однако стоит отметить, что этот инструмент не прошел тщательное тестирование и может не поддерживаться некоторыми веб-браузерами, а именно Chrome и IE ниже 7.
3. JP Graph
JP Graph PHP-инструмент для построения графиков, который поддерживает различные типы графиков. Если вы пишете PHP-программу, для которой нужна библиотека для создания графиков, это то, на что вы должны обратить внимание. Я бы не сказал, что JP Graph — это простой инструмент для начинающих, но этот инструмент (или библиотека PHP) очень полезен, когда вам нужно сгенерировать графики и диаграммы с вашего веб-сервера. JP Graph бесплатен для некоммерческого использования, и вам потребуется веб-сервер, поддерживающий PHP 4.3.x или выше.
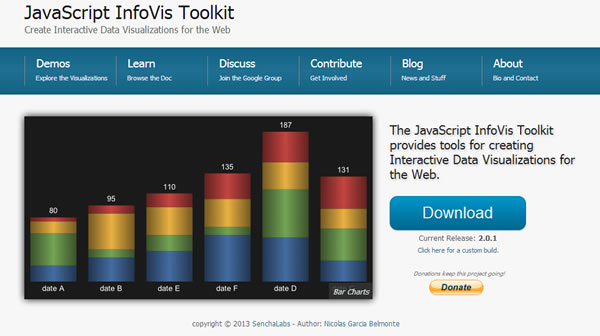
4. JS InfoVis Toolkit
JavaScript InfoVis Toolkit это библиотека, разработанная Николасом Гарсия Белмонт. Библиотека поставляется с широким спектром вариантов визуализации, и она абсолютно бесплатна для использования.
5. IBM Analytics (ранее известный как «Много глаз»)
IBM Analytics это бесплатный инструмент, который позволяет пользователю создавать визуализации практически из любого набора данных.
Размещенный на серверах IBM, Many Eyes делает больше, чем просто визуализацию данных — он позволяет пользователям загружать свои собственные наборы данных, а также создавать новую модель визуализации на основе любых данных, хранящихся на сервере.
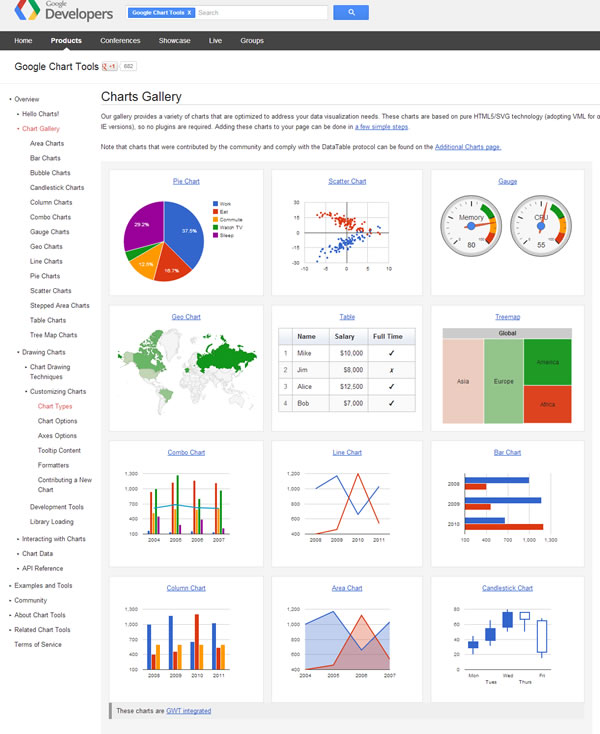
6. Диаграмма Google
Google Chart является бесплатным, мощным, гибким и поддерживается множеством других инструментов разработчика.
Диаграмма на Google Chart основана исключительно на технологии HTML5 / SVG; инструмент помогает создавать диаграммы в различных форматах с красивой анимацией и интерактивными элементами управления.
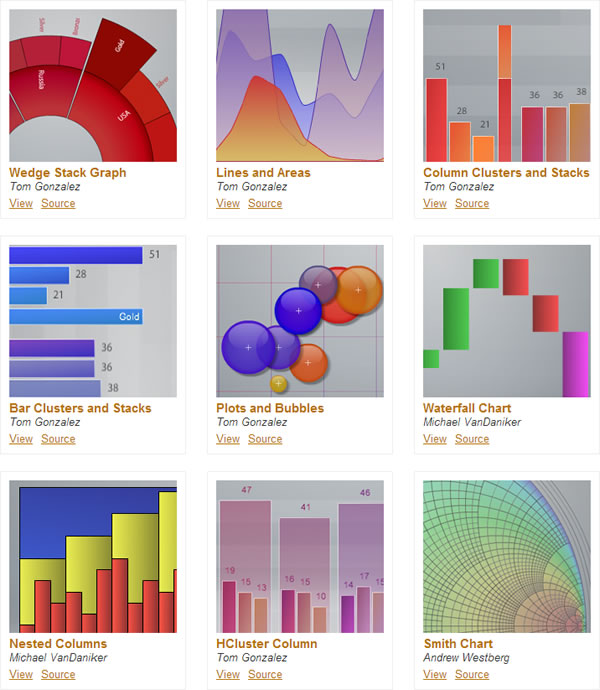
7. Ось
Axiis представляет собой систему визуализации данных с открытым исходным кодом, разработанную Томом Гонсалесом и Майклом Ван Даникером. Инструмент специально разработан для начинающих и экспертов-разработчиков. Axiis предоставляет как готовые компоненты визуализации, так и абстрактные шаблоны макета и классы рендеринга, которые позволяют создавать собственные уникальные визуализации.
Легкие инфографические инструменты для начинающих
По общему признанию, большинство блоггеров (включая меня) не нуждаются в дополнительных инструментах построения диаграмм выше для их регулярных операций с блогов. Чаще всего нам нужно простое веб-приложение или простой инструмент для быстрой работы.
С учетом сказанного, вот список инструментов создания, которые требуют очень мало усилий по обучению и удобны для пользователя.
1. Visme
Visme это платформа DIY, которая позволяет пользователям создавать профессиональные презентации и инфографику.
Более 350,000 XNUMX частных лиц и организаций (включая пользователей таких крупных компаний, как IBM и Disney) используют этот инструмент, чтобы лучше общаться с помощью интерактивной графики и презентаций.
2. Venngage
Venngage это удобный визуальный инструмент, который существует с 2011. Этот инструмент предлагает простой способ создания инфографики с помощью перетаскиваемого редактора, холста произвольной формы и 1,000 + с примерами и предварительно созданными шаблонами.
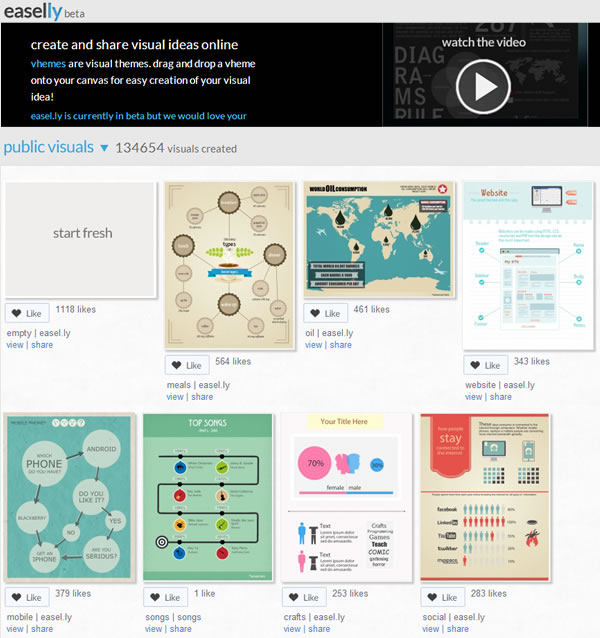
3. Easel.ly
Easel.ly помогает легко создавать и обмениваться визуальными данными в Интернете. Веб-приложение имеет простой интерфейс с некоторыми предустановленными шаблонами и функциями перетаскивания. Хотя Easel.ly все еще находится в бета-режиме, на его сервере уже есть более 130,000 XNUMX визуальных элементов, созданных пользователями.
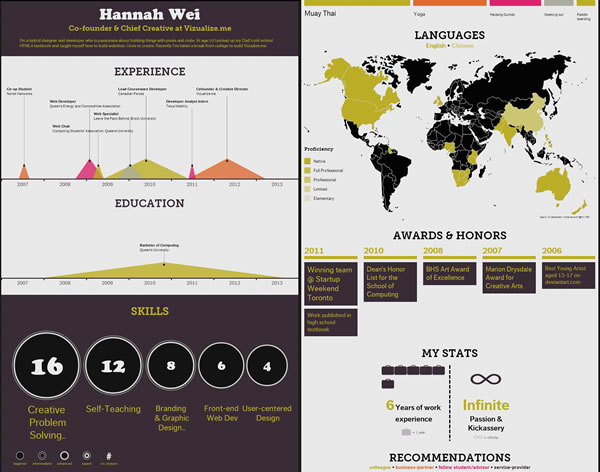
4. Vizualize.me
Vizualize.me помогает создавать красивую инфографику о людях (да, отсюда и название Vizualize Me). Это забавный инструмент, с которым можно поиграть, и он создает красивое резюме или профиль всего за несколько кликов. Если вы находитесь в LinkedIn, вам действительно стоит попробовать это — инструмент может связываться с вашим профилем LinkedIn и генерировать потрясающую графику на основе ваших данных.
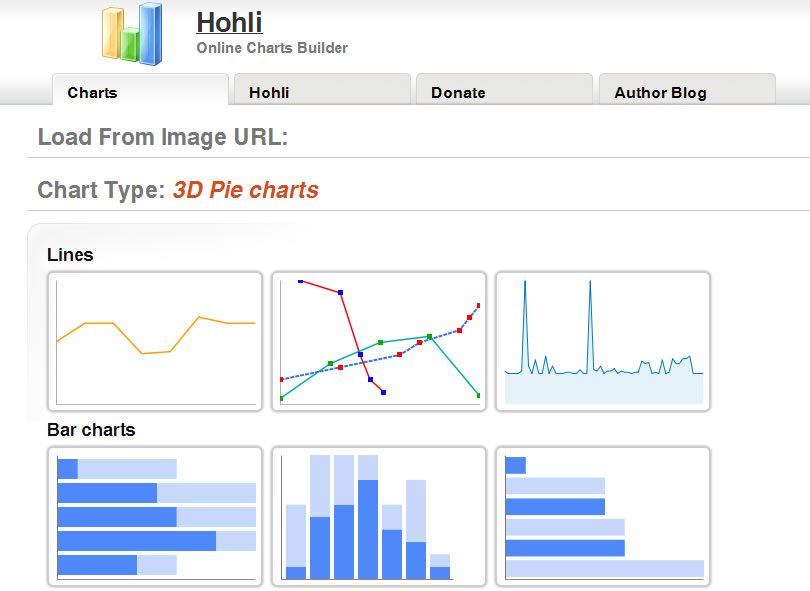
5. Hohli
Нужен простой построитель диаграмм? затем Hohli это место для посещения. Эти веб-приложения поддерживают различные типы диаграмм двенадцати различных размеров — все, что нужно пользователям — это ввести данные и детали дизайна.
6. Piktochart
Piktochart это основанные на шаблонах инфографические инструменты, которые помогают не дизайнерам создавать красивую графику и диаграммы.
Инструмент поддерживает функции перетаскивания и обеспечивает широкий выбор в предустановленных шаблонах, икононах, векторах и изображениях. Если вы ищете простой графический инструмент и не против платить небольшую плату за услугу, Piktochart определенно является одним из ваших лучших вариантов.
Прежде чем вы начнете: инфографика Вдохновение
Итак, вы готовы создать свою собственную инфографику? Подождите. У нас еще осталось немного больше.
Вот некоторые из самых популярных инфографик и графиков, захваченных из Интернета.
Я почти уверен, что вы видели некоторые из них в социальных сетях в прошлом — что доказывает, что симпатичная графика с значимыми палочками данных!
Кроме того, есть причины, по которым в наши дни галереи инфографики становятся предметом интенсивной торговли.
Обращаясь к чужим работам, мы узнаем, что хорошо работает с аудиторией.
- Каков средний размер популярной инфографики?
- Какой тип темы наиболее приветствуется зрителями?
- Должны ли вы включать как можно больше данных в свои диаграммы?
- Сколько пулевых точек вы должны покрывать в своей инфографике?
- Что делает эту инфографику популярной?
Примеры из реальной жизни: типы инфографики
Это вопросы, которые нужно задать, когда вы просматриваете образцы.
Источник