- Таблицы. Как сделать просто и красиво
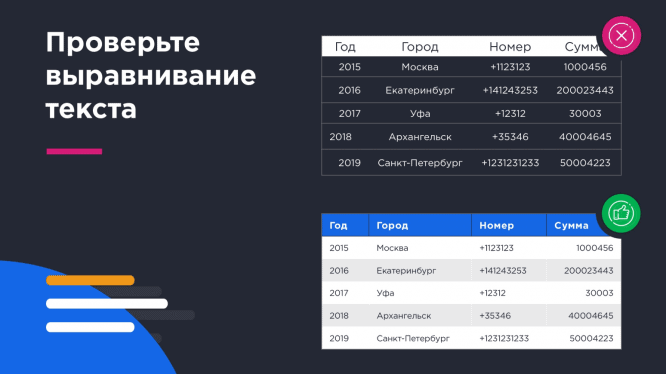
- Совет 1: проверьте выравнивание текста
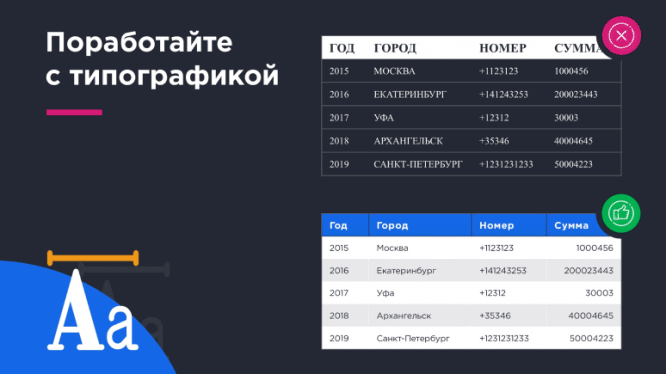
- Совет 2: упростите шрифты
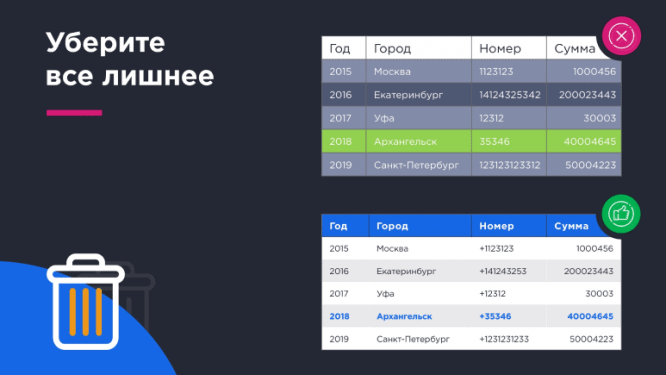
- Совет 3: чем меньше эффектов, тем лучше
- Совет 4: избегайте дублирования информации
- Совет 5: добавьте воздуха
- Веб-типографика: создаем таблицы для чтения, а не для красоты
- Относитесь к таблицам как к тексту, который будут читать
- Не растягивайте таблицы
- Используйте заливку по-минимуму
- Выравнивайте текст по левому краю, числа по правому, а заголовок — относительно данных в таблице
- Выравнивайте по запятой в десятичной дроби
- Используйте маюскульные (прописные) числа в таблицах с числовыми данными
- Для разделения и объединения используйте пробелы — white space
- Подписи к таблице
- Не переусердствуйте с дизайном
- Адаптируйте таблицы под маленькие экраны
Таблицы. Как сделать просто и красиво
Таблица — удобный вариант для визуализации сложных данных с большим количеством элементов. Информацию, поданную в виде таблиц, легко сравнивать и анализировать. Однако навык работы с таблицами важен не только для аналитика, но и для дизайнера: он помогает компактно отображать информацию и направлять внимание зрителя на ключевые моменты с помощью приёмов визуальной иерархии.
Мы собрали 5 советов, как грамотно структурировать данные и оформлять таблицу так, чтобы она легко читалась.
Совет 1: проверьте выравнивание текста
Как всегда, Дьявол кроется в деталях. Правильное выравнивание контента внутри ячеек таблицы помогает зрителю быстрее сориентироваться в данных. Здесь работает следующее правило: текст внутри ячеек (например, названия городов и номера телефонов) должен быть выровнен по левому краю. Строка с заголовками столбцов должна быть выровнена так же, как и текст — по левому краю. Численные данные (к ним относятся, например, сумма сделки и количество единиц товара) наоборот выравниваются по правому краю.
Совет 2: упростите шрифты
Таблицы – не лучшая площадка для тренировки навыков типографики. Не рекомендуется использовать шрифты с засечками: в борьбе между Times New Roman и Arial стоит отдать предпочтение последнему. Не лучший вариант – использовать жирное начертание и курсив. Максимум, что можно выделить жирным начертанием – это заголовки или одну ключевую строку. А вот заголовки, выделенные заглавными буквами – это еще одно дизайнерское «нет» при работе с типографикой в таблицах.
Совет 3: чем меньше эффектов, тем лучше
Яркие границы и контуры, тени, заливка и свечение лишь отдаляют вас от главной задачи – сделать таблицу простой и удобной. Это не означает, что таблица должна быть выдержана в строгой черно-белой гамме. Идеальное решение – выбрать два основных цвета для строк с контентом (чаще всего – белый и светло-серый), и один акцентный цвет на ваш вкус. Его стоит использовать для выделения строки с заголовками или для строки с важным для вас показателем (например, при сравнении стоимости).
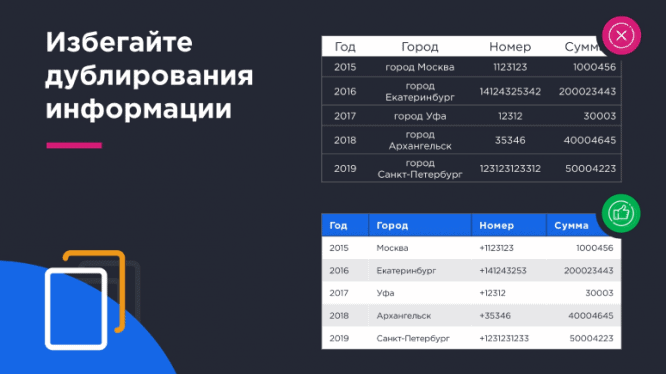
Совет 4: избегайте дублирования информации
Самый очевидный способ упростить таблицу и сделать её более компактной — убрать дублирующуюся информацию. Например, если в заголовке указано, что столбец обозначает город поставки товара, то нет никакого смысла дублировать слово «город» в каждой следующей строке: «город Москва», «город Тула», «город Новосибирск» и так далее. Помимо городов, так часто дублируются слова «год», «телефон», «рублей». Всё это создаёт визуальный шум и усложняет восприятие данных.
Когда в таблице много похожих, но неодинаковых данных, единственный способ сделать её понятнее — поработать с контентом. Часть информации из таблицы можно показать с помощью диаграмм или инфографики.
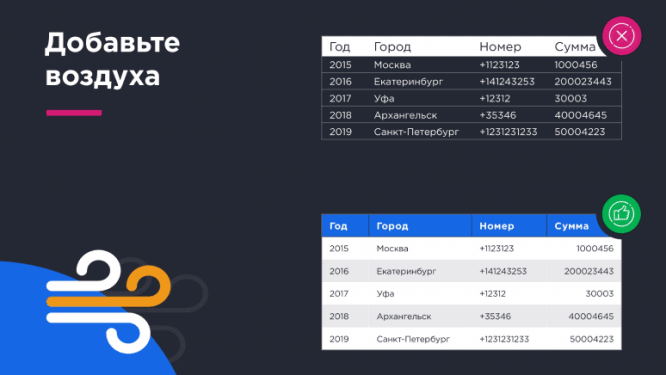
Совет 5: добавьте воздуха
Если после всех советов ваша таблица по-прежнему выглядит неудобной, проверьте размер шрифтов и межстрочные интервалы. При работе с таблицами в презентациях мы рекомендуем использовать шрифт размером не менее 14pt. Чётких правил относительно ширины ячейки нет – думаем, вы точно заметите, когда строки начинают слипаться. Не надо так 🙂
Автор: редакция блога о визуальных коммуникациях PRESIUM. Доступно рассказываем о презентациях, дизайне, обучении и публичных выступлениях, чтобы помогать вам воплощать самые яркие идеи в жизнь.
entdecken
Derzeit wurden Variantenartikel zu diesem Thema veröffentlicht. Lassen Sie uns Antworten auf Ihre wichtigsten Fragen zu viagra generika finden.
Genau das werden wir jetzt diskutieren. Trotzdem bietet diese Art der Verteilung von Medikamenten verschiedene Vorteile. Es ist wichtig, über sichere Drogerien informiert zu sein, um Medikamente kaufen zu können. Das ist eigentlich eine wirklich gute Frage für Amerikaner, die überlegen, viagra generika zu kaufen.
Die Dienstleistungen bieten alles von verschreibungspflichtigen Medikamenten bis hin zu Erste-Hilfe-Sets, Vitaminen, Nahrungsergänzungsmitteln, Multivitaminen, Naturkost und Reiseartikeln sowie alles, was Familien für die Ernährung von Kindern benötigen. Da immer mehr Menschen das Internet nutzen, um ihre Gesundheitsprobleme zu verstehen, gehen einige auch online, um verschreibungspflichtige Medikamente zu bestellen. Die große Auswahl an Produkten umfasst Medikamente, Rabattmittel, Pre-Workouts, Nahrungsergänzungsmittel und Geräte wie Vernebler, um nur einige zu nennen. Können Sie viagra generika im Internet kaufen? Die Mehrheit der Männer, die dieses Arzneimittel anwenden, hat normalerweise keine Nebenwirkungen auf die Pillen.
jetzt ansehen
Wenn Sie cialis generika kaufen, erkundigen Sie sich bei einem qualifizierten Gesundheitsdienstleister, ob diese unschuldig sind, wenn Sie sie mit Ihren anderen Generika einnehmen.
|Wenn Sie online über Medikamente nachdenken, möchten Sie vielleicht mehr über dieses Problem erfahren. Zweifellos haben Sie bereits etwas darüber gehört, wie man cialis generika kauft. Viele gesundheitsbezogene Websites bieten mehr Inhalte und dies könnte die Patienten zum Thema führen.
Vielleicht wissen Sie bereits etwas über das Problem. Lassen Sie uns nun über verschiedene Medikamente sprechen, die Sie online kaufen können. Es ist wichtig, über sichere Wege zum Kauf von Medikamenten informiert zu bleiben. Wenn Sie über Ihre Behandlungsoption nachdenken, kann es hilfreich sein, einige wichtige Fakten darüber zu kennen, wo Sie cialis generika kaufen können.
Diejenigen, die Rabattmedikamente und Nahrungsergänzungsmittel in Betracht ziehen, werden häufig eine Reihe von Optionen zur Auswahl finden. Es ist verlockend, Medikamente und Kräuterergänzungen online zu kaufen, wenn dieselben Produkte so viel billiger sind. Vieles, was darüber gesagt wurde, gilt auch für natürliche Gesundheits- und Wellnessprodukte und alltägliche wichtige Toilettenartikel. Wenn Sie cialis generika kaufen, sollten Sie einige wesentliche Details kennen.
|Wenn Sie die Anziehungskraft auf einen bestimmten Partner verloren haben, ist es normalerweise unwahrscheinlich, dass Behandlungsoptionen zur Verbesserung der Potenz ihm helfen. Als die Mehrheit der Einzelhändler online ging, stiegen die Erwartungen und eine überwältigende Anzahl von Kunden erwartete, online die Mittel zu finden, die sie benötigen. Illegale Online-Apotheken versuchen möglicherweise, illegale “generische” Versionen dieser Originalmarkenmedikamente zu verkaufen. Fragen Sie Ihren Apotheker nach Informationen, wenn Sie sich über den Online-Kauf von Generika nicht sicher sind. Darüber hinaus machen Generika die überwiegende Mehrheit der landesweit verschriebenen Rezepte aus. Das Medikament ist verschreibungspflichtig und muss unter Aufsicht eines Arztes angewendet werden. Aber ist es wirklich das richtige Feld für Sie, cialis generika zu kaufen? Es gibt verschiedene ernsthafte Fragen zu diesem Thema. Darüber hinaus kann es auch zur Behandlung einiger anderer von Ihrem Arzt festgelegter Erkrankungen verwendet werden. Wenn Sie sicher sind, dass diese gesetzlichen Anforderungen erfüllt werden können und Sie wissen, dass die von Ihnen ausgewählte Apotheke sicher ist, ist es möglicherweise an der Zeit, Ihre verschreibungspflichtigen Medikamente aus einer Online-Apotheke zu beziehen. Während sich alle Symptome bessern können, bevor die Krankheit vollständig behandelt ist, nehmen Sie das Mittel für den gesamten vorgeschriebenen Zeitraum ein. Auf dieser Website finden Sie einige nützliche Informationen zu den Risiken von Arzneimitteln und deren Erforschung.
Was ist ein kostengünstiges Medikament, um Patienten bei der Aufrechterhaltung einer Erektion zu helfen? Der Rat ist unkompliziert, kann aber den Unterschied ausmachen, wenn Sie Informationen zu diesem Thema benötigen. Obwohl der Missbrauch verschreibungspflichtiger Medikamente viele Familien betrifft, können bestimmte Bevölkerungsgruppen wie Jugendliche einem besonderen Risiko ausgesetzt sein. Für die meisten Menschen, die keine Erektion bekommen, die fest genug für Sex ist, funktionieren Arzneimittel gut, verursachen aber manchmal schwerwiegende Nebenwirkungen. Und die Pillen gelten allgemein als sehr sicher. Häufige unerwünschte Effekte können das sogenannte blaue Sehen sein, aber es ist sicherlich häufiger, wenn Sie mehr als die vorgeschriebene Menge einnehmen. Sie können eine Checkliste für Nebenwirkungen verwenden, um den Überblick zu behalten und Informationen schnell mit Ihrem medizinischen Fachpersonal zu teilen. Nehmen Sie dieses Generikum nicht in kleineren Mengen ein. Der Rat ist üblich, kann aber den Unterschied ausmachen, wenn Sie Informationen über Pillen benötigen. Normalerweise erfordert die Behandlung Geduld, um eine erwartbare Wirkung zu erzielen. Verbraucher sollten die online gefundenen Informationen jedoch immer objektiv behandeln. Schließlich können Sie Zeit bei Ihren Rabattmedikamenten und Kräutern sparen, indem Sie sie online bestellen.>
Mehr über den Autor
10 Möglichkeiten, gefälschte Medikamente zu erkennen.
|Deshalb interessieren sich viele für dieses Thema. Ist es für Sie aktuell, wie man cialis generika?
Lassen Sie uns Antworten auf Ihre wichtigsten Fragen zu diesem Thema finden. Das Bestellen von Rezepten im Internet kann eine kostengünstige Methode sein, solange Sie dies verantwortungsbewusst tun. Lassen Sie uns darüber sprechen, wie Sie sicher sein können, dass online bestellte Medikamente den Qualitätsstandards entsprechen. Ziemlich cialis generika oder andere Medikamente, die von einer virtuellen Drogerie angeboten werden, sind sehr elementar.
Es gibt viele gültige Internet-Drogerien, die legitime Rabatte anbieten. Wenn Sie Medikamente online kaufen möchten, tun Sie dies in einer legalen Apotheke. Die Lieferanten bieten Tausende von Arzneimitteln an, zu denen sowohl generische als auch bekannte Marken gehören. Es gibt Varianten von renommierten virtuellen Drogerien, in denen Patienten Viagra bestellen können.
|Zu wissen, wonach zu suchen ist, kann eine Herausforderung sein, insbesondere bei allen verfügbaren Optionen. Normalerweise sind viele Medikamente zu berücksichtigen. Können Sie verschreibungspflichtige Medikamente legal online bekommen? Es ist wichtig, die Vorteile verschriebener Medikamente sowie deren mögliche unerwünschte Wirkungen zu kennen und mit Ihrem Apotheker über mögliche Bedenken zu sprechen. Wenn Sie besprechen, wie Sie Viagra bestellen können, ist es viel wahrscheinlicher, dass Sie einen Plan entwickeln, der für Sie gut funktioniert. Wir alle können verlässliche Informationen aus vertrauenswürdigen Quellen wie dem Internet, den Medien und sogar Freunden finden. Dies sind sicherlich nur die Grundregeln. Wenn Sie Arzneimittel bestellen, sollten Sie darüber nachdenken. Seit Jahrzehnten helfen diese Medikamente, viele Störungen zu verhindern. Der ideale Zeitpunkt für den Beginn der Behandlung ist, wenn nur Symptome auftreten. Themen zur Bestellung von Viagra sind im letzten Jahr sehr beliebt. Einige Forscher achten auf solche Angelegenheiten. Haben Sie etwas über Nebenwirkungen gelernt?
Höchstwahrscheinlich hat jeder Mann zumindest etwas davon gehört. Wenn Sie Medikamente in Online-Apotheken bestellen möchten, erhalten Sie normalerweise zuerst ein gültiges Rezept. Es ist wichtig zu verstehen, dass nicht alle Medikamente wirklich nützlich sind. Wie alle Arzneimittel hat das Arzneimittel unterschiedliche unerwünschte Wirkungen. Informieren Sie Ihren Arzt, wenn Sie andere Arzneimittel einnehmen. Ihre Medikamente sind nur für Sie. Geben Sie es niemals an andere Personen weiter, auch wenn ihr Zustand mit Ihrem identisch zu sein scheint. Letztendlich sind diese Faktoren auf der ganzen Welt gleich. Wenn Sie diese Tipps befolgen, sollten Sie bereit sein. Darüber hinaus ist das Internet die geeignete Möglichkeit, um alle Arten von Arzneimitteln zu erwerben, da es das Vergnügen bietet, sich über das Internet zu bewerben.>
Источник
Веб-типографика: создаем таблицы для чтения, а не для красоты
Наталия Шергина, фрилансер-редактор и студентка Нетологии, специально для блога перевела лонгрид Richard Rutter о типографике веб-таблиц.
Хорошие дизайнеры не жалеют времени на типографику. Они тщательно подбирают шрифты, перебирают множество типографических шкал и скрупулезно применяют пробелы (white space) ради удобства пользователя. Затем появляется соблазн покреативить — и вот все мысли уже не о пользователе.
Однако таблицы нужны в первую очередь, чтобы их читали и использовали, а не просто любовались.
Относитесь к таблицам как к тексту, который будут читать
Существует огромное количество таблиц: одни содержат простые числовые данные, другие — смесь текста и числовых показателей. Одни нужно читать ряд за рядом, а другие можно быстро просмотреть по вертикали. Потенциал использования у таблиц так же велик, как и у слов. В виде таблиц можно представить финансовые показатели, расписание движения автобусов, иностранные словари, содержание документов и книг, числовые преобразования, цены, сравнения, технические характеристики и так далее.
Несмотря на все разнообразие размеров, структуры, содержания и целей, к любой таблице применимы два простых дизайнерских принципа: она должна легко читаться и не искажать смысл содержащихся в ней данных.
Таблицы не нужно «украшать» только для того, чтобы они смотрелись эстетичнее. Хорошо составленная таблица может быть красивой, но только при условии, что форма в первую очередь служит содержанию.
Таблицы — не картинки с данными. Это справочники для внимательного изучения и анализа.
Правильно составленная таблица легко читается и выявляет общие паттерны и закономерности в анализируемых данных. Мастер типографического дизайна Ян Чихольд пишет1:
Дизайн таблиц не должен быть чем-то скучным и однообразным. Наоборот, он может превратиться в творческий процесс, не менее интересный, чем работа в других сферах дизайна.
По возможности продумывайте удобочитаемость каждой таблицы заранее. Ваша работа как дизайнера — найти способы сделать информацию читаемой, удобной для изучения и использования.
Работая с текстом в вебе, вы же не пытаетесь поместить на экран столько слов, сколько влезет. Тот же принцип применим и к таблицам: не нужно впихивать туда как можно больше данных. Есть соблазн уменьшить размер текста в таблице, и если вся информация числовая, это может сработать. Но даже при таком сценарии пользователь должен без труда считывать информацию со своего обычного положения не приближаясь к экрану.
Не растягивайте таблицы
Многие дизайнеры инстинктивно применяют параметр «ширины» к таблицам по принципу работы с изображениями. Таблица при этом растягивается на всю ширину колонки или страницы. В этом и заключается соблазн растягивания: издалека она становится похожа на изображение. И если на расстоянии таблица будет выглядеть неплохо, то вблизи между единицами данных появится ненужное пространство, затрудняющее чтение. Вдобавок к этому, таблицы на всю ширину пестрят фоновым изображением и цветными границами, что еще больше делает её похожей на картинку, в то время как пользователю нужна структура текста. Ради ваших читателей не поддавайтесь этому соблазну.
Возможно, вы захотите выровнять все столбцы по ширине. Однако это не улучшит читабельность. Некоторые ячейки станут слишком широкими, информация в них потеряется, а связь между данными соседних столбцов прервется. Другие ячейки, наоборот, окажутся слишком узкими, сжимая содержимое таблицы. Столбцы в таблице должны быть выровнены в зависимости от количества данных в них. Столбцы с небольшими числами должны быть узкими, а столбцы с абзацами — относительно широкими. На составление такой таблицы потребуется время, особенно если вы дизайнер печати — нужно будет вручную задавать ширину каждого столбца для макетов. К счастью, браузеры сделают всю работу за вас. Они использовали специальные алгоритмы для отображения таблиц задолго до появления CSS, поэтому просто положитесь на них.
Используйте заливку по-минимуму
Эдвард Тафти, всемирно признанный мастер визуального отображения информации, говоря о дизайне таблиц в книге «Визуальное отображение количественной информации» отмечает, что нужно удалить почти все, что не является данными или белым пространством (white space). Минимизирование элементов дизайна и упор на представляемую информацию — первый принцип типографического дизайна таблиц.
Для начала избавьтесь от любых рамок и границ в таблицах. Это избыточное викторианское украшательство, потому что выравнивание текста и так обозначит границы таблицы.
Постарайтесь улучшить читаемость используя только выравнивание, межстрочные интервалы и объединение. Избегайте любых заливок, особенно «зебру» — чередующуюся заливку строк, и вообще любой фон, кроме белого. Таблицы с заливкой могут неплохо смотреться, но такой дизайн отвлекает от содержания.
Выделяя каждую вторую строку, полосатая заливка искажает значение данных, делая информацию в незалитых строках менее значимой. Используйте заливку осторожно и только для того, чтобы направить внимание пользователя в нужном направлении. При перечислении выделение должно идти сверху вниз, в остальных случаях — по направлению чтения.
То же относится к границам и линиям между строками и столбцами таблицы. Используйте их редко, а лучше никогда. Ян Чихольд отмечает:
Таблица не должна выглядеть как сетка, в которой каждое число окружено границами. Постарайтесь обойтись без каких-либо границ. Используйте их, только если без них совсем не обойтись. Вертикальные границы нужны только тогда, когда расстояние между столбцами слишком маленькое, так это может привести к ошибкам при интерпретации данных в таблице. Таблицы без вертикальных границ выглядят лучше, чем с ними, а тонкие границы смотрятся лучше толстых.
Ян Чихольд, «Ассиметричная типографика», 1967.
Разделяйте столбцы и строки границами только если выравнивания, разрядки и объединения недостаточно, чтобы направить читателя. Если разделение границами все же необходимо, используйте светлые тона заливки. Ваша цель — выделить нужное, а не возвести преграду.
Выравнивайте текст по левому краю, числа по правому, а заголовок — относительно данных в таблице
Ещё раз повторимся, что таблицы создаются для того, чтобы их читали, а не просто просматривали. Поэтому выравнивайте текст в таблице так, как вы бы выровняли его в другом контексте — то есть по левому краю. Не допускайте выравнивания по ширине, оставьте текст немного «оборванным» справа, иначе расстояние между словами, растянутыми на всю ширину строки, создадут «реки» (дыры) и данные будет сложно считывать. Если правый край слишком «рваный», используйте перенос слов на новую строку.
Выравнивайте числа по правому краю. Это помогает сравнивать величины, когда бегло просматриваешь таблицу сверху вниз. Чтобы ещё больше облегчить считывание информации, используйте одинаковое количество десятичных знаков.
Для единообразия и облегчения восприятия, выравнивайте заголовки таблицы в соответствии с выравниванием данных в ней: если это числовые данные, то по правому краю, а если текст, то по левому. Например:
Выравнивайте по запятой в десятичной дроби
Не всегда получается контролировать точность данных. Иногда вместо сохранения десятичных значений числа округляются до целого. В этом случае выравнивание по правому краю не поможет бегло просмотреть содержание столбца — маленькие числа с десятичными значениями визуально кажутся большими. Выравнивайте не по правому краю, а по запятой в десятичной дроби. Это поможет читателю без труда выделить и сравнить числовые показатели в таблице.
В HTML 4 выравнивание по запятой в десятичной дроби было теоретически возможно с помощью тега td и его атрибута char, однако на практике это свойство не поддерживалось. В HTML 5 для этих целей используется text-align, хотя на момент написания статьи поддержка этого свойства для выравнивания чисел в таблице не идеальна. (CSS Text Level 4 Module2)
Синтаксис text-align следующий: в кавычки заключается символ, по которому происходит выравнивание (обычно точка или запятая), затем через пробел вводится ключевое слово, обозначающее тип выравнивания (по умолчанию это right). В примере ниже данные центрированы и выровнены по точке в десятичной дроби:
В данном примере данные выровнены по символам «×» и «:»:
Используйте маюскульные (прописные) числа в таблицах с числовыми данными
Многие таблицы, например, финансовые отчёты или расписания, состоят преимущественно из чисел. Их основная цель — представить числовые данные с помощью столбцов, строк, или их комбинаций. Читатель может просматривать такую таблицу вертикально, искать нужную информацию или сравнивать числовые показатели. Иногда одного взгляда на столбец или строку достаточно, чтобы определить, какого рода информация представлена.
Сравнивать и сопоставлять числа намного легче, если единицы, десятки и сотни выровнены вертикально. Другими словами — все цифры в числе должны быть одной ширины.
Цифры одинаковой ширины включены в моноширинные шрифты, которые вполне подходят для презентации данных в таблице. Однако многие пропорциональные шрифты (то есть те, в которых 1 уже 8, а W шире I) также включают дополнительный набор моноширинных цифр. Такие цифры называют табличными. Они спроектированы иначе, чем стандартные пропорциональные. Например, у единицы (1) есть горизонтальное основание, а ноль (0) может быть несколько уже, чтобы лучше подстроиться под ширину выбранного числа. Табличные цифры обычно входят в маюскульныe (прописныe) и минускульные (строчные) вариации цифр. Используйте табличные прописные цифры, чтобы упростить сопоставление числовых данных в таблице.
Чтобы определить табличные прописные цифры, используйте свойство font-variant-numeric со значением lining-nums и tabular-nums:
font-variant-numeric: lining-nums tabular-nums;
Для браузеров с требованием font-feature-settings используйте теги OpenType lnum и tnum.
Для пропорциональных цифр установите свойство font-variant-numeric со значением proportional-nums. Для браузеров с требованием font-feature-settings используйте тег OpenType pnum.
Для разделения и объединения используйте пробелы — white space
После того, как избавились от границ, разделителей и заливки ячеек, необходимо пустить в ход «белое пространство», чтобы таблицу можно было читать. На этом этапе нужно забыть о дизайне электронных таблиц и начать думать терминами типографики и принципами гештальт-группировки.
Для этого понадобится разделить данные так, чтобы каждый элемент без труда читался и рассматривался отдельно от других. Сначала удалите расстояние между ячейками с помощью border-collapse:
В стандартных HTML-таблицах смежные ячейки имеют свои границы и находятся на определённом расстоянии друг от друга. Это расстояние между ячейками сохраняется, даже если сами границы были удалены. Свойство border-collapse со значением collapse заставляет браузер убрать двойные границы на месте стыка ячеек, оставляя при этом только одну. Так как мы удаляем большинство границ в таблице, модель border-collapse для нас наиболее приемлема.
Следующий шаг — добавьте внутренние отступы (padding) для каждой ячейки, чтобы разделить данные. Верхний отступ ячейки лучше сделать немного меньше. Это поможет визуально сбалансировать расстояние между нижними и верхними строками. Чтобы вся таблица была правильно выровнена, используйте такие же внутренние отступы у заголовков ячеек, как у ячеек с данными. Длина строки в таблицах часто короткая, поэтому и высоту строки можно уменьшить. В примере ниже мы удалили весь дополнительный межстрочный интервал, однако вам может потребоваться больше места, в зависимости от шрифта и количества текста в ячейках.
padding: 0.125em 0.5em 0.25em 0.5em;
Наиболее полезные принципы гештальт-группировки в дизайне таблиц — это принцип близости и сходства. Объединяйте похожие данные, чтобы они легче воспринимались на фоне остальной информации. Другими словами, отделяйте друг от друга сгруппированные по смыслу столбцы и строки. Плюс группировки в том, что такую таблицу проще воспринимать, а значит она читается лучше, чем таблица с неразделенными на группы столбцами и строками. Выделите похожие по значению и содержанию данные при помощи выравнивания, одинакового цвета или шрифта.
Подписи к таблице
Мы будем подробнее говорить о типографических особенностях подписей к таблицам в главе «Как подобрать шрифт для функционального текста», но и в этой главе имеет смысл сказать пару слов об оформлении подписей. Если вы заключаете таблицу в тег figure, что вполне обоснованно, используйте тег figcaption до или после неё. Если элемент figure не используется, то для подписей подойдет caption, который ставится сразу после открывающегося тега table и до каких-либо табличных данных, например:
Imperial to metric conversion factors
Values are given to three significant figures
Вы можете разместить подпись над таблицей или после неё, используя свойство caption-side и соответствующее значение top или bottom.
Таблица ниже содержит подпись и использует принципы гештальт-группировки, отделяя похожие данные при помощи цветных строк.
Обратите внимание, что в этом примере десятичные числа не выровнены по запятой. Цель таблицы — не сравнение числовых величин, а определение коэффициента умножения. Поэтому числовые данные выровнены по правому краю.
Не переусердствуйте с дизайном
Французский писатель-авиатор Антуан де Сент-Экзюпери написал3, что «совершенство достигается не тогда, когда уже нечего прибавить, но когда уже ничего нельзя отнять».
Не смотря на то, что эта цитата уже превратилась в клише, она верно отражает подход к дизайну таблиц. Таблица не должна выглядеть как спредшит в Excel, который сам по себе является инструментом. Таблица служит для упрощения представления данных, которые можно прочесть и усвоить. Таблицы в Excel позволяет добавить форматирование текста, стили границ и заливку ячеек, что превращает его в картинку, но никак не улучшает читабельность. Таблицы тоже могут быть красивыми, но они — не произведения искусства, и поэтому их не нужно украшать. При стилизации таблицы думайте о тех, кто будет ими пользоваться.
Посмотреть изображения в полном размере: 1, 2, 3.
Адаптируйте таблицы под маленькие экраны
Для корректного отображения информации в таблице важен каждый миллиметр. Иногда таблица должна быть шире стандартной строки в 45−75 символов, и поэтому адаптация для маленьких экранов — непростая задача. Лучший вариант — отдельно работать с каждой таблицей, но это не всегда возможно, особенно если нужно применить единый стиль для всех таблиц из базы данных CMS.
Самый очевидный способ сэкономить пространство — применить сжатый шрифт или уменьшить кегль (но не оба варианта одновременно). В любом случае, удобочитаемость таблицы не должна пострадать.
Попробуйте наклонный шрифт для заголовков
Если в вашей таблице длинные заголовки и ограниченная ширина экрана, применение наклонного шрифта поможет сэкономить пространство.
Ниже пример того, как можно этого достичь в CSS с помощью свойств transform и transform-origin. Используйте абсолютное позиционирование для заголовков, это позволит менять исходную ширину столбцов — при необходимости уменьшаться вместе с данными.
transform-origin: bottom left;
transform: translate(2.58em,-2em) rotate(-60deg);
transform: translate(5.14em,-2em) rotate(-60deg);
Добавьте к таблицам горизонтальный скроллинг
Самое простое решение для адаптивной вёрстки таблиц — это позволить браузеру использовать горизонтальный скроллинг, когда часть таблицы будет вынесена за пределы экрана устройства. При этом убедитесь, что влево и вправо скроллится только таблица, а не весь текст на экране.
Чтобы достичь такого эффекта, оберните таблицу в тег figure.
Ниже пример того, как с помощью CSS активировать скролл для таблицы, не затрагивая остальной текст на странице:
Не стоит устанавливать фиксированную ширину для таблицы: браузер сожмёт её насколько это возможно, прежде чем применять скролл. Для сохранения удобочитаемости используйте неразрывные пробелы и свойство white-space:nowrap. Помните, что читабельная таблица со скроллом намного лучше нечитабельной таблицы без него.
Преобразовывайте несложные таблицы в списки
Если вы работаете с небольшими таблицами и место ограничено, смело представляйте их в виде списков. Наиболее подходящие для этого таблицы — это списки со структурированными данными, например каталог сотрудников.
В случае если и для такой таблицы места недостаточно, можно попробовать изменить её структуру. В примере ниже таблица стала более компактной в целом, она занимает больше вертикального пространства, но при этом лучше помещается в узкие экраны.
Обе таблицы используют одинаковую HTML разметку. Единственное отличие — атрибут data-title, который применяется к каждой ячейки во втором варианте. Этот атрибут удобен тем, что он повторяет названия категорий в левом столбце (Name, Email, Title, Phone).
Четыре простых шага, как превратить таблицы в список с использованием медиазапросов и CSS (без JavaScript):
- Определите ширину экрана, при которой верстка таблицы начинает сбиваться.
- Выровняйте все элементы таблицы по вертикали, используя display:block.
- Спрячьте заголовки строки все пустые ячейки.
- Отобразите названия каждой единицы данных (не обязательно).
@media (max-width: 25em) <
table, caption, tbody, tr, th, td <
thead, th:empty, td:empty <
Наряду со стилями выше потребуется применить несколько дополнительных CSS-стилей, чтобы таблица не потеряла в эстетике. Данный способ впервые применил Аарон Густафсон4.
Делая таблицы адаптивными, исходите из их целей
Существует множество техник5 для создания адаптивных таблиц. Некоторые основаны только на CSS (мы упомянули две), другие — более сложные, использующие JavaScript. Что определиться с техникой, спросите себя, как и для чего пользователь будет применять таблицу. Например, таблицы для сравнения данных в колонках или строках, заслуживают особого внимания.
Один из способов облегчить сравнение данных в столбцах — это спрятать незначительные поля с возможностью включить их обратно в таблицу. Эту технику популяризировала Filament Group6, используя таблицы колебания акций.
Часто таблицам не уделяют должного внимания: они плохо продуманы и неправильно свёрстаны. Адаптивность таблиц — не такая простая задача, как кажется на первый взгляд.
Она во многом зависит от того, для каких целей таблицы будут использовать. Не пренебрегайте таблицами, они могут быть информативны и богаты значением и содержанием.
Примечания к тексту:
1. Asymmetric Typography by Jan Tschichold (1967, after 1935 original).
2. Character-based Alignment in a Table Column (http://wbtyp.net/103) in the CSS Text Module Level 4.
3. Terre des Hommes (translated into English as Wind, Sand and Stars) by Antoine de Saint-Exupéry (1939).
4. ‘Responsive Tables’ (http://wbtyp.net/16) by Aaron Gustafson on Easy Designs blog (2013).
5. See CSS-Tricks’ ‘Responsive Tables’ (http://wbtyp.net/148) for the latest options.
6. Filament Group’s ‘Tablesaw’ (http://wbtyp.net/15) responsive table plug-ins
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Источник






.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)
.png)