- Как устроено колесо рулетки
- Основные части рулеточного колеса
- Котел
- Дефлекторы
- Ротор
- Карманы
- Как сделать колесо фортуны на сайте
- Готовим страницу
- Настраиваем общий блок
- Готовим переменные в скрипте
- Добавляем секторы и призы на экран
- Исправляем внешний вид колеса
- Кнопка запуска
- Добавляем язычок
- Задаём количество оборотов
- Запускаем колесо
- Отжимаем кнопку
- Добавляем спецэффект в приз
- РКИ and EDUCATION TODAY
- 5 сайтов для создания колеса фортуны
Как устроено колесо рулетки
Что такое рулетка – знают многие, но мало кто осведомлен о том, как она устроена внутри. Наша сегодняшняя статья будет интересна тем, кто любопытен и хочет знать, что представляет собой конструкция игрового механизма.
Мы подробно рассмотрим внутренности и компоненты – вы узнаете об устройстве колеса рулетки все. Эта информация будет интересна не только игрокам, но и всем любознательным для общего развития.
К слову, точно такая же рулетка используется и в виртуальных игорных заведениях, поэтому если после прочтения данного материала вы заходите ее опробовать в деле, рекомендуем взглянуть на рейтинг лучших онлайн казино на деньги, выбрать в нем подходящий вам клуб и только после этого пополнять счет.
Основные части рулеточного колеса
В тех рулетках, что установлены в большинстве казино установлены механизмы, на изготовление которых требуется более трех сотен частей. Все детали подогнаны друг к другу – это важная и кропотливая работа. Малейшее отклонение от заданных параметров скажется на движении шарика – что противоречит самой сути игры: ведь финал должен быть абсолютно случайным. Самое интересное, что конструктивно устройство не меняется с 18 столетия. Все такое, как прежде – цифры, расцветка и остальное.
Котел
Основная деталь рулетки – собственно котел. По традиции для его изготовления выбираются ценные породы дерева. Диаметр порядка 90 см, поверхность его хорошо зашлифована и несколько раз залакирована. Идеальная гладкость и отсутствие шероховатостей – гарантия равномерного движения поворотного механизма. Сейчас есть пластиковые котлы – это бюджетный вариант – но ни одно из уважающих себя игорных заведений не поставит такое в зале. Модель смотрится дешево – собрат же из дерева выглядит благородно и презентабельно. К тому же на пластиковом котле может появляться конденсат.
Внутренняя часть, скрытая от глаз обывателя тоже изготовлена из дерева – при изготовлении этой детали тоже нельзя проявлять халатность. Важно качественно все обработать, в противном случае дерево может покоробиться под влиянием влаги или температурных скачков, что негативно скажется на вращении конструкции.
Котел – неподвижный элемент рулеточного колеса. В центральной части стоит шпиндель, на который одевается крутящийся ротор, и турель – это не только декоративный элемент, он служит местом хранилища запасного шарика.
Верхний бортик котла имеет изгиб – это сделано ради того, чтобы шарик не вылетал. Ниже находится фартук – поверхность с расположенными на ней дефлекторами.
Дефлекторы
Небольшие штучки ромбовидной формы на фартуке установлены для того, чтобы перемещение шарика стало непредсказуемым. Их еще называют булавками, алмазами, остановками, планками, разрушителями. У современных рулеток восемь дефлекторов, у раритетных колес – шестнадцать. Они изготовлены из металла и располагаются симметрично – вертикальные и горизонтальные чередуются. Когда шарик отправляется в путь он сперва спускается по дорожке, затем проходит по фартуку, попадает на дефлекторы и только после этого попадет на ротор откуда отправляется прямиком в определенный карман.
Ротор
Это сердце рулеточного колеса – диаметр его около полуметра, а вес – от 30 до 50 кг – эти характеристики обеспечивают продолжительное и плавное вращение на довольно высокой скорости. При помощи подшипника ротор монтируется на шпиндель, закрепленный в центральной части котла – ничто не мешает ротору свободно крутиться.
Карманы
Если посчитать, то можно обнаружить, что на роторе находятся 37 лунок или карманов. Каждую ячейку отделяет от другой металлические перегородки (ребра). Благодаря им ни у кого не возникнет сомнений какая же именно цифра и цвет сыграли.
Черный и красный цвет чередуются. Алгоритм сбивается ради специальной лунки зеленого цвета – зеро. Обычно их две, но бывает и одна. Каждый цветной отсек имеет свою цифру – наносятся символы краской белого цвета. Обыватель может подумать, что цифры находятся в случайном порядке – это ошибочное мнение. Числа подчиняются строгому порядку, в основе которого лежит математический алгоритм Блеза Паскаля, французского ученого жившего четыре сотни лет назад.
Карманы – этот элемент любят видоизменять дизайнеры. Самые первые были весьма глубокими, но постепенно они становились все меньше, а современные колеса оснащены низкопрофильной конструкцией. Сейчас в приоритете раздельные карманы, в которых у внешней части нет перегородок, только расцветка и номер, а внутренняя представляет собой саму лунку.
Шарик весит всего несколько грамм и имеет диаметр порядка двух сантиметров. раньше для изготовления шара использовалась слоновая кость. В годы изобретения рулетки, этот материал был одним из самых ценных – он отлично подходил роскошному и элегантному антуражу казино. В наши дни нередко используются пластиковые или тефлоновые шарики, натуральный материал более не в почете, причиной тому не только моральная составляющая, но и факт того, что пластиковые изделия наносят меньший вред колесу рулетки и имеют более непредсказуемый ход.
Понравилась статья? Тогда вам должен «зайти» пост о том, как сделать настольный аркадный автомат.
Источник
Как сделать колесо фортуны на сайте
Достаточно одного скрипта и немного CSS
На некоторых сайтах можно встретить колесо фортуны с призами. Работает так: нажимаете кнопку, колесо начинает крутиться, и на что показывает стрелка после остановки — это и есть ваш приз. Есть сервисы, которые предоставляют такое колесо как платную услугу, а мы сделаем своё и бесплатно:
❗️ В этом проекте довольно люто используется CSS 3. Мы о нём ещё не писали, но мы исправимся и напишем. Многие штуки в CSS-коде будут выглядеть непривычно, поэтому мы их объясним прямо в комментариях. Крепитесь.
Готовим страницу
Как обычно в наших проектах, на странице будет только разметка невидимых блоков — всё содержимое появится потом, из скрипта. Внутреннее устройство будет такое:
- делаем главный блок deal-wheel, внутри которого будут находиться все элементы;
- внутрь этого блока добавляем список spinner — это будут наши надписи на секторах;
- туда же кладём блок с язычком барабана ticker, который укажет на приз и кнопку с классом btn-spin — она запустит колесо.
За остальное будет отвечать скрипт.
Сразу добавим стили в отдельный файл style.css:
Настраиваем общий блок
Задача общего блока — установить связи между элементами, распределить их внутри виртуальной сетки и настроить параметры отображения внутренних элементов.
Чтобы не перегружать код одними и теми же параметрами, будем использовать CSS-переменные. Они начинаются с двух дефисов и работают внутри того блока, в котором прописаны. Также эти переменные понадобятся нам при настройке анимации в скрипте.
Добавим стили в файл style.css. Читайте комментарии, тут всё подробно объяснено:
Готовим переменные в скрипте
Так как на самой странице у нас только блоки, всё остальное содержимое будем делать и добавлять через скрипт script.js.
Первое, что нам понадобится, — завести все переменные, которые будем использовать в проекте. Начнём со списка призов. Обратите внимание, что цвета здесь указаны в системе HSL — hue, saturation, lightness (оттенок, насыщенность, яркость). Это не необходимость, можно было указать и в RGB, и в hex-значениях:
Теперь создадим переменные, через которые будем работать со всеми элементами на странице:
// создаём переменные для быстрого доступа ко всем объектам на странице — блоку в целом, колесу, кнопке и язычку
const wheel = document.querySelector(«.deal-wheel»);
const spinner = wheel.querySelector(«.spinner»);
const trigger = wheel.querySelector(«.btn-spin»);
const ticker = wheel.querySelector(«.ticker»);
Следующий шаг — переменные для разбивки блока на разноцветные секторы. Так как мы заранее не знаем, сколько у нас призов, то будем сразу всё высчитывать:
Осталось добавить переменные, которые будут меняться в ходе работы скрипта:
// переменная для анимации⠀
let tickerAnim;⠀
// угол вращения
let rotation = 0;⠀
// текущий сектор⠀
let currentSlice = 0;⠀
// переменная для текстовых подписей
let prizeNodes;
Добавляем секторы и призы на экран
Теперь, когда у нас есть все нужные переменные, добавим призы в блок со списком «.spinner». Логика такая:
- Перебираем весь список с призами, один за одним, по очереди.
- Сразу считаем угол поворота для каждой надписи.
- Добавляем в конец списка HTML-код, чтобы у нас появился новый элемент маркированного списка.
- В этом же коде добавляем ему стиль для поворота на нужный угол.
Также сделаем разбивку по цветным секторам: просто добавим нужные параметры к стилю у класса «.spinner»:
Теперь соберём всё вместе и сразу создадим объект с призами, чтобы потом было из чего выбирать:
// создаём функцию, которая нарисует колесо в сборе
const setupWheel = () => <
// сначала секторы
createConicGradient();
// потом текст
createPrizeNodes();
// а потом мы получим список всех призов на странице, чтобы работать с ними как с объектами
prizeNodes = wheel.querySelectorAll(«.prize»);
>;
// подготавливаем всё к первому запуску
setupWheel();
После запуска вам может показаться, что наш код не работает. Но на самом деле это не так: код работает как нужно, просто мы не добавили в стили новые параметры, которые использовали в коде — spinner и prize. Исправим это на следующем шаге.
Исправляем внешний вид колеса
Сейчас блок с колесом выглядит как прямоугольник, потому что зависит от содержимого с текстом. Чтобы это стало похоже на круг, добавим стили специально для секторов колеса:
У нас появились нормальное деление круга на цветные секторы, но все надписи слиплись. Всё дело в относительном позиционировании. Так как мы ещё не задавали правила расстановки текста, каждый элемент получился на одном и том же месте. Чтобы их разнести по секторам, добавим стили для текста:
Стало лучше, но кнопка теперь слишком мелкая. Нужно исправить.
Кнопка запуска
Сделаем текст на кнопке того же размера, что и надписи на секторах. Заодно пропишем внешний вид неактивной кнопки: пусть она будет полупрозрачной и с другим курсором. Тогда сразу будет понятно — кнопка работает, нажимать пока нельзя.
Добавляем язычок
Язычок — это такой указатель на колесе, который всё время указывает на какой-то сектор. При вращении настоящего колеса фортуны металлический язычок касается столбиков на границе секторов и отклоняется в сторону. Так легко можно определить — перескочил язычок на новый сектор или скорости колеса не хватило и он остался на столбике, указывая на предыдущее значение.
Пока просто нарисуем язычок, а механику добавим чуть позже:
Задаём количество оборотов
Если мы в жизни запустим такое колесо, то оно постепенно будет замедляться. За это отвечает сила трения и разные физические факторы. Чтобы нам реализовать такую же механику, мы заранее определим количество градусов, на которое повернётся колесо. Для этого добавим функцию, которая вернёт нам случайным образом некоторое число в зависимости от минимального и максимального параметра вращения:
// функция запуска вращения с плавной остановкой
const spinertia = (min, max) => <
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max — min + 1)) + min;
>;
Запускаем колесо
Чтобы запустить колесо, нужно нажать на кнопку. Но так как мы в HTML-файле не прописывали обработчик нажатия, добавим такой обработчик в JS-файле. Читайте комментарии, чтобы разобраться подробнее, что происходит в этом блоке:
👉 Готовый код анимации вращения мы взяли с сайта css-tricks.com — там много интересного; если знаете английский, то загляните на досуге.
Чтобы магия анимации сработала, добавим нужные свойства в CSS-файл:
Видно, что колесо запускается и останавливается, но больше ничего не происходит: кнопка не отжимается и приз никак не подсвечивается. Этим и займёмся.
Отжимаем кнопку
Кнопку можно отжимать только после того, как колесо полностью остановилось и нам выпал какой-то приз. Чтобы это сработало именно после остановки колеса, добавим ещё один обработчик событий. Он будет следить за анимацией секторов, и если она закончилась — запустится код обработчика:
И сразу добавим код, который добавит спецэффектов в выпавший сектор:
// функция выбора призового сектора
const selectPrize = () => <
const selected = Math.floor(rotation / prizeSlice);
prizeNodes[selected].classList.add(selectedClass);
>;
Добавляем спецэффект в приз
Последнее, что нам осталось сделать в этом проекте, — добавить спецэффект в призовой сектор. Сделаем его так: сделаем текст белым, а потом на мгновение сделаем его чуть больше, как будто он выпрыгивает на нас, а потом возвращается на место. И добавим тень, которую текст будет отбрасывать при вылете:
Источник
РКИ and EDUCATION TODAY
Новые технологии в образовании, русский язык как иностранный, когнитивная лингвистика, новости и последние исследования в области преподавания иностранных языков,психолингвистика, педагогический дизайн, digital humanities и second language acquisition.
5 сайтов для создания колеса фортуны
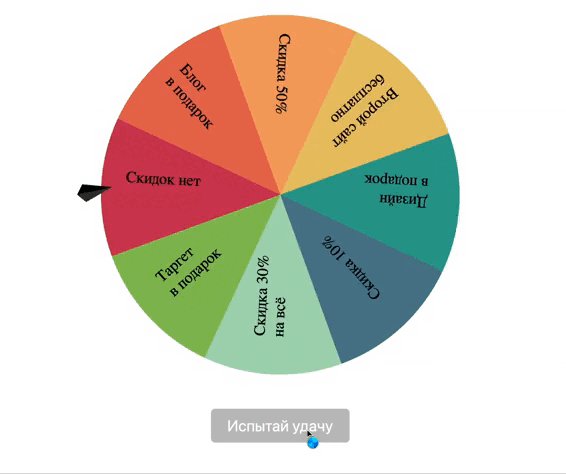
Колесо фортуны или колесо удачи — это замечательный способ узнать ваше будущее. А еще — это замечательный способ внести разнообразие в онлайн-уроки.
Вы преподаете РКИ онлайн? Тогда вам колесо удачи точно пригодится!
1) во-первых, это очень интригует. Теперь не вы, а колесо удачи решает, кому из студентов сейчас отвечать. Это вносит элемент неожиданности. Студенты ждут с замиранием сердца.
2) во-вторых, когда работает колесо удачи, студенты не «спят». Обычно же, если вы работаете в опредленном порядке, студенты знают, когда придет их очередь отвечать. Перестают следить за теми, кто отвечает сейчас и знают заранее, какое предложение или задание выпадет на их долю. Вот именно в этом очень помогает колесо удачи. Кто сейчас будет отвечать — нитко не знает. Это судьба.
Если вы преподаете РКИ онлайн,то я рекомендую это колесо для того, чтобы разнообразить ваших занятий. Создать колесо удачи очень легко! Работает оно онлайн, либо можно скачать бесплатное приложение.
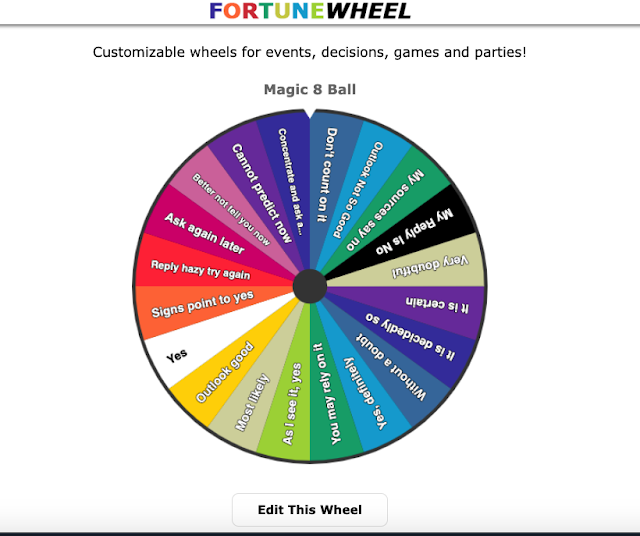
Один из самых популярных сайтов для создания колеса удачи. Все предельно просто. Крутите колесо и испытываете удачу. Бесплатно. Без регистрации.
Чтобы изменить параметры, нужно нажать «Modify wheel» и в носите нужные параметры. Я внесла имена студентов.
Но можно еще внести какие-то другие задания:
Например:
- глаголы ( проспрягать выпавший глагол, если вы только приступили к спряжению глаголов)
- посчитать от 1 до 10, от 10 до 20 и тд.,
- назвать 10 фруктов/профессий/12 месяцев и тд (зависит от уровня студентов и многих других факторов)
- может быть, у вас есть еще идеи?
Удобный, бесплатный, понятный сайт, где можно быстро и бесплатно создать разные виды «колес»
Сайт на русском языке. Без регистрации и бесплатно можно создать колесо фортуны, а также бросить кости или жребий.
4) https://space24.top/koleso-fortuny
5) Приложения для колеса удачи.
Так как сайтов, на мой взгляд, уже достаточно, я решила добавить бесплатные мобильные приложения для использования и создания колеса удачи.
Рулетка судьбы
для Андроид
для iOS
На самом деле, в магазинах приложений очень много подобных бесплатных приложений.
Вам нужно ввести:
- колесо фортуны
- рулетка судьбы
- колесо удачи
На эти запросы вы найдете большое количество бесплатных мобильных приложений, который сделаю ваши онлайн уроки РКИ интересными.
Источник