- Онлайн-сервисы для быстрого создания картинок
- Как создавать изображения в сети
- Способ 1: Pablo
- Способ 2: Fotor
- Способ 3: Fotostars
- Способ 4: FotoUmp
- Способ 5: Vectr
- КАК САМОМУ СОЗДАТЬ КАРТИНКУ С НАДПИСЬЮ
- Это может сделать каждый.
- Самому создать картинку в графическом редакторе
- и наложить надпись.
- Если вы желаете и дальше выкладывать посты в едином стиле, то можете для себя заготовить шаблон и менять уже основные картинки и надписи под тему статьи, не меняя шрифтов, цвета, фона или еще каких созданных элементов.
Онлайн-сервисы для быстрого создания картинок
Серьезно работать с изображениями уже давно можно прямо в браузере – при помощи соответствующих онлайн-сервисов. В интернете доступны все необходимые инструменты для создания картинок любой сложности. Мы же расскажем о лучших решениях для генерирования простых, но стильных изображений и постеров.
Как создавать изображения в сети
Чтобы работать с картинками в интернете, не нужно обладать серьезными навыками графического дизайна. Для создания и обработки изображений вы можете использовать простые онлайн-сервисы с набором только лишь необходимых и полезных функций.
Способ 1: Pablo
Удобнейший графический инструмент, основной задачей которого является гармоничная комбинация текста с картинкой. Идеально подходит для публикации стилизованных цитат в соцсетях и микроблогах.
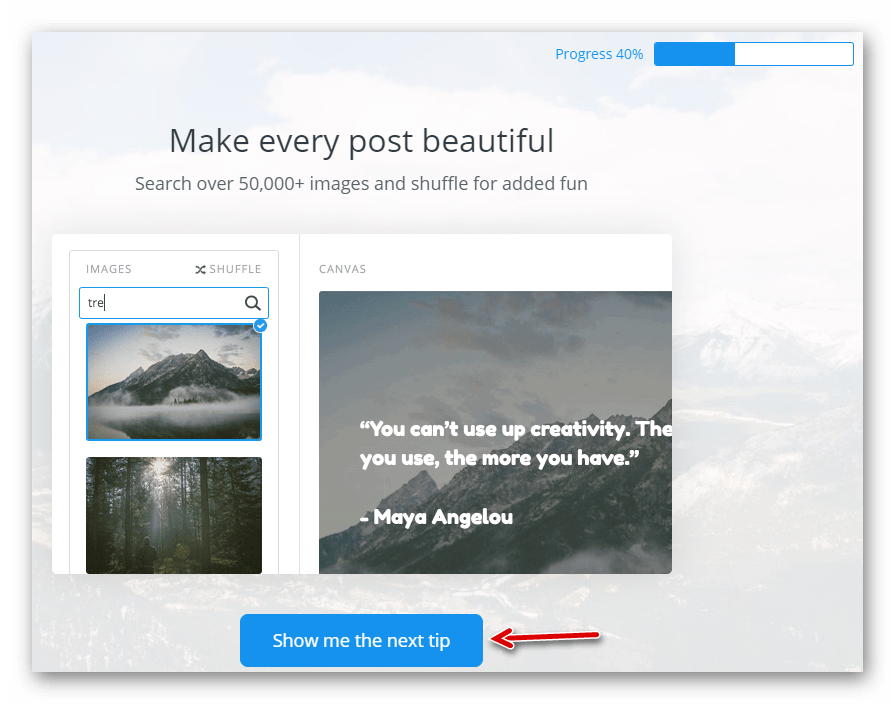
- В начале пользователю предлагается ознакомиться с мини-инструкцией по работе с сервисом.
Нажимайте на кнопку «Show me the next tip» для перехода к следующей подсказке — и так, пока не откроется страница с основным интерфейсом веб-приложения. - В качестве фоновой картинки вы можете использовать собственное изображение или любое доступное фото из более чем 600-тысячной библиотеки Pablo.
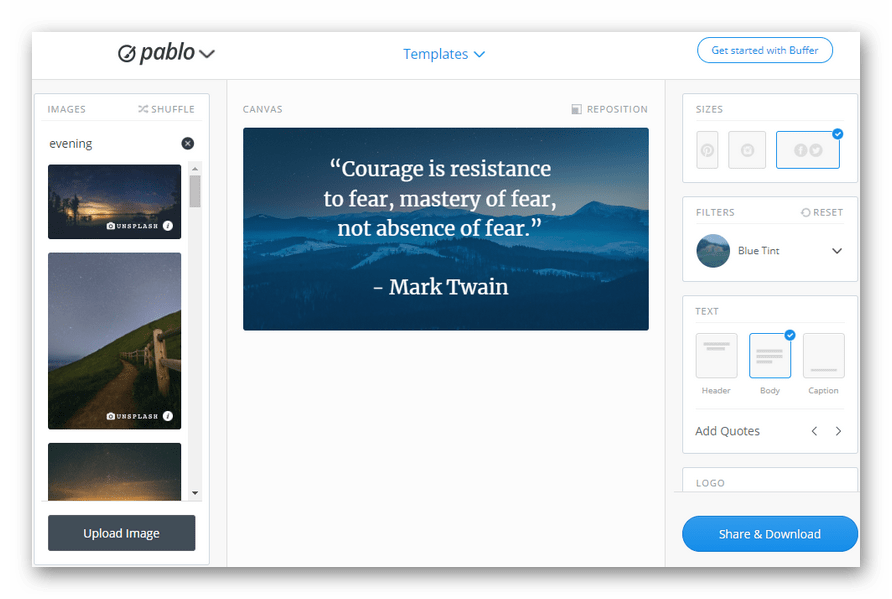
Имеется возможность сразу же выбрать размерный шаблон под конкретную соцсеть: Twitter, Facebook, Instagram или Pinterest. Доступен ряд простых, но подходящих по стилю фильтров для графической подложки.
Параметры накладываемого текста, такие как шрифт, размер и цвет, регулируются достаточно гибко. Если нужно, пользователь может добавить собственный логотип или еще один графический элемент к готовой картинке.
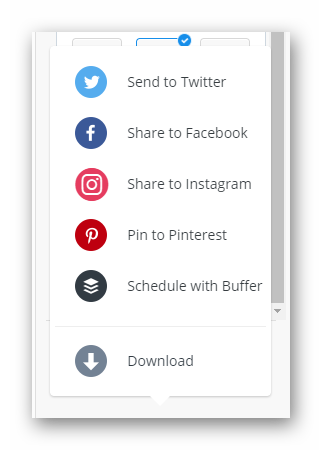
Щелкнув по кнопке «Share & Download», вы можете выбрать, в какую из социальных сетей отправить изображение.
Или же просто скачайте картинку на свой компьютер, кликнув «Download».
Сервис Pablo нельзя назвать многофункциональным веб-редактором изображений. Тем не менее, отсутствие необходимости регистрироваться и простота в использовании делают этот инструмент идеальным для постов в социальных сетях.
Способ 2: Fotor
Один из самых популярных онлайн-сервисов для создания и редактирования изображений. Это веб-приложение предлагает пользователю широкий набор шаблонов и графических инструментов для работы с картинкой. В Fotor можно сделать практически что угодно — от простой открытки до стильного рекламного баннера.
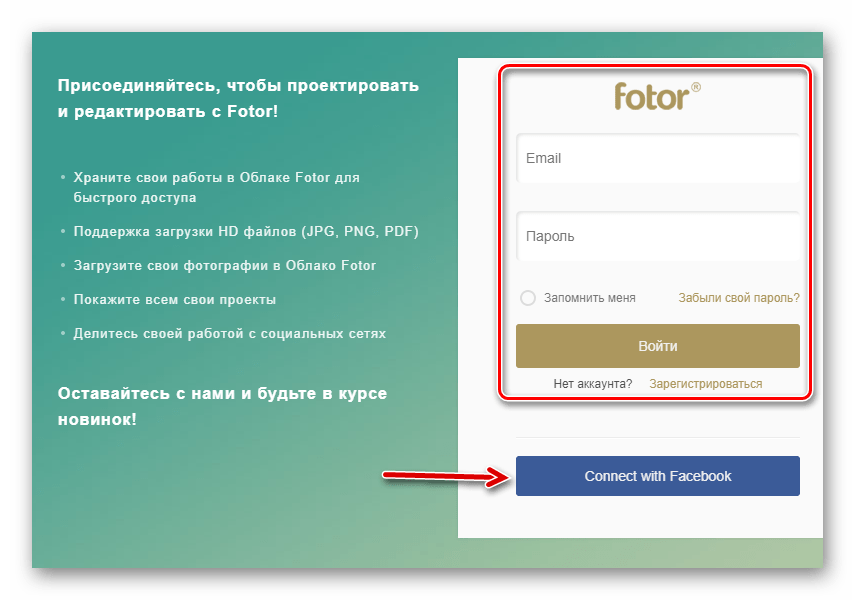
- Перед началом работы с ресурсом желательно в нем авторизоваться. Сделать это можно, используя встроенный аккаунт (который придется создать, если такового нет), либо же через учетную запись Facebook.

Выполнение входа в Фотор обязательно, если вы намерены экспортировать результат своей работы куда бы то ни было. Кроме того, авторизация открывает вам полный доступ ко всем бесплатным функциям сервиса.
Также Fotor содержит инструмент для создания коллажей и полноценный онлайн-фоторедактор. Сервис поддерживает облачную синхронизацию произведенных изменений, так что прогресс можно всегда сохранить, а затем вернуться к проекту позже.
Если рисовать — это не ваше, а на освоение сложных графических инструментов нет времени, Fotor отлично подойдет для быстрого создания картинки.
Способ 3: Fotostars
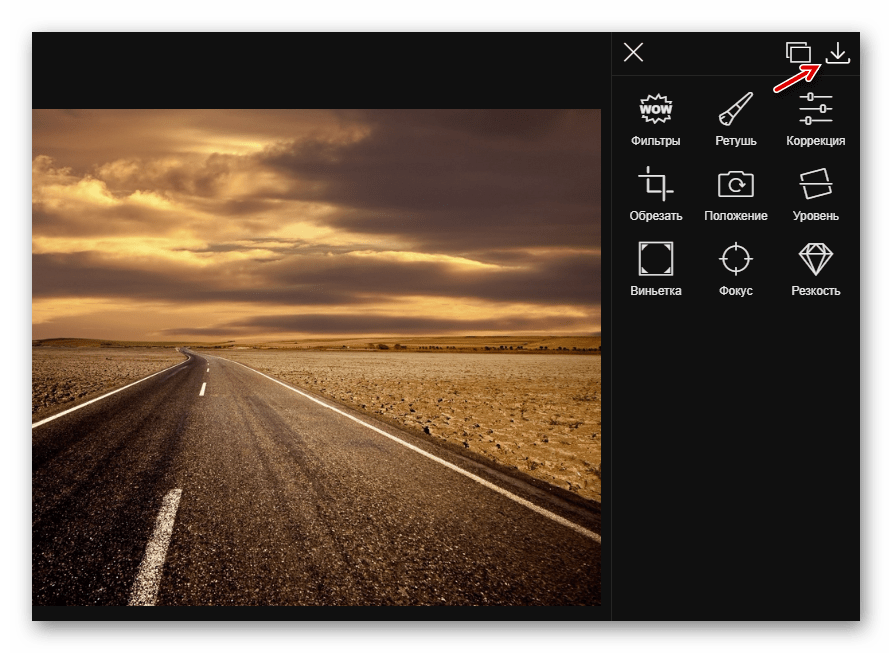
Полноценный онлайн-фоторедактор, к тому же полностью русскоязычный. Сервис подразумевает работу с уже имеющейся картинкой. При помощи Fotostars вы можете тщательно обработать любое изображение — выполнить цветокоррекцию, применить понравившийся фильтр, произвести ретуширование, наложить рамку или текст, добавить размытие и т.п.
- Начать обработку картинки вы можете прямо с главной страницы ресурса.
Нажмите на кнопку «Редактировать фото» и выберите нужное изображение в памяти своего компьютера. - Импортировав картинку, воспользуйтесь инструментами на панели справа для ее редактирования.
Сохранить результат своей работы можно по щелчку на иконку со стрелкой в правом верхнем углу сайта. Готовое JPG-изображение сразу же будет загружено на ваш компьютер.
Пользование сервисом абсолютно бесплатно. Регистрироваться на сайте вас также просить не будут. Просто откройте фотографию и начните создавать свой мини-шедевр.
Способ 4: FotoUmp
Еще один отличный редактор изображений онлайн. Обладает удобнейшим русскоязычным интерфейсом и широким набором функций для работы с картинками.
При помощи FotoUmp можно как создать изображение с нуля, так и отредактировать готовую фотографию — изменить ее параметры, наложить текст, фильтр, геометрическую фигуру или стикер. Имеется ряд кистей для рисования, а также возможность полноценной работы со слоями.
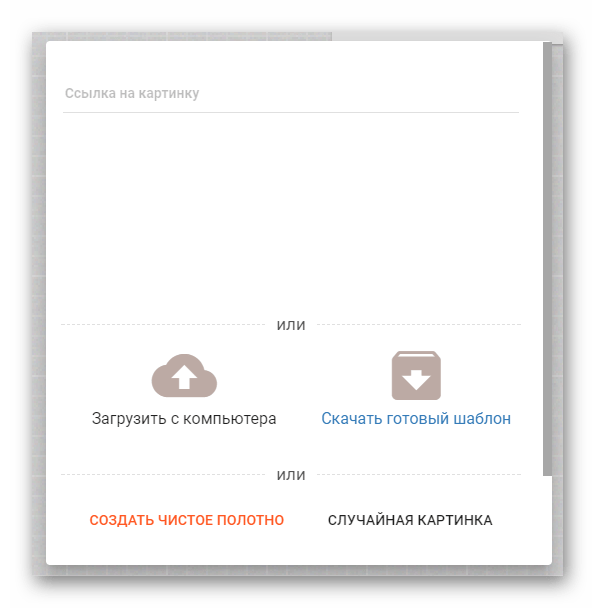
- Загрузить картинку в этот фоторедактор можно не только с компьютера, но и по ссылке. Также доступна функция выбора случайного изображения из библиотеки FotoUmp.
Впрочем, начать работу с сервисом вы можете и вовсе с чистого полотна. - FotoUmp не ограничивает вас лишь одной фотографией. Имеется возможность добавлять любое количество изображений в проект.
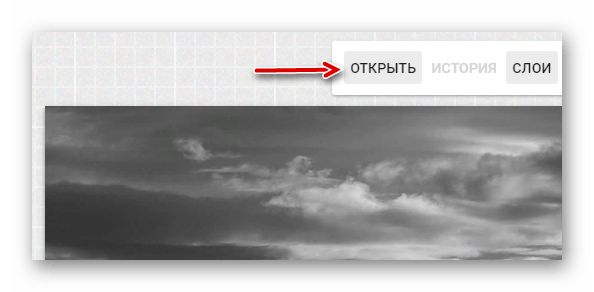
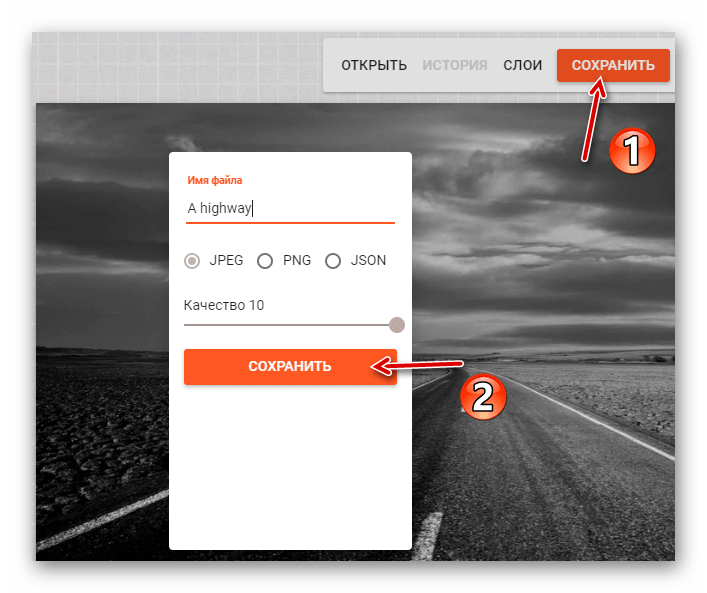
Для загрузки фотографий на сайт используйте кнопку «Открыть» в верхней панели меню. Все картинки будут импортированы в виде отдельных слоев. - Готовое изображение можно скачать, щелкнув «Сохранить» во все том же меню.
Для экспорта доступны три файловых формата на выбор — PNG, JSON и JPEG. Последний, к слову, поддерживает 10 степеней сжатия.
Сервис также обладает собственным каталогом шаблонов открыток, визиток и баннеров. Если вам требуется быстро создать картинку подобного рода, то на ресурс FotoUmp определенно следует обратить внимание.
Способ 5: Vectr
Этот инструмент более сложный, чем любой из рассмотренных выше, однако ничего подобного для работы с векторной графикой в сети больше нет.
Решение от создателей веб-приложения Pixlr позволяет вам создавать картинки с нуля, используя как готовые элементы, так и собственноручно нарисованные. Здесь можно проработать каждую деталь будущего изображения и подогнать все «до миллиметра».
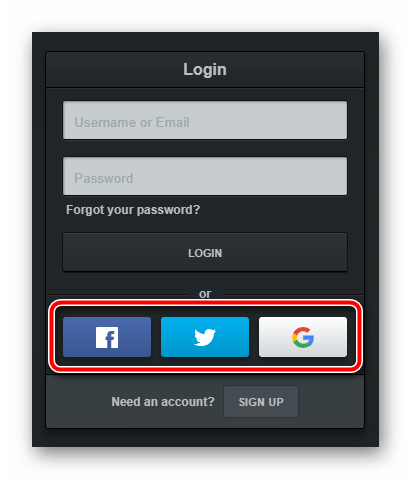
- Если при создании картинки вы желаете сохранять свой прогресс в облаке, желательно сразу авторизоваться на сайте при помощи одной из доступных соцсетей.
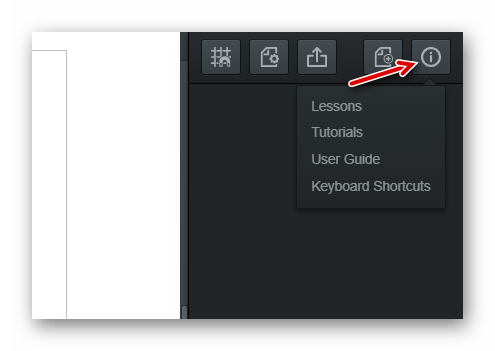
- Работая над проектом, вы всегда можете обращаться к урокам и руководству по использованию сервиса при помощи иконки в правом верхнем углу интерфейса редактора.
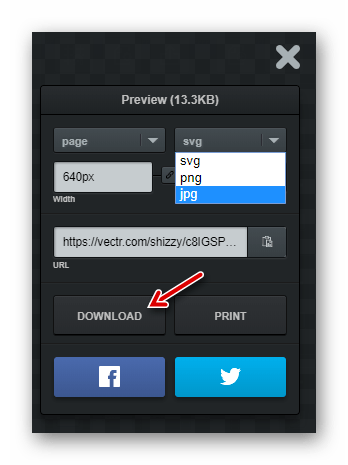
- Чтобы сохранить итоговое изображение в память своего ПК, используйте значок «Export» на панели инструментов веб-приложения.
- Выберите нужный размер, формат картинки и щелкните по кнопке «Download».
Несмотря на кажущуюся сложность и англоязычный интерфейс, пользование сервисом не должно вызывать каких-либо трудностей. Ну а если что, всегда можно заглянуть в «местный» справочник.
Рассмотренные в статье сервисы для создания картинок — это далеко не все решения такого рода, представленные на просторах интернета. Но даже их вам хватит, чтобы скомпоновать простое изображение под ваши цели, будь то открытка, статичный баннер или фотография для сопровождения публикации в соцсети.
Помимо этой статьи, на сайте еще 12269 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Источник
КАК САМОМУ СОЗДАТЬ КАРТИНКУ С НАДПИСЬЮ
Это может сделать каждый.
Самому создать картинку в графическом редакторе
и наложить надпись.
Огромное количество людей сейчас ведут блоги. И ни для кого не секрет, что для привлечения внимания к своему посту или статье, необходимо первым делом подать правильный визуал для читателя. Ведь первое, что цепляет мозг – это картинка. Можно, конечно, сделать собственную фотосессию и по одной скидывать фотографии. Но при такой подаче в скором времени читателю набьет оскомину ваша, пусть и очень привлекательная, физиономия.
Картинка для презентации, сделанная в графическом редакторе
Поэтому я за разные, цепляющие взор картинки по тематике вашего блога. Просматривая некоторые интересные блоги, первым делом обращаю внимание на визуальную часть и стиль. Если говорить про Инстаграм, то там есть очень интересные контенты, с картинками в едином стиле и цвете. Складывается впечатление, что блогеры сами и пишут, и картинки редактируют, и в технических моментах хорошо разбираются.
Открою вам секрет, все совершенно не так. Хорошо пишуший блогер не обязательно знает основы графического дизайна или круто разбирается в технических наворотах сервиса, на котором он пишет. Хотя бывает и такое. Но на самом деле все эти действия можно делегировать специалистам и помощникам, за определенную плату, разумеется.
Но что делать, если пока денег на хорошего дизайнера нет, а картинки нужно сейчас размещать, и желательно хорошие, в тему, и надпись на них накладывать. Одним словом, поработать с графикой. Хотя, мобильных редакторов сейчас тьма тьмущая. И необязательно знать такие сложные программы, как фотошоп, например. Хотя, и там можно выучить какие-то базовые знания.
Итак, что я могу вам предложить для начала. Это сервис Canva. Сразу оговорюсь, что это не рекламный ход. К Canve я не имею никакого отношения. Просто в свое время наткнулась на него и очень удивилась простоте интерфейса.
Я тут часами сижу в фотошопе, создавая картинки, а здесь все легко и просто. Кстати, у него есть еще мобильная версия. Canva меня привлекла именно схожестью с фотошопом. Можно задать размер в пикселах, миллиметрах, дюймах, накладывать различные изображения, тексты, менять фон, размеры, цвет, переставлять на задний или передний план, предлагается своя библиотека изображений.
Сервис Canva
В общем, я думаю, понятно объяснила. Итак, приступаем. Для начала, вы определяете в голове идею. Если боитесь, что забудете, накидайте эскизы на бумаге. Необязательно красиво. Просто, чтобы вам было понятно. Потому что иногда в голове рождается классная идея, но когда начинаешь ее осуществлять, оказывается, что это совсем не то, что хотелось бы.
Произвольная картинка
Накидали идею, открываете сервис Canva, регистрируетесь. Примечательно, что там еще имеются уже готовые шаблоны для практически всех соцсетей, а также шаблоны для обложек, сертификатов, резюме, электронных книг, флаеров, логотипов, буклетов. Вы будете просто менять картинки. А если вам нужен собственный размер, то задаете его в шапке.
Первое, что вам нужно – это основной фон. В данном сервисе имеются бесплатные фоны и картинки и имеется возможность загрузить собственные. Возьмем на примере квадратного шаблона для социальной сети.
К примеру, у вас профиль детской развивашки. Находим приятный глазу фон, веселую позитивную детскую картинку, загружаем. Где находить картинки, думаю, ни для кого не секрет. Все здесь же, в Интернете. На бесплатных или платных стоках.
Создание картинки в графическом редакторе
Если у вас собственные фотографии, то желательно, чтобы они были хорошего качества. Интерфейс интуитивно понятный, методом «тыка» можно легко разобраться.
Наложили фон. Напоминаю, цвет можно менять. На верхней панели имеются необходимые инструменты. Если нужны еще картинки, то загружаем и их. На фон лучше накладывать картинки на прозрачном фоне, в формате png. Так и набираете в поисковике. Если не умеете набирать на англиском, набираете на русском пнг. Умный поисковик все «съест» и выдаст то, что нужно. На гугл и яндекс картинках можно найти разные клипарты, даже готовые буквы на прозрачном фоне и популярные надписи, типа «С Днем рождения», «С Днем свадьбы» и наподобие.
Картинки наложили, по размеру подогнали, куда нужно разместили. Главный объект, как правило размещается немного левее. Почему так? Потому что у нас восприятие слева направо. Мы об этом не задумываемся, но это так. Если главным объектом будет надпись, то оставляем место для нее. Хотя надпись можно и посередине написать. Зависит от вашей задумки.
Готовое изображение
Ну вот примерно так будет выглядеть конечный результат. Я нашла веселенький фон, добавила шарики на прозрачном фоне, детишек тоже на прозрачном фоне и добавила текст. Вы, конечно же, можете сделать лучше. Если немного посидеть, вникнуть. Много времени занимает поиск исходных картинок. Зато результат может очень даже порадовать и вдохновить на более сложные композиции.
Тут главное правильно располагать объекты, выдерживать цветовую гамму, писать привлекающие или продающие тексты. Но это тема уже отдельной статьи.
Если вы желаете и дальше выкладывать посты в едином стиле, то можете для себя заготовить шаблон и менять уже основные картинки и надписи под тему статьи, не меняя шрифтов, цвета, фона или еще каких созданных элементов.
В данном сервисе есть разные рамки, фигуры, у которых также можно менять цвет и прозрачность. Можно попробовать поиграться с ними.
Создали нужную картинку, пишем текст. В левой боковой панели выбираем иконку с текстом. Здесь я вас немного огорчу. Шрифтов на русском языке маловато и практически все обычные. Любителям витиеватых гламурных шрифтов предлагается загрузить свои, на пробный период бесплатно, дальше – платно.
Изображение произвольного заданного размера
Слишком сложными шрифтами увлекаться не рекомендовала бы. Если ваша задача донести до пользователя информацию, то шрифт должен быть читаемым. Ну и цветовую гамму, разумеется, нужно выдержать в тон картинки. Проще говоря, цвета использовать из картинки. И такой момент. Часто замечала, на светлом фоне светлые буквы и наоборот.
Так лучше вообще не делать, особенно на пестрых картинках. Если пишите светлыми буквами, то общая картинка должна быть темной или затемненной в месте текста. Это можно сделать, подложив под буквы геометрическую фигуру и убрав прозрачность. В общем, выбрать фигуру, нажать на кнопку «сортировка», «назад» (то есть задний план) и рядом нажать на значок прозрачности. Поводив бегунок, добиться необходимого эффекта.
Готовый шаблон для шапки в Твиттере
Также можно необходимую фигуру наложить на всю картинку, задать цвет, убрать непрозрачность, получится, как за стеклом. Можно вращать картинки, уменьшать-увеличивать.
Готовый шаблон для шапки в Фейсбук
Готовое изображение скачивается в заданном разрешении и в нужном вам формате. Как правило, в формате jpeg.
Также имеются готовые шаблоны для шапки в Твиттере, Фейсбуке. На картинках я привела примеры. Для «В контакте», «Одноклассников» и других социальных сетей, для шапок сайтов также можно создавать самим картинки. Размеры для самых популярных соцсетей выложу в следующей статье .
Если вам была полезна статья и вы воспользовались моими рекомендациями, и у вас все получилось, напишите в комментариях. Мне будет очень приятно знать, что я кому-то помогла, потому что я в свое время тоже столкнулась с похожей задачей.
На первый взгляд все может показаться сложноватым. Но это только на первый взгляд. Просто нужно начать и делать. Все получится. Будут вопросы, пишите. С удовольствием отвечу.
Ну и было бы здорово, если бы вы поделились статьей с друзьями в соцсетях.
Источник