- Дополненная реальность / Создание простого AR приложения
- AR программа
- Разработка приложения
- Технология Vuforia
- Создание программы
- Расположение объектов
- Компиляция проекта
- Видеоурок по AR
- Дополнительный курс
- ARVIS
- Превращайте
- обычные картинки
- в мультимедиа каналы
- Объединяйте
- онлайн и офлайн
- в один яркий канал
- Создание дополненной
- реальности самостоятельно
- за пару кликов
- Дополненная реальность – волшебство!
- Как работает
- Загрузи
- Добавь
- Смотри
- Проверь прямо сейчас
- Возможности
- Специальная возможность
- КОМБО-AR
- Новости
- Новости
- От создателей
- Как создать дополненную реальность, написав 12 строк кода
- Как создать дополненную реальность, написав 12 строк кода
- Как создать AR-приложение за несколько минут
- Как создать свой маркер для AR-объекта
- Что ещё можно сделать с помощью AR.js
- Теперь любой сможет создать своё AR-приложение
Дополненная реальность / Создание простого AR приложения
Благодаря совместным стараниям многих крутых компаний технология дополненной реальности плотно вошла в нашу жизнь и сегодня простым AR приложением никого не удивить.
Несмотря на столь большое распространение для многих данная тема до сих пор является очень страшной и непонятной.
AR программа
Итак, наша программа будет достаточно простой. Мы будем наводить смартфон на некую ровную поверхность и далее на ней будет появляться объект. Данным объектом можно будет управлять за счет пользовательского интерфейса в приложении.
Разработка приложения
Первое что нужно сделать, так это скачать Unity. Заходим на официальный сайт , нажимаем на «Get Started» и скачиваем Unity версии «Personal». Как ни странно, вместо Unity у нас скачается Unity Hub, через который вы как раз и можете установить саму программу Unity. Здесь главное не забудьте указать поддержку Android и iOS устройств, чтобы будущее приложение можно было скомпилировать под эти платформы.
Далее через тот же Unity Hub создаем новый проект, при чём название, расположение, а также формат проекта — это всё нам не особо важно.
Технология Vuforia
После создания проекта нам необходимо подключить в него технологию Vuforia.
Не знаете что такое Vuforia? Vuforia — это отдельная библиотека, которая обеспечивает полную работу с дополненной реальностью. Чтобы её установить необходимо в Unity зайти в Window -> Package Manager. В нём прописываем Vuforia и нажимаем на Install.
Создание программы
Следующий этап, удаляем основную камеру на сцене и вместо неё добавляем AR камеру. Такая камера идет от библиотеки Vuforia и она позволяет обрабатывать различные поверхности для расположения на них объектов.
Чтобы всё работало нужно в AR камере нажать на «Open Vuforia configuration» и далее в поле «Add licence key» нужно установить ключ.
Его можно получить на официальном сайте Vuforia . На сайте сперва регистрируемся. Далее в кабинете пользователя нажимаем на «Get Development Key», придумываем название для программы, можно любое, ставим галочку внизу и нажимаем «Confirm». Создается новое приложение, в котором как раз и есть нужный ключ. Копируем его и вставляем в Unity.
Теперь добавим на сцену объекты «Plane Finder», а также «Ground Plane Stage». За счёт «Plane Finder» Vuforia сможет определить ровную поверхность, а за счёт «Ground Plane Stage» она сможет расположить на этой поверхности различные объекты.
Также не забудьте перенести ссылку на объект «Ground Plane Stage» в объект «Plane Finder». Это нужно чтобы «Plane Finder» понимал с чем требуется работать.
Расположение объектов
Зайдите в Asset Store , это официальный магазин Unity, и в нём найдите какую-либо модель, которую мы будем располагать в AR приложении. Скачиваем модель и импортируем в Unity.
Далее выбираем объект и перетаскиваем внутрь «Ground Plane Stage». Уменьшаем размеры если необходимо, а также отодвигаем камеру, чтобы объекты не находились в одном месте.
Компиляция проекта
Теперь всё готово и остается лишь скомпилировать проект и запустить на устройстве. Для этого заходим в Build Settings, добавляем открытую сцену, а также выполняем перекомпиляцию проекта под iOS или Андроид в зависимости от того какое устройство у вас есть под рукой.
Далее заходим в Player Settings и прописываем некоторые основные настройки. К примеру: название игры, идентификатор, иконки для приложения, если хотите и по сути на этом всё. Кстати, если компилируете под Андроид, то там ещё не забудьте подключить SDK к Unity, а также не забудьте создать ключ приложения всё в тех же Player Settings.
Перед компиляцией обязательно установите XR плагин. Именно он контролирует большинство вещей в вашем приложении с дополненной реальностью. Без него ничего работать не будет.
После компиляции вы можете загрузить приложение на ваш смартфон и протестировать его работу.
Видеоурок по AR
Для более детального ознакомления предлагаем просмотреть небольшой урок на эту тему:
Дополнительный курс
На нашем сайте также есть углубленный курс по изучению игрового движка Unity . В ходе огромной программы вы изучите не только движок Unity, но также научитесь писать консольные и интерфейсные программы на языке C#. Также вы изучите сам движок Unity, включая создание 2D и 3D игр, а также игр и приложений с дополненной реальностью.
Источник
ARVIS
Конструктор дополненной реальности
Превращайте
обычные картинки
в мультимедиа каналы
Объединяйте
онлайн и офлайн
в один яркий канал
Создание дополненной
реальности самостоятельно
за пару кликов
Быстро и просто с ARVIS
Дополненная реальность – волшебство!
Используя одно изображение, вы можете вызывать яркие эмоции,
предоставлять разнообразие информации и организовать мгновенные
коммуникации. C конструктором ARVIS каждый может стать волшебником
Как работает
Смотри как разработать дополненную реальность самостоятельно
и оживи картинку своими руками за 3 минуты
Загрузи
в конструктор изображение (картинку, фото, маркер)
Добавь
изображению нужный контент (видео, аудио, текст, PDF, GIF, слайд-шоу, интерактивные кнопки)
Смотри
через приложение ARVIS
Проверь прямо сейчас
Сканируйте QR-код и наше скачивайте бесплатное
приложение ARVIS в App Store и Google Play


Откройте приложение ARVIS и смотрите на купюры 100, 500 и 5 000 рублей
Возможности
В нашем конструкторе доступны к размещению в AR-объекте
следующие виды контента
Хотите ЕЩЁ БОЛЬШЕ возможностей?


+7 962 587 20 60
Или заполните форму и мы свяжемся с Вами:
Специальная возможность
КОМБО-AR
Размещайте на одной картинке сразу несколько видов контента,
например: видео, текст, PDF и интерактивные кнопки.

Новости
Новости
От создателей
Больше 40 000 лет люди передавали информацию с помощью изображений и использовали для этого только графику, цвет и сюжет.
В XXI веке дополненная реальность дала людям возможность превращать привычные изображения в мультимедиа каналы с возможностью мнгновенной и разнообразной коммуникации.
А мы хотим сделать дополненную реальность полезной и доступной всем!
WhatsApp / Viber / Telegram: +7 962 587 20 60


Резидент Технопарка Якутия
Резидент Технопарка Русский
Open innovations startup tour
WhatsApp / Viber / Telegram: +7 910 875 05 20




2021 © ARVIS. ВСЕ ПРАВА ЗАЩИЩЕНЫ

WhatsApp / Viber / Telegram: +7 910 875 05 20
Источник
Как создать дополненную реальность, написав 12 строк кода
Как создать дополненную реальность, написав 12 строк кода
AR.js — библиотека для создания дополненной реальности. Она объединена с фреймворком A-Frame, который предназначен для разработки VR в вебе. Главный плюс AR.js — очень простой процесс создания AR-приложений. Достаточно импортировать библиотеку и добавить объекты, которые будет видеть пользователь при выполнении заданных условий — например, наведении камеры на маркер или нахождении в указанном месте.
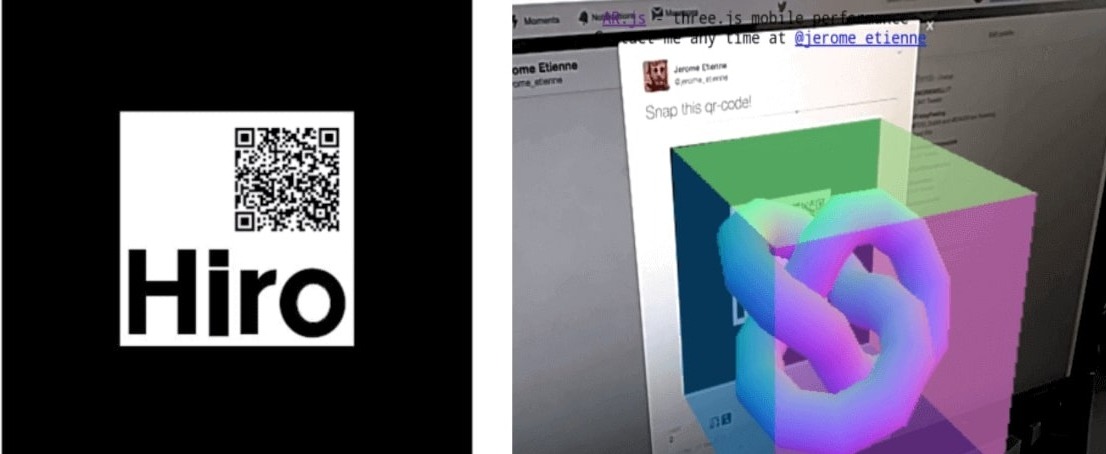
Все ссылки на документацию будут в конце статьи, а пока посмотрим самое интересное — как это работает на практике. Результат будет примерно такой:
Слева — метка, справа — AR-объект, который появляется при наведении камеры / Источник: medium.com/@jerome_etienne
Важно: чтобы посмотреть примеры AR-контента, нужно второе устройство с камерой — например, смартфон. В тексте есть ссылки на CodePen. Откройте их на устройстве с камерой и разрешите браузеру доступ.
Как создать AR-приложение за несколько минут
Импортируем в HTML-код A-Frame и AR.js:
Затем внутри создадим сцену, которая будет охватывать все необходимые нам элементы: маркер, камеру, AR-объект.
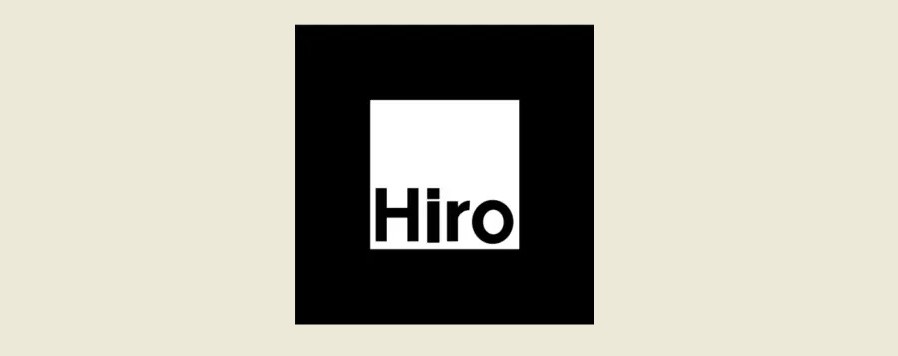
Следующий шаг — добавление маркера. Пока используем preset Hiro. Это дефолтный маркер AR.js, его изображение вы найдёте ниже:
Напоследок добавляем камеру. Одна должна быть за пределами маркера. Это нужно для того, чтобы AR-объект появлялся только при наведении камеры на маркер. Если в объективе нет маркера, дополнительный контент не отображается на экране.
Чтобы проверить работоспособность:
- Откройте в браузере на смартфоне это приложение на CodePen.
- Разрешите доступ к камере.
- Наведите камеру на маркер Hiro, который размещён ниже.
Наводим камеру — появляется объект дополненной реальности. Убираем камеру — объект исчезает.
Вместо геометрической фигуры можно вставить другую 3D-модель. Рекомендуемый формат — glTF. Например, в этом пене при наведении камеры на маркер на экране отобразится модель города. Вот полный код:
Дополненная реальность работает в браузере
Ещё одна интересная возможность — вставка AR-текста на английском языке. Его свойствами можно управлять с помощью атрибутов, подробно описанных в документации. Чтобы посмотреть пример, откройте на смартфоне ссылку на этот пен и наведите камеру на маркер Hiro. А вот его полный код:
Как создать свой маркер для AR-объекта
В примерах выше используется стандартный маркер Hiro. Но мы можем создать другое изображение с помощью онлайн-инструмента AR.js Marker Training. Правда, оно должно отвечать целому ряду требований.
- максимальное разрешение маркера — 16*16 пикселей;
- квадратная форма;
- используется только чёрный или светло-серый цвет (например, #F0F0F0);
- нет прозрачных областей;
- содержит простой текст — букву или цифру.
Также нужно помнить о контрасте. Если у маркера чёрный фон, то окружающая среда должна быть светлой. В противном случае распознавание не сработает.
В качестве маркера также можно использовать штрих-код. Подробнее об этом можно узнать из статьи разработчика AR.js Николо Карпиньоли (Nicolo Carpignoli).
Что ещё можно сделать с помощью AR.js
Отслеживание маркеров — лишь один из типов дополненной реальности. Библиотеку можно также использовать для создания следующих интерактивов:
- Отслеживание изображений — при наведении камеры на 2D-изображение пользователь видит поверх него или рядом с ним AR-контент. Это может быть другое 2D-изображение, GIF, 3D-модель, видео.
- Дополненная реальность на основе местоположения. Пользователь видит AR-контент в заданных локациях.
Подробное описание применения и примеры кода можно найти в документации AR.js и A-Frame.
Хинт для программистов: если зарегистрируетесь на соревнования Huawei Cup, то бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании.
Перейти к регистрации
Источник
Теперь любой сможет создать своё AR-приложение
Новый движок Metal 2 и прокачанные iPhone 2017 года позволяют использовать дополненную реальность (augmented reality, AR) на всю катушку.
Но пока что нет достаточного разнообразия программ, чтобы AR проникла на все мобильные устройства. Pokemon GO хватило на месяц, нужно что-то поинтереснее.
Бывший инженер Google, Дмитрий Шапиро, предлагает каждому создать свою дополненную реальность. Поможет в этом его проект — Метавселенная. Особенностью стартапа является то, что для программирования подобных моделей не нужны специфические знания iOS-разработчика — справится любой пользователь.
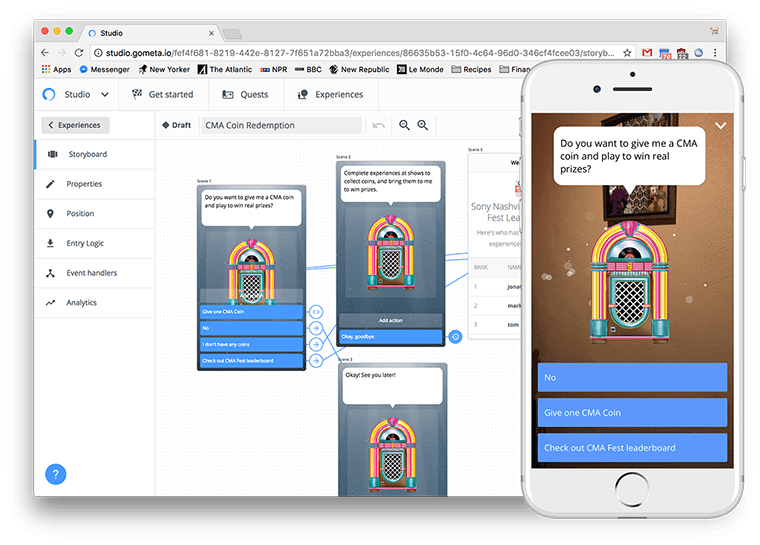
Метавселенная состоит из двух частей:
1. веб-интерфейс Studio, где происходит создание контента;
2. мобильное приложение-платформа, для запуска созданных моделей.
Программирование в веб-интерфейсе происходит по принципу drag&drop, то есть писать код вручную не нужно, достаточно использовать предзагруженные компоненты и алгоритмы. Просто регистируешься на сайте, конструируешь блок-схему из готовых моделей и сохраняешь на сервере. Созданный контент появится в мобильном приложении. Даже на Android.
В iOS-приложении пользователю доступны общие AR-измерения и те, что привязаны к ближайшим геолокационным меткам. Примеры общедоступных: тамагочи-медведь или битва с AR-драконом. Количество привязанных к местности измерений растёт вместе с числом пользователей.
AR — это не только игрушки, ведь перспективы огромные, от корпоративного обучения до сюрприза любимой. Владельцы квест-румов также по достоинству оценят возможности дополненной реальности.
Проект уже запущен и набирает обороты. На сайте есть куча уроков по созданию AR-приложений на платформе Метавселенной. Кто будет пробовать — расшарьте доступ, поиграем.
Источник